
담당 기능

이전 포스팅으로 OAuth2.0 Naver 소셜 로그인 기능 구현하는 포스팅을 했습니다.
오늘은 소셜 로그인 유저를 Member 테이블과 DB 연동을 시켜보겠습니다.
OAuth2.0 소셜 로그인에 대해 알아보시는 분들은 아래에 Spring/Spring Boot 게시글을 참고해 보시면 좋을 거 같습니다!
[ Spring ]
[ Team ] OAuth - NAVER API 로그인 구현
담당 기능 이전 포스팅까지 담당 기능으로 관리자 페이지 [회원관리] 기능 구현 포스팅을 했습니다. 해당 기능에 대해서 알아보시는 분들은 아래 링크 참고해 보시면 도움이 되실 거 같습니다. [
drg2524.tistory.com
[ Spring Boot ]
[ Spring Boot ] OAuth2 - NAVER 소셜 로그인
이전 포스팅에 이어서 Spring Security 기반으로 소셜 로그인 기능 추가에 대해서 알아보겠습니다. Security 설정 및 개념, Google 소셜 로그인에 대해 알아보시는 분들은 아래 포스팅을 참고해 보시면
drg2524.tistory.com
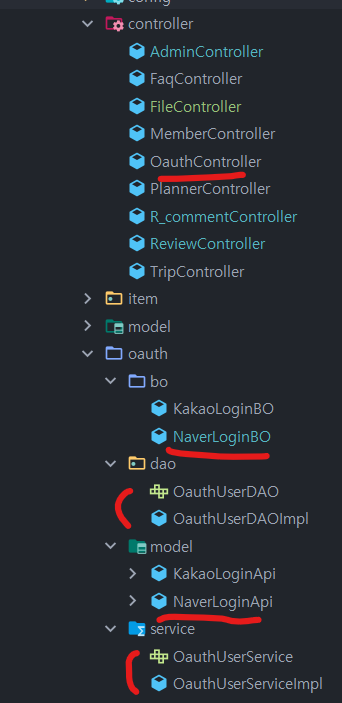
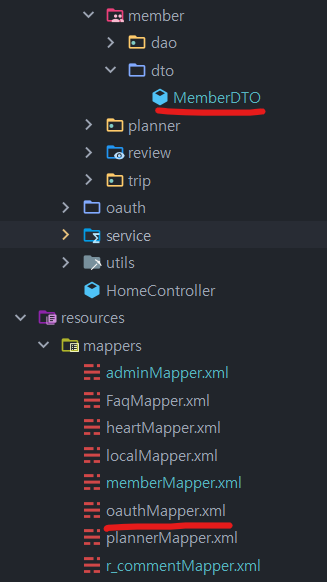
프로젝트 구조는 다음과 같습니다.
프로젝트 구조



애플리케이션 생성 및 로직 구현은 위 포스팅에 자세하게 작성했기 때문에 생략하겠습니다.
Controller
DB와 연동하려면 mapper 파일에 쿼리문을 작성할 수 있는 코드를 작성해야 하는데, 소셜 로그인 DB 연동하는 방법에 대해서는 구글링을 해보시면 아시겠지만 정보가 많이 부족합니다.
왜 부족할까요?? 그 이유는 OAuth 소셜 로그인 기능 구현에서 제일 어려운 비중을 담당하고 있는 부분이 DB 연동 부분보다 기능 구현이 어렵기 때문입니다..^^
기능 구현만 성공적으로 했다면 DB 연동은 간단합니다.
이전 기능 구현 Controller 코드에서 callbackNaver 메서드에서 해당 유저 정보를 View 단에 출력하는 결과를 보여드렸습니다.
그렇다면 DB 연동은 어디서 해야 할까요??
callbackNaver 메서드에 코드를 추가합니다.
@RequestMapping(value = "/callbackNaver" , method = {RequestMethod.GET,RequestMethod.POST})
public String callbackNaver(Model model,@RequestParam String code, @RequestParam String state, HttpSession session) throws IOException, ParseException {
OAuth2AccessToken oauthToken = naverLoginBO.getAccessToken(session, code, state);
String apiResult = naverLoginBO.getUserProfile(oauthToken);
JSONParser jsonParser = new JSONParser();
JSONObject jsonObj;
jsonObj = (JSONObject) jsonParser.parse(apiResult);
JSONObject response_obj = (JSONObject) jsonObj.get("response");
//프로필 조회
String nickname = (String)response_obj.get("nickname");
String id = (String) response_obj.get("id");
String email = (String) response_obj.get("email");
String name = (String) response_obj.get("name");
// DB 연동 코드 추가
// 회원 체크
MemberDTO userCheck =oauthUserService.userCheck(nickname);
// 디비 체크
if (userCheck != null) {
session.setAttribute("signIn", apiResult);
session.setAttribute("email", email);
session.setAttribute("name", name);
session.setAttribute("nickname" , nickname);
return "home";
} else {
MemberDTO dto = new MemberDTO();
dto.setMem_id(id);
dto.setMem_name(name);
dto.setMem_email(email);
dto.setMem_nickname(nickname);
oauthUserService.insertNaverUser(dto);
return "redirect:/loginSuccess.do";
}
주석 표시한 곳부터 코드 리팩토링을 했습니다.
먼저 유저 정보를 체크해서 정보가 있다면 home 화면으로 이동하고, 정보가 없다면
DTO를 Service 단에 요청을 보내서 쿼리문 처리를 해준 다음, loginSuccess.do 경로로 redirect 시켜줍니다.
다음은 Service 단 입니다.
Service
Controller에서 요청을 두 개를 작성했습니다.
유저 정보를 체크하는 select / 추가해 주는 insert입니다.
그렇다면 Service 단 코드도 두 개 생성해서 DAO에 보내줍니다.
@Service
public class OauthUserServiceImpl implements OauthUserService {
@Autowired
OauthUserDAO oauthUserDAO;
@Override
public void insertNaverUser(MemberDTO dto) {
oauthUserDAO.insertNaverUser(dto);
}
@Override
public MemberDTO userCheck(String nickname) {
return oauthUserDAO.userCheck(nickname);
}
}
DAO
DAO에서는 mapper 파일과 연결해 주는 코드를 작성하고 필요한 데이터 및 where 절에 대입시킬 매개 변수를 같이 보내줍니다.
@Repository
public class OauthUserDAOImpl implements OauthUserDAO{
private static final Logger logger = LoggerFactory.getLogger(OauthUserDAOImpl.class);
@Autowired
SqlSession session;
@Override
public void insertNaverUser(MemberDTO dto) {
session.insert("oauth.naverInsert",dto);
}
@Override
public MemberDTO userCheck(String nickname) {
return session.selectOne("oauth.userCehck",nickname);
}
}
mapper
<mapper namespace="oauth">
<select id="userCehck" resultType="member">
select MEM_NAME, MEM_EMAIL,MEM_NICKNAME
from MEMBER
where MEM_NICKNAME = #{nickname}
</select>
<insert id="naverInsert">
insert into MEMBER(MEM_NUM,MEM_ID,MEM_NAME,MEM_EMAIL,MEM_NICKNAME)
values (member_seq.nextval,#{mem_id}, #{mem_name}, #{mem_email},#{mem_nickname})
</insert>
</mapper>
MemberDTO
MemberDTO 타입은 다음과 같습니다.
@Getter
@Setter
@ToString
@NoArgsConstructor
@AllArgsConstructor
public class MemberDTO {
private Long mem_num; //MEM_NUM
private String mem_email; //MEM_EMAIL
private String mem_id; // OAuth id
private String mem_pass;//MEM_PASS varchar2(40) not null,
private String mem_name;//MEM_NAME varchar2(40) not null,
private int mem_birth;//MEM_BIRTH number NOT NULL,
private int mem_gender;//MEM_GENDER number NOT NULL,
private Date mem_join_date;//MEM_JOIN_DATE date default sysdate,
private String mem_phone;//MEM_PHONE varchar2(40),
private int mem_zipcode;//MEM_ZIPCODE number NOT NULL,
private String mem_address1;//MEM_ADDRESS1 varchar2(60) not null,
private String mem_address2;//MEM_ADDRESS2 varchara2(40),
private Date mem_edit_date;//MEM_EDIT_DATE date,
private String mem_nickname;//MEM_NICKNAME varchar2(40) not null,
private String admin_ck;//ADMIN_CK varchar2(1) DEFAULT'0'
private String picture_url;//PICTURE_URL 프로필 이미지
쿼리문까지 작성이 끝났다면 확인해 봅니다.
구현 결과
[ login ]

[ loginSuccess.do ]

테이블에 정보가 없기 때문에 loginSuccess.do 경로로 이동했습니다.
마지막으로 정보가 제대로 들어갔는지 확인해 보겠습니다.

마치며
오늘은 NAVER 소셜 로그인 DB 연동에 대해서 알아봤습니다.
다음 포스팅에서 뵙겠습니다.
'[ Project ] > Team' 카테고리의 다른 글
| [ Team ] MainPage - 총 이용자 수 기능 구현 (0) | 2023.06.29 |
|---|---|
| [ Team ] OAuth - KakaO API DB 연동 (0) | 2023.06.28 |
| [ Team ] 리뷰게시판 - 조회수 기능 구현 (0) | 2023.06.26 |
| [ Team ] 리뷰게시판 - 별점 기능 구현 (0) | 2023.06.23 |
| [ Team ] 인터셉터(Interceptor) 구현 (0) | 2023.06.21 |