오늘은 스마트폰에서 흔히 보이는 모바일 웹 UI구현에 대해서 포스팅해보려 합니다.

■ Mobile Web이란?
앞서 말씀드린 것처럼 일상에서 우리는 흔히 스마트폰에서 검색하는 웹 페이지가 바로 일반적인 모바일 웹입니다.
모바일 웹은 모바일에서도 PC용 사이트의 글자 폰트와 이미지, 터치아이콘등 데이스탑 브라우저에서 실행되는 기능을 모바일에 맞춰 표현한 사이트로서 PC용 홈페이지를 모바일 스크린 크기로 줄여 놓은 것이라고 할 수 있습니다.
이러한 이유로 모바일 웹은 일반 PC용 웹 페이지에 비해서 간단한 UI를 가지고 있습니다.

이 글은 CSS와 JAVAScript를 활용한 모바일 웹 제작 방법과 jQueryMobile로 구현할 때의 몇 가지 팁에 대해 설명하겠습니다.
■ jQuery Mobile
jQueryMobile은 모바일 웹을 제작하는데 도움을 주는 모바일 프레임워크 중 하나입니다.
jQuery Mobile의 기본 구조에 대해서 알아보려면 아래 사이트를 참고하시면 됩니다.
- 1개의 css 파일과 2개의 JAVAScript 라이브러리를 포함시킵니다. 따라서 JAVAScript와 연계된 약속된 css를 써야 하기 때문에 임의로 css처리를 하면 화면이 정상적으로 처리가 안될 수 있습니다.

이 글에서 사용될 버전은 1.4.5 버전으로 최신 버전을 사용합니다.
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
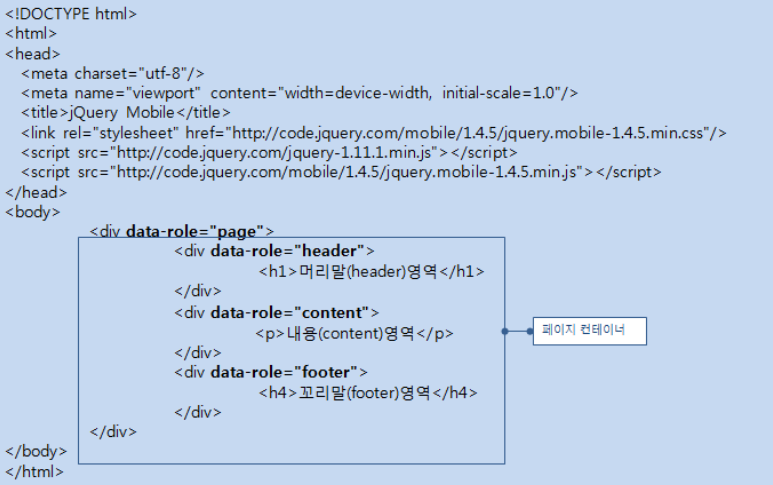
태그의 기본구조는 다음과 같습니다.
- 태그에 data-role 을 지정함
header : header 영역
content : 내용 영역
footer : footer 영역
listview : 리스트뷰 형식
button : 버튼 형식
■ Mobile UI 프레임워크
- 모바일 환경에서는 사용자 경험(UX; User Experience)이 강조됩니다.
- UX : UX는 사용자가 특정 제품, 서비스를 직, 간접적으로 이용하며 느끼고 생각하는 총제적 경험이라고 이해하시면 좋을 거 같습니다.
- 모바일 장치의 작은 화면에서 사용자와 효율적으로 상호 작용할 수 있도록 다양한 사용자 경험이 제공됩니다.
- 웹 기술로 개발한 애플리케이션이 웹앱의 면모를 갖추려면 모바일 친화적인 UI 뿐만 아니라 최적화된 터치 반응, 자연스러운 화면 전환 등의 추가적인 UX 특성이 필요합니다.
- 모바일에 최적화된 UX 특성의 많은 부분을 직접 개발하는 대신에 프레임워크를 통해 처리할 수 있습니다.
- 모바일 UI 프레임워크
- UX를 반영한 사용자 인터페이스를 라이브러리로 제공함으로써 모바일용 웹앱 UI를 빠르고 쉽게 만들 수 있는 도구입니다.
- 네이티브앱과 유사한 화면 구성과 화면 전환 효과를 갖는 UI를 빠르고 쉽게 만들 수 있도록 지원합니다.
- 대부분 공개 코드로 개발되어 제공되므로 무료로 사용 가능합니다.
주요 모바일 UI 프레임워크 종류는 아래 표를 참고해 봅시다.
| 종 류 | 특 징 |
| 제이쿼리 모바일(jQuery Mobile) | jQuery를 확장한 프레임워크이다. HTML5 태그 기반 개발 방식으로 배우기 쉽다. 대부분의 모바일 플랫폼을 지원한다. 성장 가능성이 높다. 폰갭과 조합이 용이하다. |
| 센차 터치(Sencha Touch) | 확장된 자바스크립트(Ext JS) 기반 프레임워크이다. 가장 방대하고 체계적인 API를 보유 스크립트 기반의 개발 방식. 자유로운 표현이 가능하지만 개발 난이도가 높다. 제이쿼리 모바일보다 반응 속도가 빠름. |
| 제이큐 터치(JQTouch) | 가장 먼저 공개된 프레임워크이다. 현재는 sencha사에 흡수됨. 지원 기능이 단순하고 사용하기 쉽다. 태그 기반 개발 방식이다. |
■ 프레임워크 기본 구성 형식
jQuery Mobile 페이지 구조 형식은 페이지, 헤더, 콘텐츠, 푸터로 정의할 수 있습니다.
- page : 브라우저에 보이는 전체 화면 영역(data-role="page") , 헤더 콘텐츠, 푸터를 포함하는 컨테이너 역할을 합니다.
- header : 페이지 상단의 툴바 영역입니다.(data-role="header")
- content : 페이지 중앙의 실제 페이지 내용이 표시되는 영역입니다.(data-role="content")
- footer : 페이지 하단의 툴바 영역입니다.(data-role="footer")


■ 페이지 연결 방식
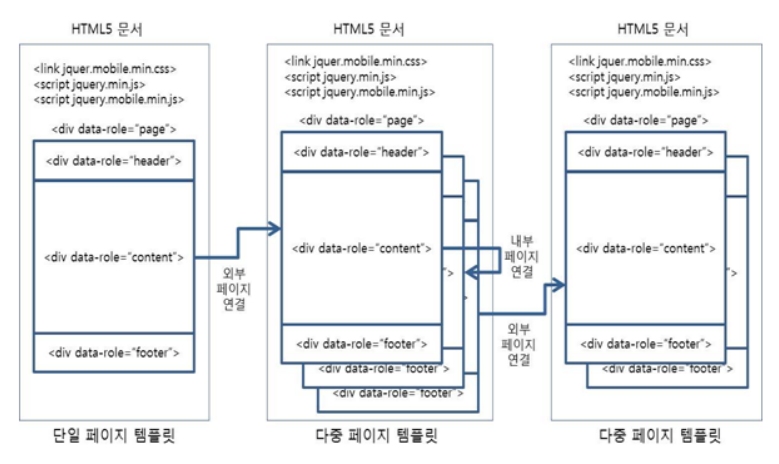
페이지 연결 방식은 두 가지 있습니다. 내부 페이지, 외부 페이지 연결 방식이 있는데, 특징은 다음과 같습니다.
- 내부 페이지 연결
- 하나의 HTML5 파일 안에 여러 페이지를 명세하여 서로 연결하는 방법입니다.
- 다중 페이지 템플릿을 적용하는 형태로 각 내부 페이지들은 Ajax를 통해 내부 링크 방식으로 연결됩니다.
- 같은 HTML5 파일 안에 함께 정의된 페이지들은 항상 내부 페이지 연결 방식을 취합니다.
- 연결 방식은 내부(도메인) 링크 방식에 속합니다.
- 외부 페이지 연결
- 여러 HTML5 파일 안에 페이지들을 나누어 명세하고 서로 연결하는 방법입니다.
- 각 HTML5 파일들은 단일 페이지 템플릿 또는 복수 페이지 템플릿을 적용합니다.
- 서로 다른 HTML5 파일 안의 외부 페이지들은 내부 링크 또는 외부 링크 방식으로 연결합니다.

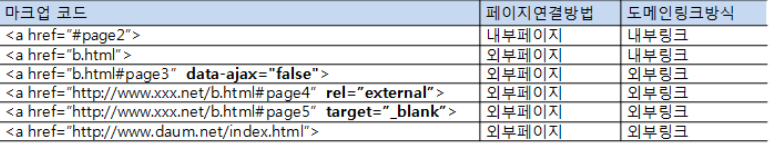
앞서 특징에서 외부 페이지는 내부, 외부 링크 방식을 연결할 수 있다고 했는데, 각 특징 및 코드는 다음과 같습니다.
- 외부 페이지의 내부 링크 방식
- 기본적으로 하나의 HTML 문서는 하나의 DOM트리를 구성합니다.
- 제이쿼리 모바일은 내부(도메인) 링크 방식으로 연결하면 DOM트리를 새롭게 생성하지 않고 대신 연결된 외부 페이지를 현재의 DOM 트리에 추가합니다.
- DOM트리에서 중복되는 엘리먼트 노드는 제거됩니다.
- 물리적으로는 다른 파일 안에 있더라도 내부 링크 방식으로 연결된 페이지들은 하나의 DOM 트리를 구성하기 때문에 Ajax에 의해 자연스러운 화면 전환 애니메이션 적용이 가능합니다.

- 외부 페이지의 외부 링크 방식
- 외부 페이지를 링크를 통해 연결할 때 Ajax를 사용하지 않는 방식입니다.
- 고전적인 링크 방식이며, 풀페이지(full-page) 링크 방식입니다.
- 외부 페이지를 내부 링크 방식으로 연결하면 기존 HTML5 파일 안의(CSS3와 JAVAScript) 코드가 연결된 페이지에 영향을 미칩니다.(모바일 페이지의 스타일이나 기능이 페이지 링크 방식에 의해 깨지거나 다르게 동작)
※ 기존 DOM 트리는 제거하고 새로운 페이지로 DOM 트리가 구성되므로 링크에 따른 예상치 못한 변경을 차단할 수 있습니다.

■ data-transition
data-transition은 페이지 전환 효과를 제공합니다. 화면 전환 효과로 CSS3의 transition 스타일 속성에 기반하며, <a> 링크 태그 안에서 속성값을 설정할 수 있습니다.
data-transition 속성값은 아래 표를 참고해 봅시다.
| data-transition 속성값 | 페이지 전환 효과 |
| slide | 왼쪽으로 수평이동(기본 효과) |
| slideup | 위쪽으로 수직이동 |
| slidedown | 아래쪽으로 수직이동(slideup의 반대효과) |
| slidefade | 수평이동 후 서서히 나타남 |
| flip | 페이지 회전(페이지 중앙 Y축 기준) |
| fade | 페이드인(서서히 나타남) |
| pop | 페이드 확장(화면 중앙에서 확대됨) |
| turn | 페이지 뒤집기 |
| flow | 페이지 축소 후 좌우이동 |
| none 또는 공백 | 미적용(전환효과 적용하지 않음) |
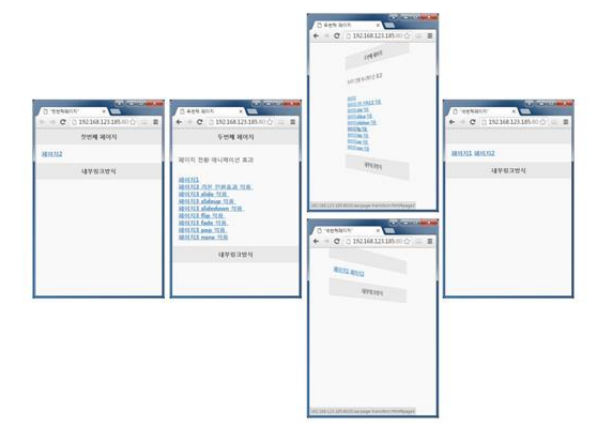
data-transition 예제 코드를 통해서 알아봅시다.
<예제 1>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>page-transition</title>
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>첫번째 페이지</h1>
</div>
<div data-role="content">
<a href="#page2">페이지2</a>
</div>
<div data-role="footer">
<h4>내부링크방식</h4>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>두번째 페이지</h1>
</div>
<div data-role="content">
<p>페이지 전환 애니메이션 효과</p><br>
<!-- data-direction="reverse" : 뒤로가기 속성 -->
<a href="#page1" data-direction="reverse">페이지1</a><br>
<a href="#page3" data-transition="slide" >페이지3 slide효과 적용</a><br>
<a href="#page3" data-transition="slideup" >페이지3 slideup효과 적용</a><br>
<a href="#page3" data-transition="slidedown" >페이지3 slidedown효과 적용</a><br>
<a href="#page3" data-transition="flip" >페이지3 flip효과 적용</a><br>
<a href="#page3" data-transition="fade" >페이지3 fade효과 적용</a><br>
<a href="#page3" data-transition="pop" >페이지3 pop효과 적용</a><br>
<a href="#page3" data-transition="none" >페이지3 none 적용</a><br>
</div>
<div data-role="footer">
<h4>내부링크방식</h4>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>세번째 페이지</h1>
</div>
<div data-role="content">
<a href="#page1">페이지1</a>
<a href="#page2" data-rel="back">페이지2</a>
<!-- data-rel="back" : 웹브라우저의 뒤로가기 기능과 일치하게 동작(이전페이지의 상태를 그대로 복구)
data-direction="reverse : 이전페이지로 이동은 같지만, 이전페이지 상태 복원안하고 단순 페이지 이동
-->
</div>
<div data-role="footer">
<h4>내부링크방식</h4>
</div>
</div>
</body>
</html>

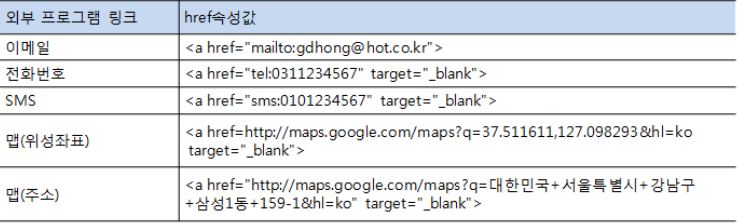
■ 외부 프로그램 링크
jQuery Mobile은 페이지 링크뿐만 아니라 다른 Mobile 응용 프로그램과의 링크도 지원합니다.
<a> 태그 안에 특정 응용 프로그램을 연결하는 href 속성값을 설정하면 자동으로 관련된 프로그램을 호출합니다.

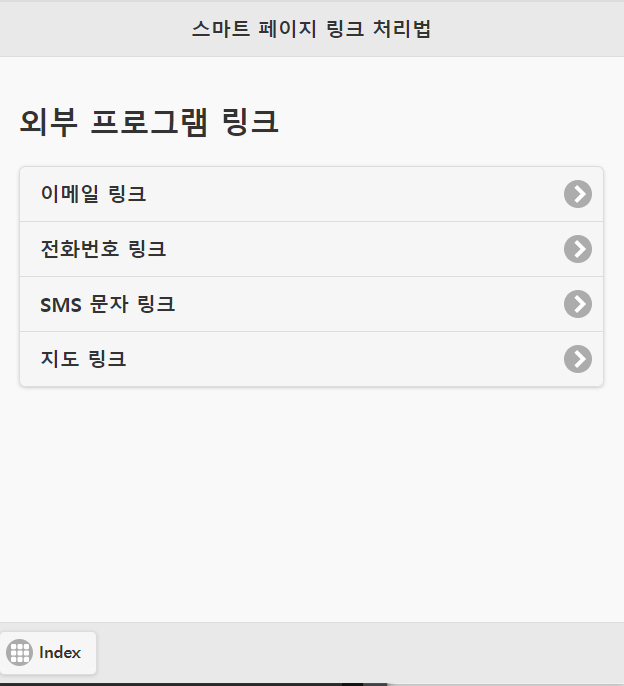
예제를 통해서 알아봅시다.
<예제 2>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>app-link</title>
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>스마트 페이지 링크 처리법</h1>
</div>
<div data-role="content">
<h2>외부 프로그램 링크</h2>
<ul data-role="listview" data-inset="true">
<li><a href="mailto:gd@gmail.com">이메일 링크</a> </li>
<li><a href="tel:0212345678" target="_blank">전화번호 링크</a> </li>
<li><a href="sms:0102345678" target="_blank">SMS 문자 링크</a> </li>
<li><a href="https://www.google.co.kr/maps/place/KH%EC%A0%95%EB%B3%B4%EA%B5%90%EC%9C%A1%EC%9B%90+%EA%B0%95%EB%82%A82%EA%B4%80/data=!4m6!3m5!1s0x357ca1455052b1dd:0xe48d3ff18fbe9fd0!8m2!3d37.4984971!4d127.0326036!16s%2Fg%2F11tcjyg01w?hl=ko"
target="_blank">지도 링크</a> </li>
</ul>
</div>
<div data-role="footer" data-position="fixed">
<a href="index.html" data-icon="grid" rel="external">Index</a>
</div>
</div>
</body>
</html>


마치며
오늘은 Mobile Web에 대해서 알아봤습니다.
기초 부분을 위주로 포스팅을 했으며, 모바일 웹 쪽으로 준비하시는 분들께 도움이 되고 싶습니다.
그럼 다음 포스팅으로 뵙겠습니다.
'[ Script ] > JAVA Script' 카테고리의 다른 글
| [ jQuery ] DataTables - Ajax Table Data 출력 (46) | 2024.01.18 |
|---|---|
| [ JAVA Script ] Promise Constructor (0) | 2023.10.21 |
| [ JAVA Script ] Ajax (0) | 2023.02.27 |
| [ JAVA Script ] jQuery (0) | 2023.02.25 |
| [ JAVA Script ] DOM (0) | 2023.02.24 |