728x90
이번 포스팅에서는 제목, 문단, 형식, 목록 등 기본 태그들의 종류에 대해서 포스팅해보려 합니다.

■ 기본 태그 정리
1 ) HTML 기본 태그
※HTML5 문서라면 기본적으로 포함하는 필수적인 태그입니다.
| 태그 | 의미 | 기능 |
| <html> | 문서 정의 태그 | 최상위 태그로 전테 웹 문서의 시작과ㅓ 끝을 지정. 하위에 <head>와 <body> 태그를 하나씩 포함. |
| <head> | 머리말 태그 | 부가적인 정보(스타일시트와 스크립트 정보) 지정. 웹 브라우저 창에 실제로 표시되지는 않음. 하위에 <title>,<meta>,<link>,<style>,<script> 태그 등을 포함 |
| <meta> | 메타 태그 | 웹 문서 정보(작성자,형식,인코딩 방식 등) 지정. 빈 태그로 종료 태그가 없습니다. |
| <title> | 제목 태그 | 웹 문서의 제목을 지정하며 브라우저 창 위쪽 타이틀바 영역에 표시. |
| <body> | 내용 태그 | 웹 문서로 표현될 실제 내용을 지정. 대부분의 내용은 실제로 웹 브라우저에 표시됨. |

※ '빈 태그(emptytag)'
- 속성과 속성값은 가질 수 있지만 내용은 갖지 않는 태그입니다.
(예 : <meta>, <hr>, <br>, <img>, <area>, <input> 태그)
참고] 태그의 id와 name
- id : 중복불가능, javascript/jQuery에서 참조, <input type= "text" id="userid" name="userid"> , jQuery에서 참조할 경우 : $("#userid")
- name : 중복가능, jsp에서 참조 : request.getParameter( "name값" )
2 ) 엔티티(entity) 코드
웹 브라우저가 해석하여 처리하기 위한 특수 기호, 문자의 대표적인 엔티티 코드는 다음과 같습니다.
| 특수문자(기호) | 엔티티 문자 | 엔티티 숫자 |
| 공백문자 | |   |
| 인용부호(") | " | " |
| 앤퍼샌드(&) | & | & |
| ~보다 작은(<) | < | < |
| ~보다 큰(>) | > | > |
| 저작권(@) | © | © |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>entityCode</title>
</head>
<body>
<h2>엔티디(Entity) 코드</h2>
<em>웹브라우저가 해석하여 처리하기 위한 특수 기호, 문자의 대표적 엔티티 코드</em>
<hr>
공백문자 : <xmp>( )</xmp> <!-- <xmp>태그는 안의 내용을 그대로 표시해주는 태그이다. -->
왼쪽에 4칸의 공백이 생기며 들여쓰기처럼 효과가 생긴다.<br>
엔티티 숫자로 쓴다면<xmp>( )</xmp>
    엔티티 숫자로도 쓸 수 있지만 잘 사용하지 않는다.
<hr>
인용부호 : <xmp>(")</xmp>
"인용부호"
<hr>
앤퍼샌드 : <xmp>(&)</xmp>
&
<hr>
~보다 작은(<) less than : <xmp>(<)</xmp>
<
~보다 큰(>) greater than : <xmp>(>)</xmp>
>
<hr>
저작권 : <xmp>(©)</xmp>
©company
</body>
</html>
2 ) 글자 태그
사용 빈도가 매우 높은 가장 일반적인 태그입니다. 일부 태그들은 스타일시트로 대체되고 있습니다.
| 태그 | 의미 | 기능 |
| <h> | 제목 글자 태그 | 내용 제목(heading)을 표시, <h1>~<h6>까지 6개 종류의 태그 사용. h뒤의 숫자는 글자의 크기와 중요도를 나타냄. 숫자가 작을수록 글자 크기는 굵고 커지며 더 중요함. |
| <i> | 기울인 글자 태그 | 다른 글자와 구별되는 기울인 모양(italic)의 글자를 표시 |
| <b> | 굵은 글자 태그 | 중요도와 관련 없이 글자를 진한 글꼴(bold)로 표시 |
| <em> | 강조 태그 | 태그 내용을 강조(emphasized)해서 기울임꼴 형태로 표시 |
| <strong> | 강조 태그 | 의미적으로 보다 강조(strongly emphasized)하기 위해 진한 글자체로 표시 <em> 태그보다도 더 강조하기 위해 사용 |
| <small> | 작은 글자 태그 | 태그 내용을 작은 글자로 표시 |
| <sub> | 아래 첨자 태그 | 태그 내용을 아래 첨자(subscript)로 표시 |
| <sup> | 위 첨자 태그 | 태그 내용을 위 첨자(superscript)로 표시 |
| <ins> | 밑줄 글자 태그 | 태그 내용을 밑줄 글자로 표시 |
| <del> | 취소줄 글자 태그 | 태그 내용을 글자 중간 수평 줄이 그어지는 취소줄 글자로 표시 |
| <mark> | 마크 태그 | 태그 내용을 시각적(다른 색상)으로 강조하여 표시 |
| <p> | 문단 태그 | 태그 내용을 묶어 하나의 문단(paragragh)으로 표시 문단 앞과 뒤에 줄바꿈이 자동으로 이루어짐. |
| <br/> | 줄바꿈 태그 | 태그 내용 사이의 물리적인 줄 바꿈(break)을 지시 |
| <hr/> | 수평줄 태그 | 창 너비만큼 가로 방향으로 수평줄(horizontal rule)을 표시 주제 변경 경우처럼 앞/뒤 내용을 의미적으로 분리하기 위해 사용 |
| <address> | 연락처 태그 | 연락처(이메일 주소, 웹사이트 주소)를 의미적으로 표시 |
| <time> | 시간 태그 | 날짜와 시간 정보를 의미적으로 표시 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>cafe</title>
</head>
<body>
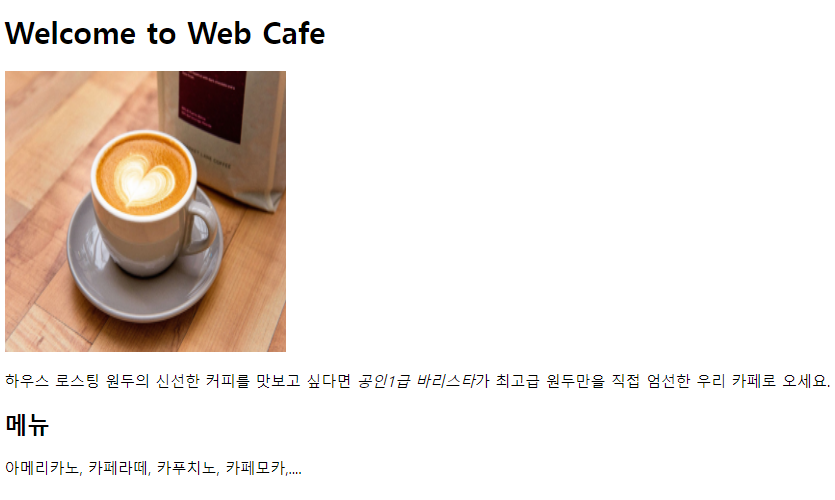
<h1>Welcome to Web Cafe</h1>
<img src="../im/coffee.jpg" width = "300" height = "300">
<p>
하우스 로스팅 원두의 신선한 커피를 맛보고 싶다면 <em>공인1급 바리스타</em>가 최고급 원두만을 직접
엄선한 우리 카페로 오세요.
</p>
<h2>메뉴</h2>
<p>아메리카노, 카페라떼, 카푸치노, 카페모카,....</p>
</body>
</html>
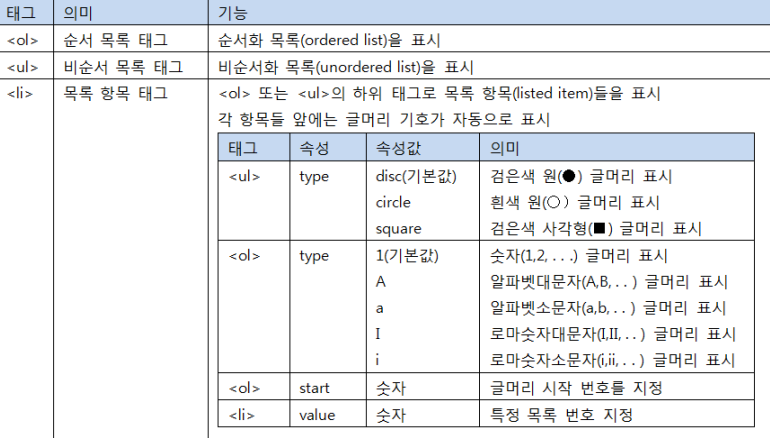
3 ) 목록 태그

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul_ol</title>
</head>
<body>
<!-- 목록 태그
<ul> Unordered list 순서없는 목록 태그
<ol> Ordered list 순서있는 목록 태그
-->
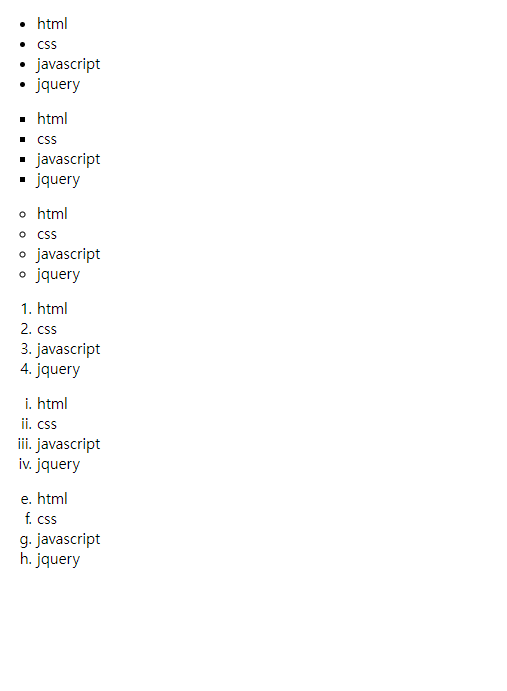
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ul>
<ul style ="list-style-type : square;"> <!-- css기법 -->
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ul>
<ul type="circle"> <!-- html 속성 기법 -->
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ul>
<ol>
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ol>
<ol style="list-style-type : lower-roman;">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ol>
<ol type="a" start="5">
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>jquery</li>
</ol>
</body>
</html>
마치며
오늘은 HTML에서 필요한 기본 태그에 대해서 간단하게 정리해보았습니다. 자주 사용하면서도
앞으로 알아볼 태그들과 같이 활용할 수 있어서 미리 알아두시면 좋을 거 같습니다..!!
다음에는 링크 태그, 테이블, 이미지로 찾아뵙겠습니다.
728x90
'[ View ] > HTML' 카테고리의 다른 글
| [ HTML/CSS ] 레이아웃과 애니메이션 (0) | 2023.02.21 |
|---|---|
| [ HTML/CSS ] CSS3 박스 모델과 응용 (2) | 2023.02.20 |
| [ HTML ] CSS3 스타일 시트 기초 (0) | 2023.02.17 |
| [ HTML ] 입력 양식 (0) | 2023.02.16 |
| [ HTML ] Link & table (0) | 2023.02.08 |



