오늘은 CSS3 Style 레이아웃 배치 방식과 애니메이션 효과 처리 하는 방법을 포스팅해보려 합니다!

■ 레이아웃(Layout)
Layout이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미합니다.
HTML요소는 블록 요소이거나 인라인 요소 중의 하나에 속합니다.
- 블럭 요소(block) : 한 줄을 전부 차지한다.
<!-- block -->
<h1>, <p>, <ul>, <li>, <table>, <blockquote>, <pre>, <div> <form> ,
<header>, <nav>등의 태그에 적용됨
태그 { display:block; }

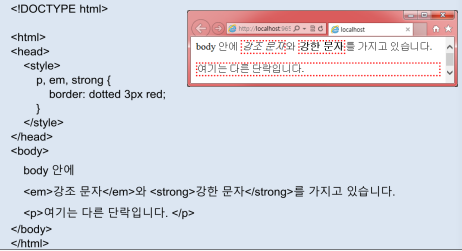
- 인라인 요소(inline) : 한 줄에 차례대로 배치한다.
<!-- inline -->
<a>, <img>, <strong>, <em>, <br>, <input>, <span>등의 태그에 적용됨
태그 { display:inline; }

1 ) 블록 요소와 인라인 요소의 혼합
일반적인 웹 페이지에는 블록 요소와 인라인 요소가 혼합되어 있습니다.
이 경우에는 블록 요소가 나타날 때까지 인라인 요소는 같은 줄에 배치됩니다. 블럭 요소가 나타나면 줄이 분리되고 블록 요소는 새로운 줄에 배치됩니다.

2 ) CSS의 display 속성
앞서 HTML 요소가 자동적으로 블록 요소와 인라인 요소로 나누어지는 걸 알아봤습니다. 이 속성은 CSS3 코드를 통해서 변경 될 수 있습니다. 바로 display 속성을 활용하여 block으로 설정하면 블록 요소처럼 배치되고 , inline으로 설정하면 인라인 요소처럼 배치됩니다.
<style type="text/css">
display:block : 블록(block)
display:inline : 인라인(inline)
display:none : 없는 것으로 간주됨
display:hidden : 화면에서 감춰짐이 방식은 페이지 레이아웃을 작성할 때 아주 유용하게 사용되며, 필요에 따라서 요소를 만들 수 있습니다.
예제 코드를 통해서 좀 더 자세하게 알아봅시다.
<예제 1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>layout-style</title>
<style type="text/css">
* { margin: 0px; padding: 0px; }
body * {margin: 0px; padding: 0px; border: solid silver; font-size: 25px;}
.imgbox1 {
width: 100px;
height: 50px;
background-image: url("../images/sea1.jpg");
}
.imgbox2 {
width: 200px;
height: 100px;
background-image: url("../images/sea2.jpg");
}
.box2 {
width: 100px;
height: 50px;
background-color: yellow;
}
.block {display: block;}
.inline {display: inline;}
.hidden {visibility: hidden;}
.float-r { float: right;}
#area {
position: absolute;
width: 600px;
height: 400px;
border: dotted silver;
}
#DDD {opacity: 0.4;}
#EEE {padding: 25px 10px 25px 90px;}
#FFF {
position: absolute;
top: 20px;
right: 40px;
border-style: ridge;
border-width: 10px;
}
#GGG {
position: fixed;
bottom: 20px;
right: 40px;
box-shadow: 4px 4px 10px orange;
}
#HHH {
position: relative;
top: -50px;
left: 30px;
border-radius: 20px;
}
</style>
</head>
<body>
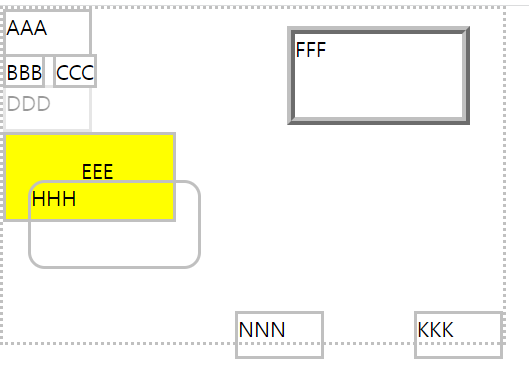
<div id="area">
<div class="imgbox1 block">AAA</div>
<div class="imgbox1 inline">BBB</div>
<div class="imgbox1 inline">CCC</div>
<div id="DDD" class="imgbox1 block">DDD</div>
<div id="EEE" class="box2 block">EEE</div>
<div id="FFF" class="imgbox2 block">FFF</div>
<div id="GGG" class="imgbox1 block">GGG</div>
<div id="HHH" class="imgbox2 block">HHH</div>
<div class="imgbox1 block float-r">KKK</div>
<div class="imgbox1 hidden float-r">MMM</div>
<div class="imgbox1 block float-r">NNN</div>
</div>
</body>
</html>
지금까지 레이아웃에 대해서 알아봤습니다.
그럼 요소의 위치를 지정하고 화면 배치할 때 활용되는 스타일 속성에 대해서도 알아봅시다.
■ 좌표값 지정
요소의 위치는 top, bottom, left, right 속성으로 결정합니다.

각 요소의 속성의 의미는 아래 표를 참고해 봅시다.
| 스타일 속성 | 속성 값 | 의 미 |
| position | 위치 지정 방식 예 ) absolute, fixed, static(기본값), relative |
공간 위치를 지정합니다. |
| left | 수치 예 ) 10px |
왼쪽 간격(시작 위치)을 지정합니다. |
| right | 수치 예 ) 10px |
오른쪽 간격(시작 위치)을 지정합니다. |
| top | 수치 예 ) 10px |
위쪽 간격(시작 위치)을 지정합니다. |
| bottom | 수치 예 ) 10px |
아래쪽 간격(시작 위치)을 지정합니다. |
TIP )
- 4가지 방향의 간격을 지정하는 left, right, top, bottom 속성과 함께 사용합니다.
- top 속성값이 설정되면 bottom 속성값이 지정되더라도 무시됩니다.
- left 속성값도 right 속성값에 우선합니다.
- position 속성은 4가지의 위치 지정 방식을 설정한다.
글쓴이는 위치 지정 방식 중에서 position 위치 지정 방식은 꼭 알고 넘어가야 한다고 생각합니다. CSS3 레이아웃에서 매우 중요하고 자주 사용되는 속성인데, position의 속성값은 아래 표를 참고해 봅시다.
| 속성값 | 지정 방식 | 의 미 |
| absolute | 절대 위치 | 1. 상위 부모 엘리먼트를 기준으로 위치 지정합니다. 2. 상위 박스 위치가 바뀌면 따라서 위치 이동 됩니다. 3. 다른 박스와 독립적이며 다른 박스와 중첩이 가능 합니다. |
| fixed | 고정 위치 | 1. 웹 브라우저 창을 기준으로 위치 지정합니다. 2. 페이지 안의 다른 박스와 독립적이며 중첩 가능 합니다. |
| static | 정적 위치 | 1. 웹 문서에 나열된 엘리먼트 순으로 위치 지정합니다.(표준 방식) 2. 다른 박스와의 앞/뒤 순서관계를 유지하며 중첩은 불가능합니다. 3. 표시 후 이동 불가입니다. |
| relative | 상대 위치 | 1. 엘리먼트 자신의 원래 정적 위치를 기준으로 상대적인 위치 지정을 합니다. 2. 다른 박스와 독립적입니다. |
예제 코드를 통해서 알아봅시다.
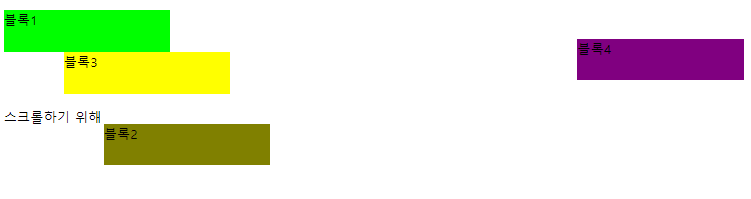
<예제 2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>positionEx</title>
<style type="text/css">
/* position :
static - 정상적인 배치 방법 (기본값, left,right,top,bottom 적용 안됨)
relative - 상대적인 배치 방법 (직전요소기준 left,right,top,bottom 적용됨)
absolute - 절대좌표 배치 방법 (웹브라우저 원점(좌측상단) 기준 적용됨)
fixed - 스크롤 관계없이 좌표 고정(웹브라우저 원점(좌측상단) 기준 적용됨)
*/
#one {
position: static; /* static은 생략가능 */
background-color: lime;
width: 200px;
height: 50px;
}
#two {
position: relative;
left: 120px;
top: 70px;
background-color: olive;
width: 200px;
height: 50px;
}
#three {
position: absolute;
left: 80px;
top: 50px;
background-color: yellow;
width: 200px;
height: 50px;
}
#four {
position: fixed;
right: 300px;
top: 50px;
background-color: purple;
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<p id="one">블록1</p>
<div id="two">블록2</div>
<p id="three">블록3</p>
<div id="four">블록4</div>
스크롤하기 위해
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
■ 배치 방향(float)
float 속성은 요소의 위치를 잡을 때 중요한 역할을 하는 스타일 속성으로 자리 잡고 있습니다.
float 속성의 특징은 다음과 같습니다.
- '떠다니다'라는 뜻
- 화면상에 떠 있는 것과 같은 박스 공간을 만들 때 사용합니다.
- 이미지와 문단을 함께 배치하거나 수평으로 박스 공간들을 좌우로 정렬할 때 사용합니다.
- 박스 공간의 위치를 고정시키고 남는 옆 공간을 채우도록 주변 요소들을 끌어당깁니다.
- float 속성을 적용하면 태그 사이의 상하 계층 구조에 상관없이 뒤에 오는 태그들이 지속적으로 영향을 받습니다.

그럼 예제 코드를 통해서 알아봅시다.
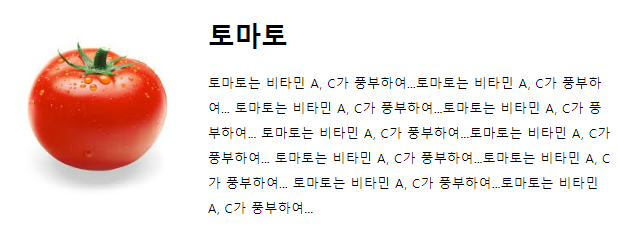
<예제 3>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float1</title>
<style type="text/css">
.tomato-img {
float: left; /* 왼쪽에 요소가 자리 잡음 */
margin-right: 15px;
}
p {
line-height: 30px; /* 줄간격 */
}
</style>
</head>
<body>
<img class="tomato-img" src="../ch01/images/tomato.jpg">
<h1>토마토</h1>
<p>토마토는 비타민 A, C가 풍부하여...토마토는 비타민 A, C가 풍부하여...
토마토는 비타민 A, C가 풍부하여...토마토는 비타민 A, C가 풍부하여...
토마토는 비타민 A, C가 풍부하여...토마토는 비타민 A, C가 풍부하여...
토마토는 비타민 A, C가 풍부하여...토마토는 비타민 A, C가 풍부하여...
토마토는 비타민 A, C가 풍부하여...토마토는 비타민 A, C가 풍부하여...</p>
</body>
</html>
위 예제 코드처럼 float 속성을 활용하여 배치 방향을 설정할 수 있습니다. 또한 속성을 중단하거나 특정 값에만 해제를 해야 하는 경우가 있는데 float 모드를 해제하는 방법은 2가지 있습니다.
- clear 속성값을 'both'로 설정하는 방법
- 설정한 새로운 태그 영역 위로 float 모드가 설정된 이전 태그 영역이 더 이상 떠있지 못하도록 합니다.
- float 모드를 설정한 태그들을 묶어 상위 부모 태그를 생성하고, 부모 태그에 overflow 속성값을 'hidden'으로 설정하는 방법
- 원래 overflow는 하위 엘리먼트 내용이 상위 엘리먼트의 영역을 벗어날 때 표시 방법을 지시하는 속성입니다.
※ overflow 속성값
| overflow 속성값 | 기 능 |
| visible(기본값) | 넘치는 부분도 감추지 않고 표시 |
| scroll | 넘치지 않아도 스크롤 바를 표시 |
| auto | 넘치는 부분은 감추고 스크롤 바를 통해 표시 |
| hidden | 넘치는 부분을 감춤 |
■ 'hidden' 속성값
√ 범위를 벗어난 부분을 보이지 않도록 하는 방법이다.
√ 범위 밖으로 영향을 미치지 않는다는 특성 때문에 float 모드 해제할 때도 적용된다.
그럼 예제 코드를 통해서 알아봅시다.
아래 예제 코드는 <div> 태그 중에서 div4 코드에만 id 값을 넣어주고 'clear' 속성에 'both' 값을 설정했습니다.
<예제 4>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float2</title>
<style type="text/css">
img {float: left;}
div {
float: right;
width: 100px;
height: 100px;
margin: 10px;
background: yellow;
}
#div4 {clear: both; float: left;}
</style>
</head>
<body>
<img alt="" src="../images/image.png">
<p>텍스트 영역...</p>
<p>텍스트 영역...</p>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div id="div4">div4</div>
</body>
</html>
■ z-index
z-index는 요소가 정상적인 흐름에서 벗어나서 배치되는 경우에 흔히 겹침이 발생하는데, 이렇게 겹침이 발생할 때 요소의 스택 순서를 지정합니다. 요소는 양수 혹은 음수의 스택 순서를 가질 수 있으며, z-index는 요소가 겹쳐지는 순서를 제어할 때 사용합니다.
예제 코드를 통해서 알아봅시다.
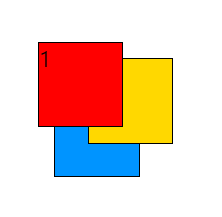
<예제 5>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
div {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
font-size: 26px;
}
.b1 {
left: 50px;
top: 50px;
background: #ff0000;
z-index: 7;/* z-index값이 높은 속성이 제일 앞으로 나와 강조됨 */
}
.b2 {
left: 110px;
top: 70px;
background: #ffd800;
z-index: 6;
}
.b3 {
left: 70px;
top: 110px;
background: #0094ff;
z-index: 5;
}
</style>
</head>
<body>
<div class="b1">1</div>
<div class="b2">2</div>
<div class="b3">3</div>
</body>
</html>
■ 애니메이션 효과
CSS3 애니메이션은 글쓴이 생각으로는 크게 볼 때 두 가지 속성이 필요합니다. 바로 '시간'과 '상태'입니다.
어떤 개체가 시간의 지남에 따라 어떤 상태를 정해주면 그것이 움직임이 되고 애니메이션이 됩니다.
CSS 애니메이션은 transform 속성이며, 이동(transition), 평행이동(translate), 비틀기(skew) 등 다양한 효과가 있습니다.
- 이동(transition)
<style type="text/css">
태그 { transition:전환속성 시간; }
div { transition: width 5s; } div 태그의 가로길이를 5초동안 변경시킴
- 평행이동(translate)
<style type="text/css">
translate(100px, 0px) x축 100px, y축 0px 이동
scale(1.2, 1.2) x축 1.2배, y축 1.2배 확대
rotate(30deg) 30도 회전
- 비틀기(skew)
<style type="text/css">
skew(30deg, 20deg) x축 30도, y축 20도 비틀기
※ transform 속성 간편 정리
<style type="text/css">
transform: translate(10px, 10px) - 평행이동
transform: rotate(45deg)- 회전
transform: scale(2, 1.2)- 크기변환
transform: skew(20deg, 10deg)- 비틀기 변환
transform: matrix()- 일반적인 변환
그럼 예제 코드를 통해서 알아봅시다.
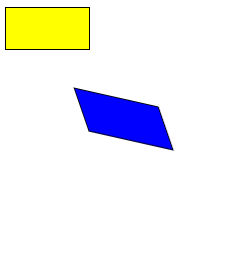
<예제 6>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css_anim</title>
<style type="text/css">
div {
width: 100px; height: 50px;
border: 1px solid black;
background: yellow;
transition: width 2s, height 2s;/* 2초 동안 가로,세로길이 변화 */
/* transition(화면이동) : css에서 제공하는 전이기법으로 hover와 같은 효과를 만나면
일정시간 동안 변화하는 과정을 말한다. javascript대신 간편하게 쓸 수 있다. */
}
div:hover {
width:200px; height: 500px;
}
p {
position: absolute;
left: 100px; top: 100px;
width: 100px; height: 50px;
border: 1px solid black;
background: blue;
transition: transform 5s;
}
p:hover {
/* transform: rotate(180deg); */
/* transform: scale(1.5, 1.5); */
transform: skew(30deg, 20deg);
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>
위 예제 코드는 애니메이션 효과를 추가했기 때문에 코드를 직접 작성해서 실행시키시고 마우스를 박스에 올리시면 기울기 및 효과를 볼 수 있습니다.
마치며
오늘은 레이아웃 배치 방식과 애니메이션에 대해서 알아봤습니다.
조만간 자바 스크립트에 대해서 포스팅을 시작하려고 합니다..!!
그럼 다음 포스팅에서 뵙겠습니다.
'[ View ] > HTML' 카테고리의 다른 글
| [ HTML/CSS ] CSS3 박스 모델과 응용 (2) | 2023.02.20 |
|---|---|
| [ HTML ] CSS3 스타일 시트 기초 (0) | 2023.02.17 |
| [ HTML ] 입력 양식 (0) | 2023.02.16 |
| [ HTML ] Link & table (0) | 2023.02.08 |
| [ HTML ] 기본 태그 (0) | 2023.02.06 |



