이전 포스팅으로 DOM에 대해서 알아봤습니다. 오늘은 javaScript DOM 작업을 쉽게 처리할 수 있도록 도와주는 jQuery에 대해서 포스팅해 보겠습니다!

■ jQuery란?
jQuery는 지금까지 배운 javaScript의 코드 형식과 차이점이 있습니다. 일단 두 개의 차이점에 대해서 먼저 설명하자면,
javaScript는 웹브라우저에서 작동하는 스크립트입니다. 기능을 포함하는 거의 모든 홈페이지들이 사용하고 있습니다.
jQuery 또한 javaScript입니다. 다만 javaScript로 빈번하게 사용되는 기능들은 조금 더 함축적인 코드를 통해 사용하게 만든 라이브러리입니다.

javaScript는 아래와 같이 크게 4가지 요소로 구성되어 있습니다.
- javaScript core 문법
- javaScript core 라이브러리
- javaScript BOM(Browser Object Model)
- javaScript DOM(Document Object Model)
앞서 말씀드린 것처럼 jQuery는 javaScript DOM작업을 쉽게 처리할 수 있도록 도와주는 라이브러리입니다. 하지만 jQuery는 DOM 작업을 쉽게 도와주는 라이브러리일 뿐, javaScript 문법이나 라이브러리를 대체하는 프로그래밍 언어가 아님을 인지해야 합니다.
■ jQuery 문법 ( $() 함수 )
jQuery의 기본 문법은 다음과 같습니다.
$(selector).함수({ });
$ : jQuery 에서 엘리먼트(태그) 접근에 사용
달러($) 기호는 jQuery를 의미하고, jQuery에 접근할 수 있게 해주는 식별자입니다.
선택자를 이용하여 원하는 HTML 요소를 선택하고, 동작 함수를 정의하여 선택된 요소에 원하는 동작을 설정합니다.
$() 함수는 선택된 HTML 요소를 jQuery에서 이용할 수 있는 형태로 생성해 주는 역할을 합니다.
$() 함수의 인수로는 HTML 태그 이름뿐만 아니라, CSS선택자를 전달하여 특정 HTML 요소를 선택할 수 있습니다.
이러한 $() 함수를 통해 생성된 요소를 jQuery Object라고 합니다.
선택자(selector) 사용예 :
- $("#name") : id 가 name 인 태그를 선택
- 엘리먼트를 선택해 작업을 처리하기 위해 사용
- $( ) 안에는 태그명, 태그의 id 속성값, class 속성값 등이 올 수 있음
- 엘리먼트명 사용 : $("p")
- id 속성값 사용: $("#test")
- class 속성값 사용: $(".t1")
■ 이벤트 처리
웹 페이지는 사용자와 수많은 상호작용을 합니다.
사용자는 마우스를 움직이거나, 요소를 클릭하거나, 텍스트 박스에 글을 쓰는 등 수많은 종류의 동작(action)을 수행합니다. 이러한 사용자의 동작들이 모두 이벤트(event)를 발생시킵니다.
정리하자면, 이벤트가 발생했다는 것은 웹 페이지에서 특정 동작이 발생하여 웹 브라우저가 그 사실을 알려주는 것을 의미합니다.
특정 요소에서 발생하는 이벤트를 처리하기 위해서는 이벤트 핸들러(event havdler)라는 함수를 작성하여 연결해야 합니다. 이벤트 핸들러가 연결된 특정 요소에서 지정된 타입의 이벤트가 발생하면, 웹 브라우저는 연결된 이벤트 핸들러를 실행하게 되는 원리입니다.
여기서 jQuery는 javaScript의 이벤트 핸들러와 동일하게 동작합니다. 오히려 javaScript에 비해 보다 편리하고 직관적인 event method를 이용해 보다 수월히 관리가 가능합니다.
- $(선택자).이벤트(함수); //한개의 이벤트 처리
- $(선택자).on(event,childSelector,data,function,map)
- $(선택자).one(event,data,function)
- on : 이벤트를 연결함
- one : 이벤트를 한번만 연결함
- click : 클릭 시 해당 이벤트 발생함.
- mouseover : 마우스를 요소 안에 들어올 때 발생함.(버블링)
- focus : 입력 양식에 초점을 맞추면 발생함.
- blur : 입력 양식에 초점이 사라지면 발생함.
jQuery의 이벤트 속성은 이벤트 메서드, 객체속성, 윈도우 이벤트, 마우스 이벤트 등 다양하게 있습니다. 후에 이벤트 관련 포스팅 참고해 보시면 좋을 거 같습니다.
그럼 간단한 예제를 통해 jQuery에 대해서 알아봅시다.
<예제 1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>selector1</title>
<!-- 이 코드가 없으면 jquery가 실행되지 않음 -->
<script src="../include/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
// $ => jquery
// $(선택자).이벤트(콜백함수)
//$(function(){}); 약식표현
$(document).ready(function() { //현재 문서가 로딩되면 자동으로 실행(콜백함수),
//<body onload="함수호출">과 같은효과
$("h2").click(function() {
$(this).hide();//클릭한 태그가 숨겨짐
});
});
</script>
</head>
<body>
<h2>첫번째 h2</h2>
<h2>두번째 h2</h2>
<h2>세번째 h2</h2>
</body>
</html>

■ 애니메이션 효과 (효과 메서드)
jQuery에서 효과 메서드를 사용하면 스타일(CSS)을 사용하는 것보다 좀 더 역동적인 동작을 적용하여 객체를 화려하게 숨기거나 보이게 할 수 있습니다. 효과 메서드에는 CSS 속성을 바꾸는 메서드와 애니메이션 기능을 다루는 메서드가 있습니다.
show("slow") , show("fast")
hide() 숨기기
toggle() show/hide 를 교대로
animate() 애니메이션 효과
stop() 애니메이션 중지
fadeIn() 페이드인 효과
fadeOut() 페이드아웃 효과
slideUp() 슬라이드를 올림
slideDown() 슬라이드를 내림
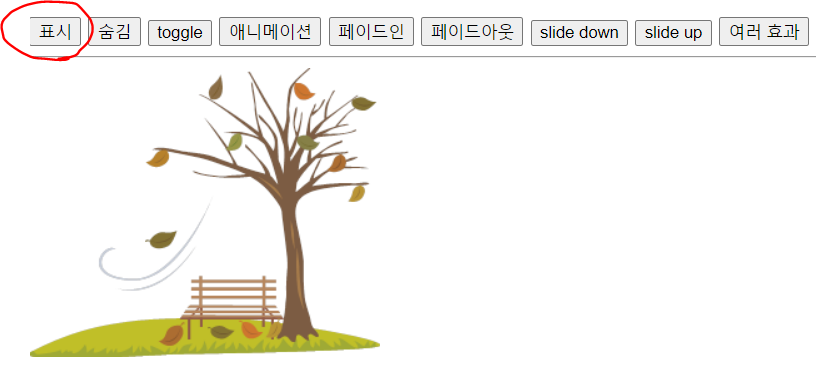
예제를 통해서 애니메이션 효과를 알아봅시다.
아래 코드는 각 버튼을 클릭 시 이벤트가 발생하게 했습니다.
<예제 2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>show_hide</title>
<script src="../include/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btnShow").click(function() {
$("#img1").show("fast");//img1을 표시(빠르게)
});
$("#btnHide").click(function() {
$("#img1").hide("fast");//숨김
});
$("#btnToggle").click(function() {
$("#img1").toggle("fast");//show, hide 교대로 실행
});
$("#btnAnimate").click(function() {
//좌에서 500, 위에서 200 위치로 5초동안 움직임
$("#img1").animate({
left : '500px',
top : '200px',
opacity : '0.5',
}, 5000);
});
$("#btnFadein").click(function() {
$("#img1").fadeIn(5000, function() {
$("#img2").fadeIn("slow");
});
});
$("#btnFadeout").click(function() {
$("#img1").fadeOut("slow");
});
$("#btnSlidedown").click(function() {
$("#img1").slideDown("slow");
});
$("#btnSlideup").click(function() {
$("#img1").slideUp("slow");
});
$("#btnChain").click(function() {
$("#img1").show().fadeOut("slow").slideDown("slow");
});
});
</script>
<style type="text/css">
#img1 {
display: none; /* 숨김(자리차지X) */
position: relative;
}
#img2 {
display: none;
}
</style>
</head>
<body>
<button id="btnShow">표시</button>
<button id="btnHide">숨김</button>
<button id="btnToggle">toggle</button>
<button id="btnAnimate">애니메이션</button>
<button id="btnFadein">페이드인</button>
<button id="btnFadeout">페이드아웃</button>
<button id="btnSlidedown">slide down</button>
<button id="btnSlideup">slide up</button>
<button id="btnChain">여러 효과</button>
<hr>
<img id="img1" src="../images/image.png">
<img id="img2" src="../images/google.png">
</body>
</html>
■ jQuery를 이용한 DOM 변경
jQuery의 DOM 탐색은 CSS SELECTER를 사용하고 있어, CSS에 사용한 표현식을 알고 있다면 보다 쉽게 셀렉터를 이해할 수 있습니다.
jQuery에서는 원하는 HTML의 DOM 요소를 찾기 위해 $(Selector), jQuery(Selector)와 같은 표현식을 사용합니다.
jQuery에서 DOM 변경할 때 사용되는 속성은 아래와 같습니다.
- $(선택자).text() 텍스트를 가져옴
- $(선택자).text("변경할 내용") 텍스트 변경
- $(선택자).html() html 코드를 가져옴
- $(선택자).html("변경할 내용") html 코드를 변경
- $(선택자).val() 입력필드의 값을 가져옴
- $(선택자).val( "변경할 내용" ) 입력필드의 값을 변경함
- $(선택자).attr( "변경할 속성" ) 요소의 속성 가져오기
- $(선택자).append(" 추가할 요소 ") DOM 요소 추가
- $(선택자).remove() DOM 에서 삭제 처리
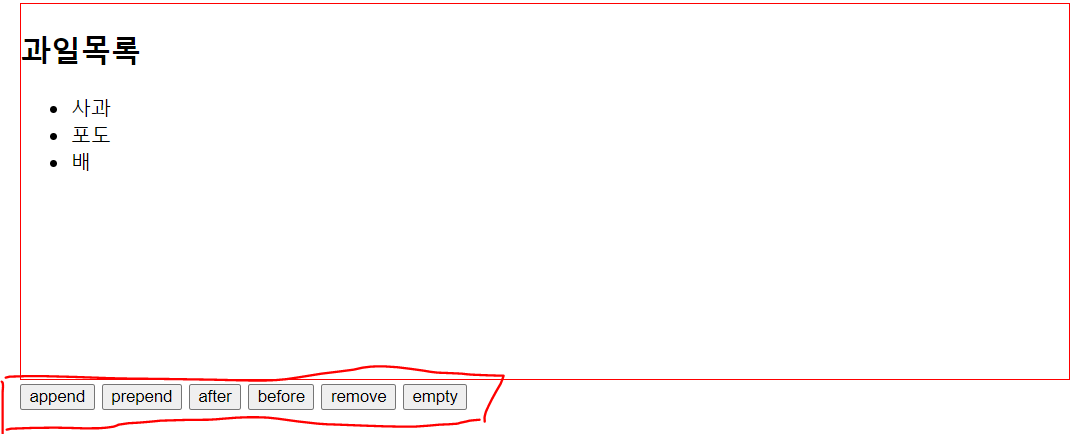
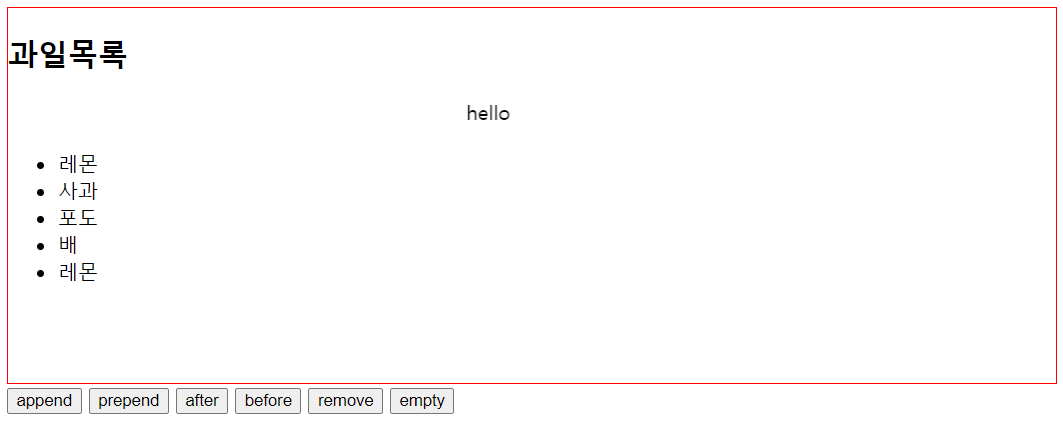
그럼 간단한 예제 코드에서 요소를 추가, 제거해 봅시다.
<예제 3>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>append_remove</title>
<script src="../include/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(function() {
$("#button1").click(function() {
//append("추가할 내용") 마지막에 추가
$("ul").append("<li>레몬</li>");
});
$("#button2").click(function() {
//prepend("추가할 내용") 시작부분에 추가
$("ul").prepend("<li>레몬</li>");
});
$("#button3").click(function() {
//h2 뒤에 추가
$("h2").after("<marquee>hello</marquee>");
});
$("#button4").click(function() {
//h2 앞에 추가
$("h2").befor("<img src= '../im/tomato.jpg'>");
});
$("#button5").click(function() {
//div를 모두 제거함
$("#div1").remove();
});
$("#button6").click(function() {
//div는 유지, 컨텐츠만 제거
$("#div1").empty();
});
});
</script>
</head>
<body>
<div id="div1" style="border : 1px solid red; height: 300px;">
<h2>과일목록</h2>
<ul>
<li>사과</li>
<li>포도</li>
<li>배</li>
</ul>
</div>
<button id="button1">append</button>
<button id="button2">prepend</button>
<button id="button3">after</button>
<button id="button4">before</button>
<button id="button5">remove</button>
<button id="button6">empty</button>
</body>
</html>

■ CSS 조작
jQuery에서 CSS 속성을 적용하는 방법은 아래의 코드를 참고 바랍니다.
- $(선택자).css("속성") CSS 속성 가져오기
- $(선택자).css("속성", "값") CSS 속성값 변경
예제를 통해서 알아봅시다.
예제 코드로는 로그인 화면에서 text에 포커스를 추가하고 css 속성을 추가했습니다.
<예제 4>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>focus_event</title>
<script src="../include/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(function() {
//input태그에 포커스를 얻을 때(focus)
$("input").focus(function() {
//jQuery에서는 css속성이름이 그대로 쓰인다.
$(this).css("background-color", "yellow");
$(this).css("border" ,"3px dotted red");
});
//포커스를 잃을때(blur)
$("input").blur(function() {
$(this).css("background-color", "white");
$(this).css("border" ,"1px solid black");
});
});
</script>
</head>
<body>
아이디 : <input type="text" name="name"> <br>
패스워드 : <input type="text" name="pwd">
</body>
</html>
마치며
오늘은 jQuery에 대해서 알아봤습니다.
원래 jQuery 정식 표현법은 { $(document). ready(function() { //jQuery 코드 블록 }이지만
실무에서는 주로 약식표현 법을 사용합니다. { $( function() { //jQuery 코드 블록 // 실행할 코드 }); }
앞서 말씀드린 것처럼 jQuery는 기능을 좀 더 함축적인 코드를 짤 수 있습니다.
그럼 다음 포스팅으로 뵙겠습니다.
'[ Script ] > JAVA Script' 카테고리의 다른 글
| [ JAVA Script ] Mobile Web UI구현 (0) | 2023.02.28 |
|---|---|
| [ JAVA Script ] Ajax (0) | 2023.02.27 |
| [ JAVA Script ] DOM (0) | 2023.02.24 |
| [ JAVA Script ] 함수 (3) | 2023.02.23 |
| [ JAVA Script ] 기초 문법 (0) | 2023.02.22 |