오늘은 웹에서 사용자 입력을 처리하기 위한 입력양식의 종류와 사용법을 포스팅해보려 합니다.

■ 입력 양식
입력 방식이란 기본적으로 사용자가 정보를 넣을 수 있는 입력 필드를 가지고 있는 웹페이지입니다. 게시글 포스팅 등 무언가를 입력해서 서버로 전송하거나 상품 주문 시 옵션을 선택하고 주소를 입력하고 주문 버튼을 누르는 등의 모든 화면들이 입력 양식에 해당합니다. 좀 더 정리해 보자면 아래와 같습니다.
- 입력 양식은 사용자로부터 데이터를 받아서 서버로 넘기는데 사용됩니다.
- 입력 양식에 채워진 데이터는 서버로 전달됩니다.
- 서버에서 받은 데이터를 처리해서 실행 결과를 사용자에게 돌려줍니다.
■ 작동 순서
- 입력 양식에 데이터를 채워서 서버로 보낸다.
- 서버는 입력 양식을 받아서 JSP와 같은 서버 스크립트로 보낸다.
- JSP는 입력 데이터를 처리해서 새로운 웹페이지를 생성한다.
- 입력에 대한 응답으로 새로운 웹페이지가 전달된다.
■ form 태그
<form> 태그는 사용자로 부터 다양한 형태의 데이터를 입력받기 위해 필요한 입력 요소들을 담는 컨테이너입니다.
※<input>, <textarea>, <select>등의 입력 요소 태그는 모두 <form> 태그 안에서 사용되어야 합니다.
<form> 태그의 속성은 다음과 같습니다.
| 속성 | 표현 형태 | 역할 | 특이사항 |
| action | action="URL" | 데이터를 전달받아 처리할 페이지의 URL을 지정 | |
| method | method="전송방식" | 데이터의 전송에 사용하는 HTTP 방법을 지정 |
get 또는 post로 동작 |
| name | name="이름" | 이름 | |
| enctype | enctype="방식" | 데이터 인코딩 방식 | method="post" 일때만 사용 |
| novalidate | novalidate | 데이터의 유효성 검사를 하지 않음 | |
| target | target | 처리 결과를 보여줄 창 | |
| accept-charset | accept-charset="방식" | 문자 인코딩 방식 | |
| autocomplete | autocomplete | 자동 완성 기능 |
※ 데이터의 전송방식
1) post 방식
body를 통해 정보 전송
정보가 주소창에 노출되지 않음
대용량 자료 전송 가능
2) get 방식
데이터를 header에 붙여서 전송(주소창에 표시)
기본적인 방식, 보안에 취약
http://localhost/login.jsp?userid=kim&passwd=1234
QueryString(쿼리스트링)
url 에 덧붙여서 전달되는 데이터, 물음표 뒤의 데이터들(url에는 대부분의
특수문자나 한글을 사용할 수 없다.)
?변수명=값&변수명=값
jsp 프로그램에서 받을 경우 : request.getParameter("변수명"
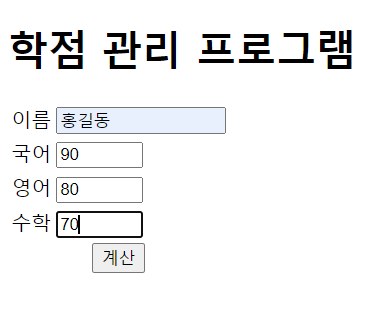
<form> 태그를 활용해서 간단하게 학점 관리 프로그램을 만들어 봅시다.
<HTML 1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>point</title>
</head>
<body>
<h1>학점 관리 프로그램</h1>
<form action="point.jsp" method="post">
<table>
<tr>
<td>이름</td>
<td><input type="text" name= "name" size="15"> </td>
</tr>
<tr>
<td>국어</td>
<td><input type="text" name= "kor" size="5"> </td>
</tr>
<tr>
<td>영어</td>
<td><input type="text" name= "eng" size="5"> </td>
</tr>
<tr>
<td>수학</td>
<td><input type="text" name= "mat" size="5"> </td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="계산" >
</td>
</tr>
</table>
</form>
</body>
</html>
<JSP 1>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>point</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
int kor= Integer.parseInt(request.getParameter("kor"));
int eng= Integer.parseInt(request.getParameter("eng"));
int mat= Integer.parseInt(request.getParameter("mat"));
int total= kor+eng+mat;
double avg= total/3.0;
String grade="";
if(avg >=90){
grade ="A";
}if(avg >=80){
grade ="B";
}if(avg >=70){
grade ="C";
}if(avg >=60){
grade ="D";
}else{
grade ="A";
}
%>
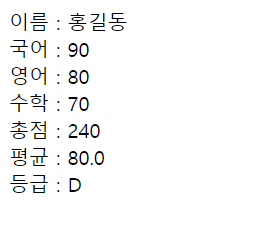
이름 : <%= name %><br>
국어 : <%= kor %><br>
영어 : <%= eng %><br>
수학 : <%= mat %><br>
총점 : <%= total %><br>
평균 : <%= String.format("%.1f" ,avg) %><br>
등급 : <%= grade %><br>
</body>
</html>

■ input 태그
<input> 태그는 사용자의 입력을 위한 태그입니다. 이 태그를 사용하면 텍스트, 메일, 주소 등 다양한 입력값을 설정할 수 있습니다. 다양한 유형과 특성의 조합이 가능한 <input>은 HTML에서 가장 강력하면서도 가장 복잡한 요소입니다.
<input> 태그의 속성은 다음과 같습니다.
| 속성 명 | 표현 형태 | 속성 역할 | 특이사항 |
| type | <input type="입력타입 속성"="값" > | 다양한 입력 타입을 지정 | 종료태그 x |
| button | <button type="button | submit | reset" name="이름" value="초기값"> | 버튼에 대한 상세 설정 | type 에서도 button 선언인 가능함 |
| pattern | ex) 영문이름 -> [a-zA-Z]{4,10} | 입력값에 대한 유효성 검사를 위한 정규 표현식 지정 | |
| text | <input type="text" > | 한줄짜리 짧은 텍스트 입력 | |
| password | <input type="password"> | 비밀번호 입력 | |
| radio | <input type="radio"> | 나열된 여러 항목 중 오직 1개의 항목만을 선택 하는 옵션 | name(이름) value(텍스트) checked(초기값) 속성을 사용 |
| checkbox | <input type="checkbox"> | 나열된 여러 항목 중 여러 항목을 선택하는 옵션 | |
| submit | <input type="submit"> | 사용자가 입력한 데이터를 <form> action 속성에서 지정한 서버의 페이지로 전송 | value(버튼명) |
| reset | <input type ="reset"> | 입력한 내용을 모두 지워서 초기화 한다. | value(버튼명) |
| file | <input type="file"> | 사용자가 파일을 선택할 수 있는 속성 | accept 특성으로 선택 가능한 파일 유형을 지정할 수 있다. |
| image | <input type="image"> | 이미지를 보여주는 제출 버튼 | src에는 보여줄 이미지를, alt에는 이미지를 보여줄 수 없을 때 사용할 대체 텍스트를 지정한다. |
| button | <input type="button"> | value 특성을 보여주는 것 외에는 기본 동작을 가지지 않는 단순한 버튼입니다. | |
| search | <input type="search"> | 검색 문자열을 입력하는 속성 | 브라우저가 지원할 경우 초기화 버튼을 보여주기도 한다. 동적 키보드 환경에서는 엔터 키 대신 검색 아이콘은 보여준다. |
| tel | <input type="tel"> | 전화번호를 입력하는 속성 | 동적 키보드 환경에서는 전화번호 키패드를 보여준다. |
| url | <input type="url"> | URL을 입력하는 속성 | 텍스트 입력 칸과 동일한 모습이지만, 브라우저가 지원할 경우 값 형식 검증을 내장하며 동적 키보드 환경에서는 URL입력에 최적화된 키보드를 보여준다. |
| <input type="email"> | 이메일을 입력하는 속성 | ||
| number | <input type="number"> | 숫자를 입력하는 속성 | 브라우저가 지원할 경우 값을 조절할 수 있는 위아래 화살표를 보여주고 값 형식 검증을 내장하며, 동적 키보드 환경에서는 숫자 키패드를 보여준다. |
| range | <input type="range"> | 정확도가 중요하지 않은 숫자를 입력하는 속성 | min과 max특성을 함께 사용해서 선택 가능한 최소/최대 범위를 설정할 수 있습니다. |
| date | <input type="date"> | 시간 없는 날짜(연/월/일)을 입력 | |
| month | <input type="month"> | 연도와 월을 입력하는 속성 | 브라우저가 지원할 경우 날짜 선택 창을 보여줍니다. |
| week | <input type="week"> | 연도의 주차를 입력하는 속성 | 시간대는 입력할 수 없다. |
| time | <input type="time"> | 시간을 입력하는 속성 | 시간대는 입력할 수 없다. |
| datetime-local | <input type="datetime-local"> | 시간을 포함한 날짜를 입력하는 속성이다. | 단, 시간대는 입력할 수 없다. |
| color | <input type ="color"> | 색을 입력하는 속성 |
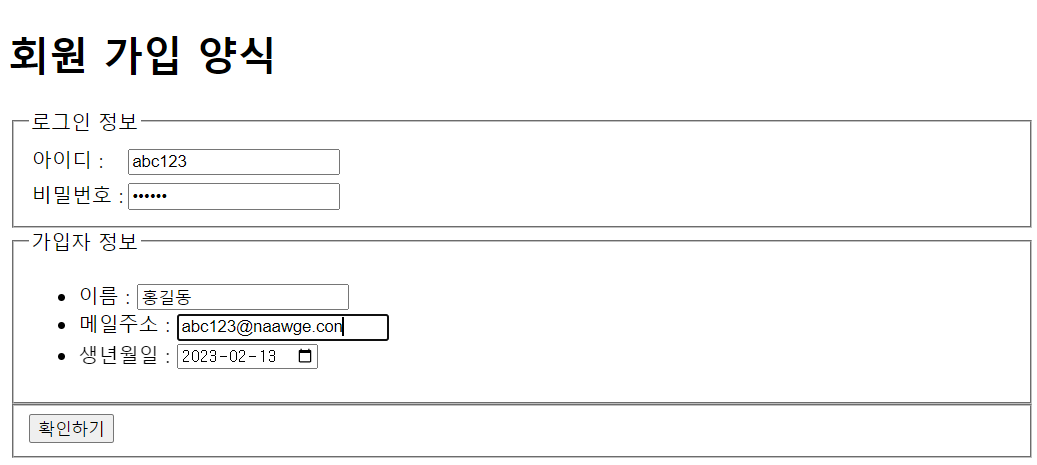
<input> 태그의 속성을 활용해서 간단하게 회원가입 양식을 만들 수 있습니다.
예제를 통해서 알아봅시다.
<HTML 2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form_exam</title>
</head>
<body>
<h1>회원 가입 양식</h1>
<form action="form_exam_result.jsp" method="post">
<fieldset>
<legend>로그인 정보</legend>
<table>
<tr>
<td>아이디 : </td>
<td><input type="text" name="user_id"></td>
</tr>
<tr>
<td>비밀번호 : </td>
<td><input type="password" name="pw"></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>가입자 정보</legend>
<ul>
<li> 이름 : <input type="text" name= "user_name"></li>
<li> 메일주소 : <input type="email" name= "user_mail"></li>
<li> 생년월일 : <input type="date" name= "bicth"></li>
</ul>
</fieldset>
<fieldset>
<input type="submit" value="확인하기">
</fieldset>
</form>
</body>
</html>HTML 예제를 만들었다면 결과를 표출할 수 있는 JSP를 활용해 봅시다.
<JSP 2>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form_exam_result</title>
</head>
<body>
<%
//한글처리
request.setCharacterEncoding("UTF-8");
String user_id = request.getParameter("user_id");
String pw= request.getParameter("pw");
String user_name = request.getParameter("user_name");
String user_mail= request.getParameter("user_mail");
String bicth= request.getParameter("bicth");
%>
<table border ="1">
<caption>[회원정보]</caption>
<tr>
<td>아이디</td>
<td><%=user_id %></td>
</tr>
<tr>
<td>비밀번호</td>
<td><%=pw %></td>
</tr>
<tr>
<td>이름</td>
<td><%=user_name %></td>
</tr>
<tr>
<td>메일주소</td>
<td><%=user_mail %></td>
</tr>
<tr>
<td>생년월일</td>
<td><%=bicth %></td>
</tr>
</table>
</body>
</html>

마치며
오늘은 입력양식에 대해서 알아봤습니다.
자주 사용하는 양식이라서 꼭 알고 넘어가야 하는 부분이라고 생각하며 포스팅해보았습니다.
다음 포스팅에서 뵙겠습니다.
'[ View ] > HTML' 카테고리의 다른 글
| [ HTML/CSS ] 레이아웃과 애니메이션 (0) | 2023.02.21 |
|---|---|
| [ HTML/CSS ] CSS3 박스 모델과 응용 (2) | 2023.02.20 |
| [ HTML ] CSS3 스타일 시트 기초 (0) | 2023.02.17 |
| [ HTML ] Link & table (0) | 2023.02.08 |
| [ HTML ] 기본 태그 (0) | 2023.02.06 |