오늘은 CSS3 스타일 박스 모델을 어떻게 응용하는지에 대한 포스팅을 해보려 합니다!

■ 박스 모델(Box model)
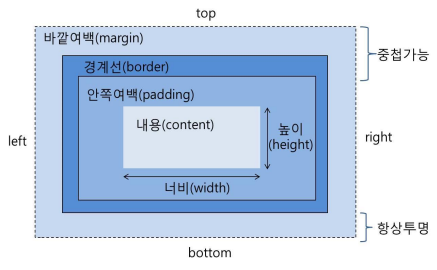
웹 브라우저는 각 HTML요소를 사각형으로 간주하고 웹 페이지 위에 그리게 됩니다. 요소를 배치할 때도 사각형으로 간수하는데, 이런 식으로 요소를 박스 형태로 그리는 것을 박스 모델이라고 부릅니다. 박스는 배치, 색상, 경계 등의 속성을 갖고, HTML요소를 margin(바깥쪽 여백), border(경계선), padding(안쪽 여백), content(내용)으로 구분합니다.

- margin : 테두리와 이웃하는 요소 사이의 간격입니다. margin은 눈에 보이지 않습니다.
- border : content와 padding을 감싸는 테두리 입니다.
- padding : content와 border 사이의 간격입니다. padding은 눈에 보이지 않습니다.
- content : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
※ margin은 요소의 주위에 빈 공간을 추가합니다. 반면 padding은 요소의 내부에 빈 공간을 만듭니다.
모든 웹 브라우저에서 정확하게 HTML 요소들을 표현하려면 이러한 박스 모델이 어떻게 동작하는지 정확히 알아야 합니다. CSS에서는 박스 모델의 속성을 지원해 주는데 아래 표를 참고해 봅시다.
| 스타일 속성 | 속성 값 | 의미 |
| width | 수치 : 예 ) 100px |
글자가 입력되는 영역의 너비를 지정 |
| height | 수치 : 예 ) 30px |
글자가 입력되는 영역의 높이를 지정 |
| margin | 수치 : 예 ) 10px 10px 20px 10px 20px 30px 10px 20px 30px 40px |
경계선 바깥의 외부 여백(위쪽, 오른쪽,아래쪽,왼쪽 순서로)크기를 지정 |
| margin-top, margin-right margin-bottom, margin-left |
수치 : 예 ) 10px auto(자동 조절) |
경계선 바깥의 외부 여백(위쪽, 오른쪽,아래쪽,왼쪽)크기를 지정 |
| padding | 수치 : 예 ) 10px 10px 20px 10px 20px 30px 10px 20px 30px 40px |
경계선 안쪽의 내부 여백(위쪽, 오른쪽,아래쪽,왼쪽 순서로)크기를 지정 |
| padding-top, padding-right padding-bottom, padding-left |
수치 : 예 ) 10px auto(자동 조절) |
경계선 안쪽의 내부 여백(위쪽, 오른쪽,아래쪽,왼쪽)크기를 지정 |
영역 스타일 속성 적용 시 고려 사항
- width와 height는 엘리먼트내용 공간의 크기만을 지정하므로 박스 공간의 실제 크기를 고려할 때는 그 주위의 안쪽여백, 경계선 바깥쪽 여백의 크기도 추가로 포함해야 합니다.
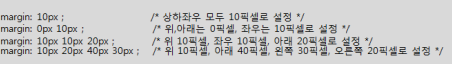
- 속성값을 한꺼번에 나열할 경우의 정해진 순서
- 시계 방향으로 '위쪽 -> 오른쪽 -> 아래쪽, 왼쪽'순
- 바깥 여백이나 안쪽 여백, 경계선 속성을 지정할 때도 똑같이 적용
- 4개가 아닌 2개, 3개 방향의 속성값만 지정 가능
- 위쪽 여백부터 값을 지정하고 시계 방향으로 각 여백의 값이 순서대로 적용
- 생략된 나머지 값은 상하, 좌우 대칭 값이 쌍을 이루어 같은 값으로 결정
- 1개 값을 지정하면 네 방향의 여백이 모두 같은 값으로 설정

- 인접한 박스 블록 간의 여백 크기
- 겹쳐지는 블록의 여백 크기 중 가장 큰 크기만큼 빈 여백 공간이 표시
■ 경계선(border) 스타일 속성
| 스타일 속성 | 속성 값 | 의 미 |
| border-style border-top-style border-right-style border-bottom-style border-left-style |
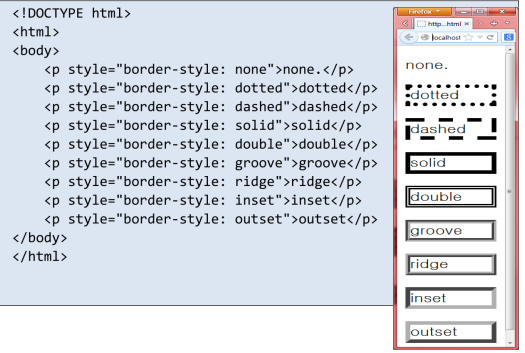
경계선 유형 예 ) solid(실선), dashed(긴점 선), dotted(짧은 점선), double(이중선), hidden, none(기본값), inset(오목내용), outset(블록내용), ridge(블록선), groove(오목선) |
경계선의 모양을 지정 |
| border-width border-top-width border-right-width border-bottom-width border-left-width |
수치 | 굵기유형 예 ) 5px, thick(두꺼운선), medium(중간선), thin(얇은선) |
경계선의 굵기(두께)를 지정 |
| border-color border-top-color border-right-color border-bottom-color border-left-color |
색상 예 ) red(#ff0000 또는 rgb(255,0,0) 또는 rgb(100%,0%,0%)), transparent(투명) |
경계선의 색상을 지정 |
| border | 경계선유형 굵기유형 색상 예 ) double thick red |
경계선의 유형과 두께, 색상을 한꺼번에 위/ 오른/ 아래/ 왼쪽 순서대로 1~4개 지정 |
| border-radius border-top-left-radius border-top-right-radius border-bottom-right-radius border-bottom-left-radius |
모서리 반지름 예 ) 10px 20px 30px 40px |
둥근 경계선의 모서리 반지름을 지정 (순서 : 왼쪽위 오른쪽위 오른쪽아래 왼쪽아래) |
경계선 스타일 속성에 대해서 좀 더 자세하게 알아봅시다.
1 ) 경계선의 스타일

2 ) 경계선의 폭

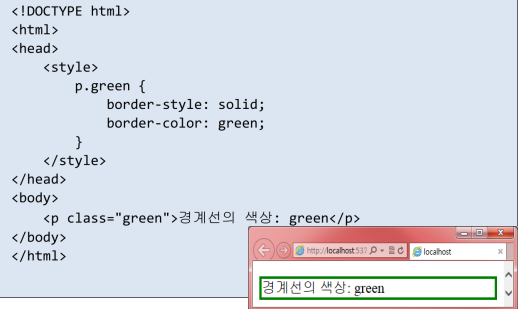
3 ) 경계선의 색상

4 ) 둥근 경계선

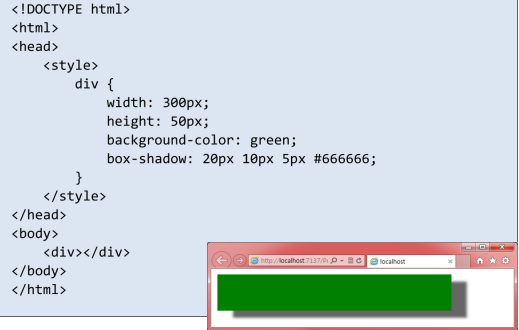
5 ) 경계선 그림자

■ 표현 효과 스타일 속성
| 스타일 속성 | 속성 값 | 의 미 |
| display | 박스모델 표시 유형값 예 ) block, inline, none, inline-block |
엘리먼트의 박스 모델 표시 유형을 지정 |
| visibility | 숨김 여부 예 ) visible, hidden |
엘리먼트의 공간 표시 여부를 지정 |
| opacity | 투명도(0.0 ~ 1.0) 예 ) 0.2 |
엘리먼트 공간의 투명도를 지정 |
| box-shadow | x축 간격, y축 간격, 번짐크기, 그림자크기, 그림자 색상 예 ) 4px 4px 10px 6px orange |
박스 모델 영역에 그림자 효과를 지정 |
- display 스타일 속성값으로 'inline-block' 속성값을 지정
- 인라인 형식이면서도 블록 형식처럼 상하좌우 여백과 블록 공간의 폭과 높이를 설정하고 싶은 경우
- display 스타일 속성값으로 'none'을 지정
- 해당 공간(자식 엘리먼트 공간 포함)이 생략되어 화면에서 사라짐
- visibility 속성값을 'hidden'으로 설정
- 화면에 보이지 않도록 숨겨지지만 엘리먼트 내용 대신에 빈 공간이 표시됨
■ 컨테이너
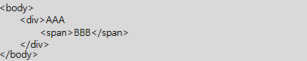
공간 배치에 있어서 상위 엘리먼트와 하위 엘리먼트 간의 관계는 중요합니다. 하위 엘리먼트 박스 공간은 기본적으로 컨테이너라고 하는 상위 엘리먼트 박스 공간 안에 위치하기 때문입니다. 컨테이너는 하위에 자식 엘리먼트를 포함하는 부모 엘리먼트의 공간 배치상의 역할을 의미하며, 물건을 담는 상자처럼 하위 엘리먼트들을 자신의 공간 안에서 좌표를 통해 배치합니다. 예제를 통해서 알아봅시다.

- <body>와 <div>, <span>이 컨테이너 역할을 함
- <body> 컨테이너 안에 'AAA'와 'BBB' 내용이 포함하며 'BBB'는 그 안에서 <div>와 <span> 컨테이너 안에도 이중으로 속합니다.
- 컨테이너의 위치가 이동하면 포함된 자식 엘리먼트들의 박스 공간도 함께 이동합니다.
■ 요소의 크기 설정
요소의 크기 설정은 width(가로길이) , height(세로 길이)로 가능합니다.
예제를 통해서 알아봅시다.
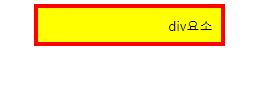
<예제 1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box_model</title>
<style type="text/css">
div.test {
background-color: yellow;
width: 200px;
padding: 10px;
border: 5px solid red;
text-align: right;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="test">div요소</div>
</body>
</html>
마치며
오늘은 박스 모델 및 응용에 대해서 알아봤습니다.
다음 포스팅으로 뵙겠습니다.
'[ View ] > HTML' 카테고리의 다른 글
| [ HTML/CSS ] 레이아웃과 애니메이션 (0) | 2023.02.21 |
|---|---|
| [ HTML ] CSS3 스타일 시트 기초 (0) | 2023.02.17 |
| [ HTML ] 입력 양식 (0) | 2023.02.16 |
| [ HTML ] Link & table (0) | 2023.02.08 |
| [ HTML ] 기본 태그 (0) | 2023.02.06 |