728x90

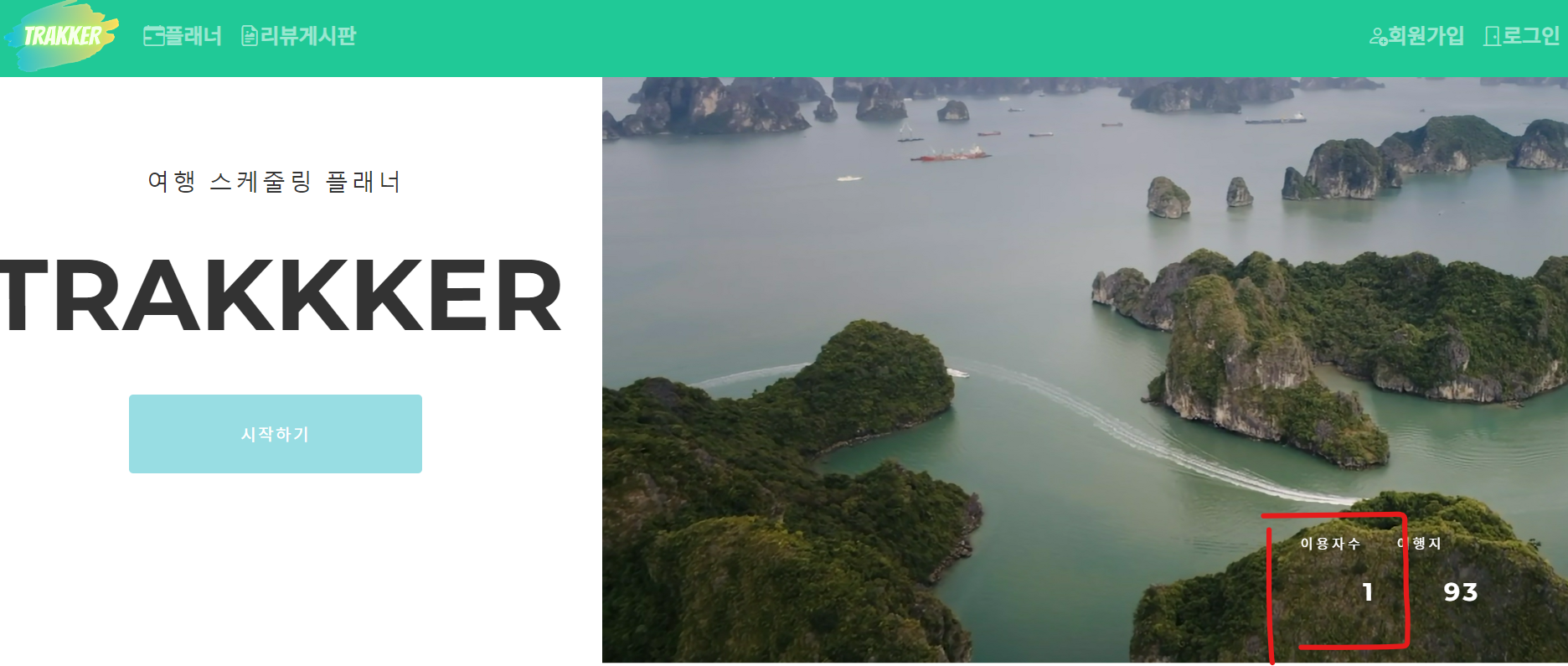
구현 결과 VIEW

오늘은 주요 기능이 아닌 웹 디자인 디테일 부분에서 보여줄 수 있는 기능으로, 메인 페이지에 이용자 수를 보여줄 수 있게 기능 구현을 했습니다.
이용자 수는 회원 가입을 한 유저 TOTAL 값을 보여줄 수 있게 구현했습니다.
프로젝트 구조는 다음과 같습니다.
프로젝트 구조



mapper
총 이용자 수를 구할 때 메인페이지에 표출하는 거라서 mapper 파일부터 코드 작업을 시작했습니다.
쿼리문은 다음과 같습니다.
<select id="memberCount" resultType="int">
select count(*)
from member
</select>
count 함수를 사용해서 member 테이블을 총 데이터 값을 구할 수 있는 쿼리문으로 작성합니다.
DAO
DAO 에서는 mapper와 연결해 주는 코드를 작성해 줍니다.
// 메인 페이지 회원 레코드 조회
@Override
public int memberCount() throws Exception {
return sqlSession.selectOne("admin.memberCount");
}
Service
Service단에서는 비즈니스 로직 코드를 작성하는 부분인데, 디테일 부분에서 추가적인 로직을 작성하고 싶지만 별도로 생각이 안 나서 DAO와 연결만 시켜줬습니다.
public int memberCount() throws Exception {
return memberDao.memberCount();
}
Controller
Controller에서는 service단과 DI를 주입시켜주고, 해당 메서드를 가져와서 뷰단에 넘겨줍니다.
@RequestMapping(value = "/", method = RequestMethod.GET)
public String home(Locale locale, Model model) throws Exception {
// 총 이용자 수
int memberTotalCount = adminService.memberCount();
Date date = new Date();
DateFormat dateFormat = DateFormat.getDateTimeInstance(DateFormat.LONG, DateFormat.LONG, locale);
String formattedDate = dateFormat.format(date);
model.addAttribute("serverTime", formattedDate );
model.addAttribute("memberTotalCount" , memberTotalCount);
return "home";
}
View
Controller까지 구현이 끝났다면 요청을 받아서 memberTotalCount 값을 대입시켜줍니다.
<div class="countboxDiv">
<h7>이용자수</h7>
<h3>
<span class="counter" id="routeCnt">${memberTotalCount}</span>
</h3>
</div>
그럼 위 구현 결과 사진처럼 총 이용자 수 값이 구현이 됩니다.
프로젝트를 진행하시는 분들이 참고하시라고 맨 위 사진의 메인 페이지 UI 코드를 아래에 남겨두겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!-- 세션 사용 옵션 -->
<%@ page session="true" %>
<html>
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<%@include file="header.jspf"%>
<header class="wide-spacing" id="home">
<div class="main-top-container">
<div class="uk-grid-match uk-grid uk-grid-stack" uk-grid>
<div style="margin: 0; padding: 0;" class="uk-width-2-5@m uk-first-column">
<div class="main-left-container">
<div>
<div class="maintitleTextdiv" style="justify-content: center">
<div>
<h2 class="mainsubtitle">
여행 스케줄링 플래너
</h2>
</div>
</div>
<h1 class="maintitletrakker">
<b>TRAKKKER</b>
</h1>
<div class="text-focus-in" id="startbutton">
<a onclick="start()" class="btn mainstartbutton">시작하기</a>
</div>
</div>
</div>
</div>
<div style="margin: 0; padding: 0;" class="uk-width-3-5@m uk-grid-margin uk-first-column">
<div style="background-color: rgb(129,129,145); height: 100vh;">
<div>
<video muted autoplay loop style="height: 100vh; max-width: none" id="mainVideo">
<source type="video/mp4" src="">
</video>
</div>
</div>
</div>
</div>
</div>
<div class="uk-grid-match main-bottom-container uk-grid" uk-grid>
<div style="margin: 0px; padding: 0px; opacity: 1; transform: translateX(0px) translateY(0px) scale(1);
" class="uk-width-2-5@m uk-first-column" uk-parallax="opacity:0,1,1; y:100,0,0; x:-100,-100,0; scale:0.5,1,1; viewport:0.5;">
<div style="background-color: #fafafa; height: 300px; display: flex; justify-content: center; align-items: center">
<h7>
" 여행 일자, 숙소, 가고 싶은 장소만 "
<br>
" 선택하면 일정이 자동으로 완성되는 "
<br>
" 쉽고 간편한 여행 일정 플래너"
</h7>
</div>
</div>
<div style="margin: 0; padding: 0;" class="uk-width-3-5@m uk-first-column">
<div>
<div class="row" style="height: 300px">
<div style="margin: 0; padding: 0; display: flex; justify-content: center; align-items: center;
flex-direction: column; background-color: #fff; height: 100%;" class="col s12 m4">
<h4 style="font-family: 'Montserrat' !important;">
<b>STEP 1</b>
</h4>
<div>여행지선택</div>
</div>
<div style="margin: 0; padding: 0; display: flex; justify-content: center;
align-items: center; flex-direction: column; background-color: #fff; height: 100%;" class="col s12 m4">
<h4 style="font-family: 'Montserrat' !important;">
<b>STEP 2</b>
</h4>
<div>장소선택</div>
</div>
<div style="margin: 0; padding: 0; display: flex; justify-content: center;
align-items: center; flex-direction: column; background-color: #fff; height: 100%;" class="col s12 m4">
<h4 style="font-family: 'Montserrat' !important;">
<b>STEP 3</b>
</h4>
<div>일정생성</div>
</div>
</div>
</div>
</div>
</div>
<div class="countcon">
<div class="countbox">
<div class="countboxDiv">
<h7>이용자수</h7>
<h3>
<span class="counter" id="routeCnt">${memberTotalCount}</span>
</h3>
</div>
<div class="countboxDiv">
<h7>여행지</h7>
<h3>
<span class="counter" id="cityCnt">93</span>
</h3>
</div>
</div>
</div>
</header>
<br>
<a href="${path}/planner/new">플래너 작성</a> /
<a href="${path}/planner/1">플래너 상세(planNum=1)</a> /
<a href="${path}/planner">플래너 목록</a> /
<a href="${path}/planner/modal">모달</a>
<br> <br>
<a href="${path}/planner/test/mapTest">상세 테스트</a> /
<a href="${path}/planner/test/mapSearchTest">검색 테스트</a> /
<a href="${path}/planner/test/simpleTest">심플</a>
<script>
const videoFiles = [
'${path}/include/trakker_video/trakkerMainVideo.mp4',
'${path}/include/trakker_video/trakkerMainVideo2.mp4',
'${path}/include/trakker_video/trakkerMainVideo3.mp4',
'${path}/include/trakker_video/trakkerMainVideo4.mp4'
];
const randomVideo = Math.floor(Math.random() * videoFiles.length);
const randomVideoFile = videoFiles[randomVideo];
const videoPlayer = document.getElementById('mainVideo');
videoPlayer.src = randomVideoFile;
</script>
</body>
</html>마치며
오늘은 총 이용자 수를 구해봤습니다.
곧 팀 프로젝트가 종료 시점이다 보니, 담당 기능은 다 끝난 상태라서 디테일을 잡고 있네요..^^
다음 포스팅에서 뵙겠습니다.
728x90
'[ Project ] > Team' 카테고리의 다른 글
| [ Team ] Git Hub - 외부저장소 동기화 하기 (1) | 2023.07.04 |
|---|---|
| [ Team ] 회원관리 - 유저 이미지 업로드 기능 구현 (0) | 2023.06.30 |
| [ Team ] OAuth - KakaO API DB 연동 (0) | 2023.06.28 |
| [ Team ] OAuth - Naver API DB 연동 (0) | 2023.06.27 |
| [ Team ] 리뷰게시판 - 조회수 기능 구현 (0) | 2023.06.26 |