
담당 기능

이전 포스팅에서 OAuth2.0 Naver API 테이블 연동을 시켰습니다.
KaKao API도 동일하게 Member 테이블과 DB 연동을 시켜보겠습니다.
OAuth2.0 소셜 로그인에 대해 알아보시는 분들은 아래에 Spring/Spring Boot 게시글을 참고해 보시면 좋을 거 같습니다!
[ Spring ]
[ Team ] OAuth - Kakao API 로그인 구현
담당 기능 오늘은 이전 포스팅에 이어서 소셜 로그인 Kakao API 구현을 해보겠습니다. API 흐름은 Naver API와 동일한 방식으로 구현이 돼서 앞서 언급했던 것과 동일하니 생략하도록 하겠습니다. 알
drg2524.tistory.com
[ Spring Boot ]
[ Spring Boot ] OAuth2 - NAVER 소셜 로그인
이전 포스팅에 이어서 Spring Security 기반으로 소셜 로그인 기능 추가에 대해서 알아보겠습니다. Security 설정 및 개념, Google 소셜 로그인에 대해 알아보시는 분들은 아래 포스팅을 참고해 보시면
drg2524.tistory.com
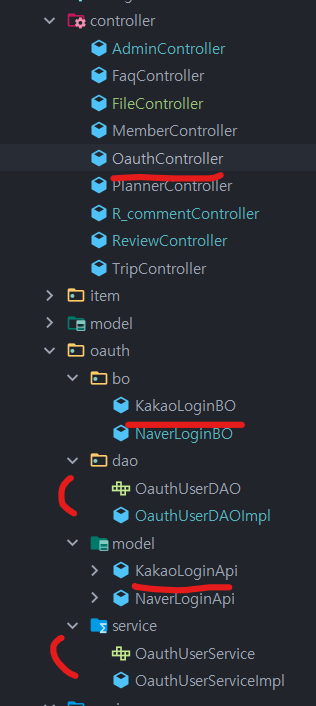
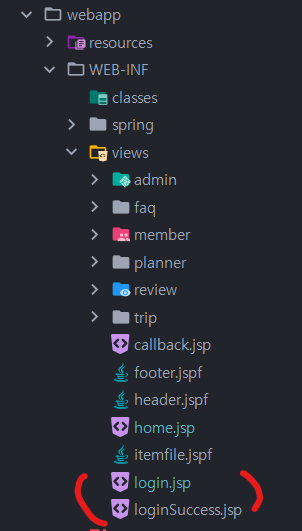
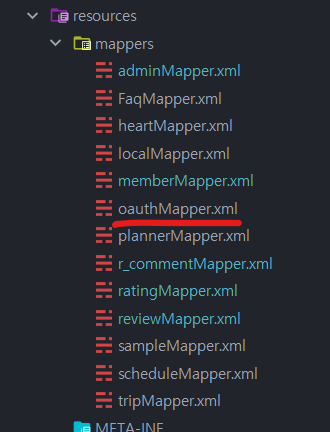
프로젝트 구조는 다음과 같습니다.
프로젝트 구조



애플리케이션 생성 및 로직 구현은 위 포스팅에 자세하게 작성했기 때문에 생략하겠습니다.
Controller
이전에 구현한 Controller 코드에서 callbackKakao 메서드에 DB 맵핑을 위한 Service 연결 코드를 추가합니다.
@RequestMapping(value = "/callbackKakao" , method = {RequestMethod.GET,RequestMethod.POST})
public String callbackKakao(Model model,@RequestParam String code, @RequestParam String state, HttpSession session) throws IOException, ParseException {
OAuth2AccessToken oauthToken = kakaoLoginBO.getAccessToken(session, code, state);
String apiResult = kakaoLoginBO.getUserProfile(oauthToken);
JSONParser jsonParser = new JSONParser();
JSONObject jsonObj = (JSONObject) jsonParser.parse(apiResult);
// JSON 객체에서 필요한 정보를 추출합니다.
JSONObject response_obj = (JSONObject) jsonObj.get("kakao_account");
JSONObject response_obj2 = (JSONObject) response_obj.get("profile");
long id = (long) jsonObj.get("id");
String nickname = (String) response_obj2.get("nickname");
String email = (String) response_obj.get("email");
// DB 연동 코드 추가
// 유저 체크
MemberDTO userCheck =oauthUserService.userCheck(nickname);
if(userCheck != null){
session.setAttribute("signIn", apiResult);
session.setAttribute("email", id);
session.setAttribute("name", nickname);
return "home";
}else {
MemberDTO dto = new MemberDTO();
dto.setMem_nickname(nickname);
dto.setMem_email(email);
oauthUserService.insertKakaoUser(dto);
session.setAttribute("signIn", apiResult);
session.setAttribute("email", id);
session.setAttribute("name", nickname);
return "redirect:/loginSuccess.do";
}
Naver API에서 유저 정보를 가져오려면 response 타입으로 프로필 조회를 통해서 데이터를 가져올 수 있었는데, Kakao API는 유저 프로필 정보를 가져오려면 각 정보마다 타입이 다르게 때문에 각각 설정을 해주셔야 합니다.
- ID : 별도로 요청 응답 설정 없이 그대로 가져오셔도 됩니다.
- EMAIL : kakao_account 타입 설정 하셔서 카카오계정 정보에서 가져오셔야 합니다.
- NICK NAME : profile 타입 설정 하셔서 프로필 정보에서 가져오셔야 합니다.
자세한 정보는 kako developers에서 확인해 보시면 됩니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
위 코드에서 주석 표시한 곳부터 코드 리팩토링을 했습니다.
유저 정보를 체크해서 정보가 테이블에 있다면 home 화면으로 이동하고,
정보가 없다면 DTO에 담아서 service 단으로 요청을 보내서 insert 시킨 후에 loginSuccess.do 경로로 redirect 시켜줍니다.
Service
Serivce 단에서는 요청 보낸 두개의 메서드를 처리해서 DAO에 보내줍니다.
유저 정보를 체크하는 select / 추가해 주는 insert입니다.
@Override
public void insertKakaoUser(MemberDTO dto) {
oauthUserDAO.insertKakaoUser(dto);
}
@Override
public MemberDTO userCheck(String nickname) {
return oauthUserDAO.userCheck(nickname);
}DAO
DAO에서는 mapper 파일과 연결해 주는 코드를 작성하고 필요한 데이터 및 where 절에 대입시킬 매개 변수를 같이 보내줍니다.
@Override
public void insertKakaoUser(MemberDTO dto) {
session.insert("oauth.kakaoInsert",dto);
}
@Override
public MemberDTO userCheck(String nickname) {
return session.selectOne("oauth.userCehck",nickname);
}mapper
쿼리문은 다음과 같이 작성했습니다.
<insert id="kakaoInsert">
insert into MEMBER(MEM_NUM,MEM_EMAIL,MEM_NICKNAME)
values (member_seq.nextval,#{mem_email},#{mem_nickname})
</insert>
<select id="userCehck" resultType="member">
select MEM_NAME, MEM_EMAIL,MEM_NICKNAME
from MEMBER
where MEM_NICKNAME = #{nickname}
</select>
MEMBER 테이블 칼럼 및 조건은 다음과 같습니다.
MEM_NUM NOT NULL NUMBER
MEM_EMAIL VARCHAR2(60)
MEM_PASS VARCHAR2(60)
MEM_NAME VARCHAR2(40)
MEM_BIRTH NUMBER
MEM_GENDER NUMBER
MEM_JOIN_DATE DATE
MEM_PHONE VARCHAR2(40)
MEM_ZIPCODE NUMBER
MEM_ADDRESS1 VARCHAR2(60)
MEM_ADDRESS2 VARCHAR2(40)
MEM_EDIT_DATE DATE
MEM_NICKNAME VARCHAR2(40)
ADMIN_CK VARCHAR2(1)
MEM_ID VARCHAR2(50)
PICTURE_URL VARCHAR2(500)
쿼리문 작성이 끝났으니 결과를 확인해 봅니다.
구현 결과
[ login ]


[ loginSuccess.do ]

마치며
오늘까지 소셜 로그인 DB 연동에 대해서 알아봤습니다.
다음 포스팅에서 뵙겠습니다.
'[ Project ] > Team' 카테고리의 다른 글
| [ Team ] 회원관리 - 유저 이미지 업로드 기능 구현 (0) | 2023.06.30 |
|---|---|
| [ Team ] MainPage - 총 이용자 수 기능 구현 (0) | 2023.06.29 |
| [ Team ] OAuth - Naver API DB 연동 (0) | 2023.06.27 |
| [ Team ] 리뷰게시판 - 조회수 기능 구현 (0) | 2023.06.26 |
| [ Team ] 리뷰게시판 - 별점 기능 구현 (0) | 2023.06.23 |