이전 포스팅에서 HTML/CSS에 대해 알아봤습니다. 오늘은 JAVA Scirpt의 기초 문법에 대해서 포스팅해보려 합니다.

■ JAVA Script란?
JAVA Script란 웹 페이지에서 복잡한 기능을 구현할 수 있도록 하는 스크립트 언어 또는 프로그래밍 언어입니다.
우리 일상에서 흔히 볼 수 있는 네이버 사이트를 예를 들면 페이지의 내용이 가만히 정적인 정보만 보여주는 것이 아니라 주기적으로 갱신되거나, 사용자와 상호 작용이 가능하거나, 애니메이션이 적용된 효과를 볼 수 있다면 javaScript가 관여하고 있을 거라고 생각해도 좋습니다. 간단하게 정리해서 javaScript의 특징은 다음과 같습니다.
■ JAVA Script 특징
- 동적인 웹페이지 작성을 위해 사용되는 클라이언트 측 프로그램 언어입니다.
- 모든 웹브라우저에 javascript 해석기가 내장되어 있다.
(버전 영향을 받습니다. 즉, 자바스크립트 최신버전의 코딩 기법을 쓰면 웹브라우저 엔진이 해석을 못할 수 있습니다.)
- 웹페이지의 동작을 정의하는 언어입니다.
- 인터프리터 언어입니다.
- 클라이언트에서 실행됩니다.
- 제어문은 java의 제어문들과 거의 동일합니다.
■ JAVA Script의 자료형
javaScript의 기본자료형은 문자열(String), 숫자(Number), 불린(Boolean), 언디파인드(undefined), 널(null)이 있지만 모두 가변자료형으로 자동으로 사용됩니다. 즉, 자료형을 따로 정해서 쓰지는 않습니다.

그럼 javaScript의 작성 방법을 알아봅시다.
■ JAVA Script의 작성 방법
1 ) 인라인 자바스크립트 : 태그 내부에 직접 작성합니다.
<태그 이벤트="자바스크립트 코드">
<input type="button" onclick="alert('ok')">
2 ) 내부 자바스크립트
<head> 태그 또는 <body> 태그 내부에 작성
<script>
자바 스크립트 코드
</script>
3 ) 외부 자바스크립트
<script src="자바스크립트파일.js"></script>
■ JAVA Script의 대화 상자
javaScript에는 대화 상자로 사용되는 함수들이 있습니다. Alert, Confirm, Prompt 세 가지가 있고 새롭게 Popup 창을 띄우는 형태로써는 모두 같지만 각각 함수마다 역할이 다르며 함수 사용방법이 다릅니다.
그럼 순차적으로 알아봅시다.
1 ) Akert() 함수
Akert() 함수는 단순하게 메시지만을 전달하는 함수이며 사용된 후에 반환되는 값은 없습니다. 대부분 사용자에게 경고하는 내용이나 중요한 내용을 전달할 때 사용되는 함수입니다. 대화 상자 Popup 창 중에 가장 기본적이며 많이 사용되는 함수입니다.
alert("메시지"); 단순 메시지박스
예제 코드를 통해서 알아봅시다.
아래 코드는 파라미터 값을 if문을 통해서 값이 알맞은 문자를 반환하는 코드입니다.
<예제 1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>parameterEx</title>
<script type="text/javascript">
function parameter() {
var out = '';
var length = arguments.length;
if (length == 0) {//입력받은 매개변수가 없으면
out +='Zero';
}else if (length == 1) {
out += 'One';
}else {
out +='More';
}
return out;
}
var output= parameter(1,3);
alert(output);
</script>
</head>
<body>
</body>
</html>
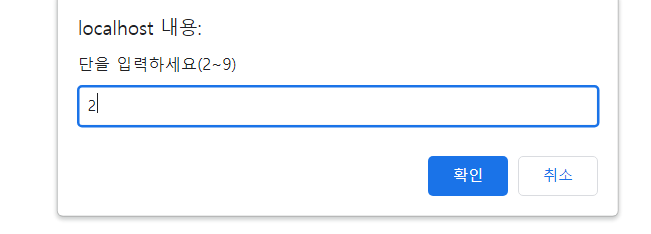
2 ) Prompt() 함수
Prompt() 함수는 사용자의 입력값을 받아서 입력 값을 받는 함수입니다. 사용자에게 입력이 가능한 Popup 창을 띄어주는 함수라고 알고 계시면 좋을 거 같습니다. 또한 입력한 값을 받아서 관련된 Data를 변경하여 반환이 가능하고, 만약에 사용자가 취소 버튼을 클릭하게 되면 null을 반환하게 됩니다.
var 변수 = prompt("메시지", "기본값");입력받은 값을 변수에 저장할 때
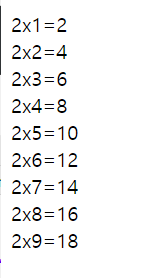
Prompt() 함수를 활용해서 예제 코드로 출력을 원하는 2~9단을 입력해서 출력해 봅시다.
<예제 2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>prompt_dan</title>
<script type="text/javascript">
var dan = prompt("단을 입력하세요(2~9)","2");
for(i=1; i<=9; i++){
document.write(dan+"x"+i+"="+dan*i+"<br>");
}
</script>
</head>
<body>
</body>
</html>

3 ) Confirm() 함수
Confirm() 함수는 Alert() 함수와는 다르게 변수에 참/거짓을 저장한 후에 반환하는 함수이며, 사용자의 결과에 따라서 Popup창을 반환하는 함수입니다.
confirm("메시지"); 사용자의 확인을 받을 경우
예제 코드를 통해서 알아봅시다.
<예제 3>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>confirm</title>
<script type="text/javascript">
var user=confirm("계속할까요?");
if(user == true){
document.write('확인 버튼을 눌렀습니다.');
}else{
document.write("취소 버튼을 눌렀습니다.");
}
</script>
</head>
<body>
</body>
</html>


■ HTML 요소에 접근하는 방법
javaScript에서 HTML 요소에 접근할 때 document 객체를 통해서 접근할 수 있습니다.
document 객체는 DOM 포스팅할 때 좀 더 깊게 알아볼 예정입니다. 오늘 포스팅에서는 간단하게 설명을 드리자면 문서에 있는 모든 태그를 객체로 보며, 모든 객체화된 태그는 document 객체 안에 포함되어 있습니다. 즉, 각 객체에 접근하려면 document객체의 메서드를 이용해서 찾아야 합니다.
- id 로 접근 : document.getElementById("태그의 id")
- name으로 접근 : document.getElementsByName("태그의 name")
- class로 접근 : Document.getElementsByClassName("태그의 class")
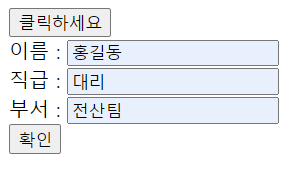
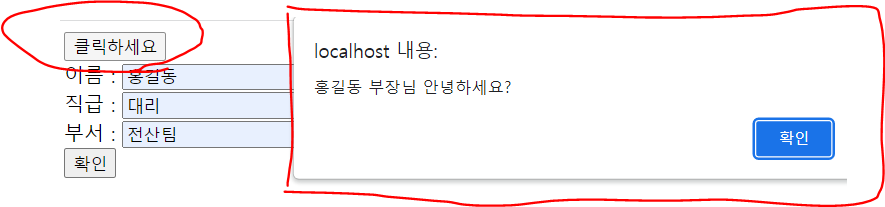
아래 코드는 ID로 접근하는 방식으로 사원의 이름, 직급, 부서를 출력하는 예제 코드입니다.
<예제 4>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>func</title>
<script type="text/javascript">
function greeting(name,position) {
alert(name + " "+ position+ "님 안녕하세요?");
}
function greeting2() {
var name = document.getElementById("name").value;
var position = document.getElementById("position").value;
if (name =="") {
alert("이름을 입력하세요.");
document.getElementById("name").focus();//입력커서 이동
return; //함수 종료
}
if (position =="") {
alert("직급을 입력하세요.");
document.getElementById("position").focus();//입력커서 이동
return; //함수 종료
}
if (dept =="") {
alert("부서를 입력하세요.");
document.getElementById("dept").focus();
}
var str = name + " " + position +"님 안녕하세요?";
alert(str);
// 수동 submit
document.getElementById("form1").submit();
}
</script>
</head>
<body>
<button onclick="greeting('홍길동','부장')">클릭하세요</button>
<form action="func_result.jsp" method="post" id="form1">
이름 : <input id="name" name="name"> <br>
직급 : <input id="position" name="position"> <br>
부서 : <input id="dept" name= "dept"> <br>
<button type="button" onclick="greeting2()">확인</button>
</form>
</body>
</html>



■ 배열
javaScript에서 배열은 java와 동일합니다.
다른 점은 java는 int, String 값을 정확한 값을 넣어줘야 하지만, javaScript에서는 변수를 var로 표현합니다.
1) 배열 선언 방법 1
var 배열 = ["값", "값", "값"];
var fruits = ["apple", "banana", "peach"];
2) 배열 선언 방법 2
var fruits = new Array();
fruits[0] = "apple";
fruits[1] = "banana";
fruits[2] = "peach";
예제 코드를 통해서 자세하게 알아봅시다.
<예제 5>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>arrayObject</title>
<script type="text/javascript">
var fruits=new Array(); //배열 선언
fruits[0]="사과";
fruits[1]="바나나";
fruits[2]="오렌지";
for(i=0; i<fruits.length; i++){
document.write(fruits[i]+ "<br>");
}
var textFruits = new Array();
textFruits["a"]="수박";//자바스크립트는 인덱스에 문자도 사용 가능
textFruits["b"]="참외";
textFruits["c"]="딸기";
//for each문
for(var f in textFruits){ // f에는 인덱스가 넘어옴
document.write(textFruits[f] + "<br>");
}
</script>
</head>
<body>
</body>
</html>

마치며
오늘은 JAVA Script의 기초 문법에 대해서 알아봤습니다.
다음 포스팅 [함수]로 뵙겠습니다.
'[ Script ] > JAVA Script' 카테고리의 다른 글
| [ JAVA Script ] Mobile Web UI구현 (0) | 2023.02.28 |
|---|---|
| [ JAVA Script ] Ajax (0) | 2023.02.27 |
| [ JAVA Script ] jQuery (0) | 2023.02.25 |
| [ JAVA Script ] DOM (0) | 2023.02.24 |
| [ JAVA Script ] 함수 (3) | 2023.02.23 |