오늘은 웹페이지에서 다른 페이지나 다른 사이트로 연결되는 하이퍼 링크인 링크와 테이블 태그에 대해서 포스팅해보겠습니다!

■ 링크(Link)
HTML에서 링크(Link)는 <a> 태그로 표현합니다. <a> 태그의 href속성은 링크를 클릭하면 연결할 페이지나 사이트로 URL주소를 명시합니다. 또한 텍스트나 단락, 이미지 등 다양한 HTML요소에 사용할 수 있습니다.
<문법>
<a href="링크주소">HTML 링크명</a>
1 ) <a> 태그 기능
- 링크 태그 : 특정 위치로의 이동(하이퍼링크)을 지시
- 문서 간 이동 :
href 속성에 URL을 포함한 파일명(절대 주소)을 지정
<!-- 외부 문서간 이동-->
<a href="http://www.google.com">구글 사이트</a>href 속성에 파일 경로명(상대 주소)을 지정
<!--내부 문서간 이동-->
<a href="../a.html">샘플 HTML 문서</a>
- 문서 내 이동 :
문서 내용이 많아 문서 내에서 참조가 빈번히 발생하는 경우 지정
<!--문서내 특정 위치 이동-->
<a id="aaa"></a>
<a href="#aaa">샘플 HTML 문서</a>
- <a> 태그 속성
| 속성 | 속성값 | 기능 |
| href | URL 주소 | 링크를 통해 이동하고자 하는 문서 위치를 지정 |
| 절대 주소 지정 방식: URL 주소 설정 상대 주소 지정 방식 : 파일 경로명 설정 |
||
| #아이디 | 문서내 특정 아이디를 갖는 태그 위치를 지정 | |
| title | 문자열 | 하이퍼링크에 대한 설명 지정 |
예제 코드를 통해서 좀 더 알아봅시다.
<예제 1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>link_event</title>
<style type="text/css">
/* 태그:속성 {스타일속성 : 속성값} */
a:link{
text-decoration: none; /*밑줄 제거*/
color : red;
}
a:hover{ /* 마우스가 올라갈 때*/
text-decoration : underline;
color : maroon;
}
a:visited{ /* 방문한 링크*/
text-decoration : underline;
color : blue;
}
a:active{
text-decoration : overline;
color : green;
}
</style>
</head>
<body>
<a href ="http://daum.net">다음 홈페이지</a> <br>
<a href ="http://google.com" target="_blank">구글 홈페이지</a> <br>
<a href ="http://naver.com"><img alt="네이버 사진 안올라감" src="../ch01/im/naver.png">네이버 홈페이지</a> <br>
</body>
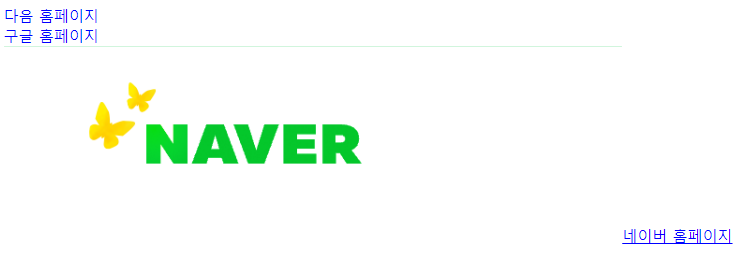
</html>위 코드는 style속성값을 추가했고, 네이버는 이미지 태그를 추가해서 사진 클릭 시 페이지 이동할 수 있게 값을 넣어주었습니다. 결과는 다음과 같습니다.

위 코드에서 다음 홈페이지는 target 속성에 _blank는 링크로 연결된 문서를 새 창이나 새 탭으로 오픈할 수 있게 해 줍니다.
target 속성값은 아래 표 참고하세요!
■ Target 속성
| target 속성 값 | 설 명 |
| _blank | 링크로 연결된 문서를 새 창이나 새 탭에서 오픈합니다. |
| _self | 링크로 연결된 문서를 현재 프레임(frame)에서 오픈합니다. (기본 설정) |
| _parent | 링크로 연결된 문서를 부모 프레임(frame)에서 오픈합니다. |
| _top | 링크로 연결된 문서를 현재 창의 가장 상위 프레임(frame)에서 오픈합니다. |
| frame이름 | 링크로 연결된 문서를 지정된 프레임(frame)에서 오픈합니다. |
■ Table
테이블(Table)이란 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표를 의미합니다. HTML에서 테이블은 <table> 태그를 사용하며, 구성은 다음과 같습니다.
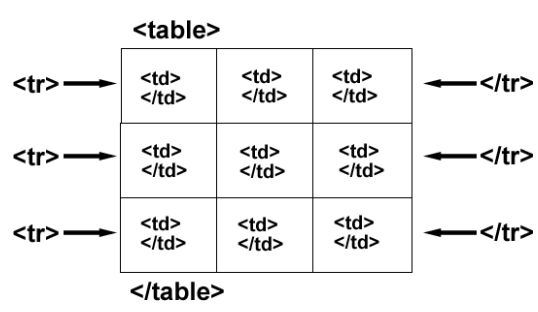
1 ) <table> 구성
| 태그 | 의미 | 기능 |
| <table> | 표 태그 | 표를 생성하며 하위에 <tr>,<th>,<td> 태그를 추가로 사용하여 표 안에 채울 내용을 지정. |
| <tr> | 표 행 태그 | 표 안에 행(table row) 하나를 생성. 하위에 <th> 태그와 <td> 태그를 추가로 사용. |
| <th> | 제목 열 태그 | 행 안에 제목 열(table header)을 표시. |
| <td> | 내용 열 태그 | 표의 실제 내용(table data)을 갖는 열을 표시 |
| <thead> | 표 머리 태그 | 표 머리 표시 행들을 그룹화 |
| <tbody> | 표 본문 태그 | 표 내용 표시 행들을 그룹화 |
| <tfoot> | 표 꼬리 태그 | 표 꼬리 표시 행들을 그룹화 |
| <cpation> | 표 제목 태그 | 표 제목을 표시 |
| <table> 속성 | border | 표의 테두리 두께를 지정. |
테이블의 행 <tr> Table Row
테이블의 셀 <td> Table Division
셀병합 : colspan
행병합 : rowspan
테이블의 제목 : <caption>
그럼 예제를 통해서 알아봅시다.
<table>을 활용해서 표를 만들 수 있는데, 간단하게 영화 정보를 출력해 봅시다.
<예제 2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border ="1">
<tr>
<th rowspan ="4"><img alt="그림" src="https://img.cgv.co.kr/Movie/Thumbnail/Poster/000086/86072/86072_320.jpg" width ="300" height="300"></td>
<th colspan = "2" width = "200" align="center">아바타-물의길</th>
<th colspan = "2" align="center">(현재 상영중)</th>
</tr>
<tr>
<td align="center">예매율</td>
<td align="center">77.0%</td>
</tr>
<tr>
<td colspan = "4" align="center">감독 : 제임스 카메론/ 배우 : 샘워싱턴,등</td>
</tr>
<tr>
<td colspan = "2" align="center">개봉 : 2022.12.5</td>
<td colsapn = "2">
<a href="http://www.cgv.co.kr/ticket/"><button>[IMAX]</button></a>
<a href="http://www.cgv.co.kr/ticket/"><button>[4DX]</button></a>
<a href="http://www.cgv.co.kr/ticket/"><button>[예매]</button></a>
</td>
</tr>
</body>
</html>
마치며
오늘은 링크와 테이블에 대해서 알아봤습니다.
HTML을 공부하면서 정말 꾸미는 재미를 느끼네요. 하지만 그만큼 꼼꼼하게 해야 한다는 점..^^
다음 포스팅에서 뵙겠습니다.
'[ View ] > HTML' 카테고리의 다른 글
| [ HTML/CSS ] 레이아웃과 애니메이션 (0) | 2023.02.21 |
|---|---|
| [ HTML/CSS ] CSS3 박스 모델과 응용 (2) | 2023.02.20 |
| [ HTML ] CSS3 스타일 시트 기초 (0) | 2023.02.17 |
| [ HTML ] 입력 양식 (0) | 2023.02.16 |
| [ HTML ] 기본 태그 (0) | 2023.02.06 |