
글을 쓰기에 앞서,
최종 팀 프로젝트 사전 발표는 학원 내에서 나 홀로 진행되었다
비전공자 출신인 내가 6개월의 과정을 거치면서, 따라가기 힘든 부분들이 많은 만큼
혼자 자습하는 시간이 많아졌고, 열정적인 친구 한 명 둔 덕분에 준비하는 데 있어서 큰 무리 없이 준비할 수 있었고,
그 시간들이 모여 강사님께서 항상 기대가 많은 조라고 항상 말씀하셔서 기대감에 부응하고 싶어서 기쁜 마음으로 준비하게 되었다.
솔직한 감정으로, 프로그래밍을 시작한 지 7개월 만에
처음으로 받는 '나의 노력에 대한 인정'이었다
물론 전공자 분들도 발표를 시키면 나보다 더 짜임새 있게 잘하시는 것은 당연한 얘기다
성격이 유별난 덕분인지 개인 프로젝트 때
강사님께서 프로젝트 퀄리티 토대로 팀장을 정하고 팀을 나눠주시는 것에 대한 한 가지 의구심이 들었다
물론 팀장으로 선정돼서 팀원들을 이끌고 프로젝트를 마무리하고 싶은 욕심이 있기 때문에 하루에 12시간씩 작업을 하면서 개인 프로젝트의 디테일 잡고 기능도 여러 가지 구현을 했었다
하지만 개인 프로젝트가 끝나고 조는 편성이 되었지만, 팀장은 팀원들과 소통을 통해서 정하라는 강사님의 말씀에 허무함을 느꼈다
난 그 말을 듣고 조 편성표가 나온 당일 바로 팀원들과 미팅을 진행했고, 내 의견을 먼저 팀원분들께 전달하면서 한분씩 의견을 귀담아들으며, 성향 파악을 진행했다. 마지막 한분까지 듣고, 팀장을 선정하는 단계에서 내가 준비한 프로젝트 테마(테마는 총 3개 준비했었다. = 여행, 이커머스, 부동산 ) 및 흐름에 대해 설명을 하는 도중에 각자 하고 싶은 프로젝트 및 기능에 대해 한 명씩 질문을 통해서 전부 반영할 수 있는 여행 테마를 선정하였고, 자연스럽게 팀장으로서 자리매김을 했다
부족한 부분은 물론 많지만 책임감을 갖고 준비할 수 있으면서 그동안 내가 지켜왔던 '성실'을 인정받는 프로젝트라서
마무리도 완벽하게 하고 싶은 욕심에 늦은 새벽 급하게 대본을 만든다.
[ 깃허브 README 파일 열면서 시작 ]
목차만 읽고 아래 본문 시작
[ 국내 여행지 선택 이유? ]
저희는 국내 여행지를 테마로 잡고 팀 프로젝트를 시작하고 싶습니다
수많은 웹사이트 중 국내 여행지를 테마로 잡은 이유는
- 현재 국외 여행지가 인기가 많다 보니, 국내 여행지의 관광 명소를 소개하고 싶었다
- 정말 많은 기능을 사용해 볼 수 있는 콘텐츠라 생각하였다
- 기본기를 더욱더 탄탄하게 만들고 싶은 생각에 시작하게 되었다
[ 미리 만든 UI 발표 ]

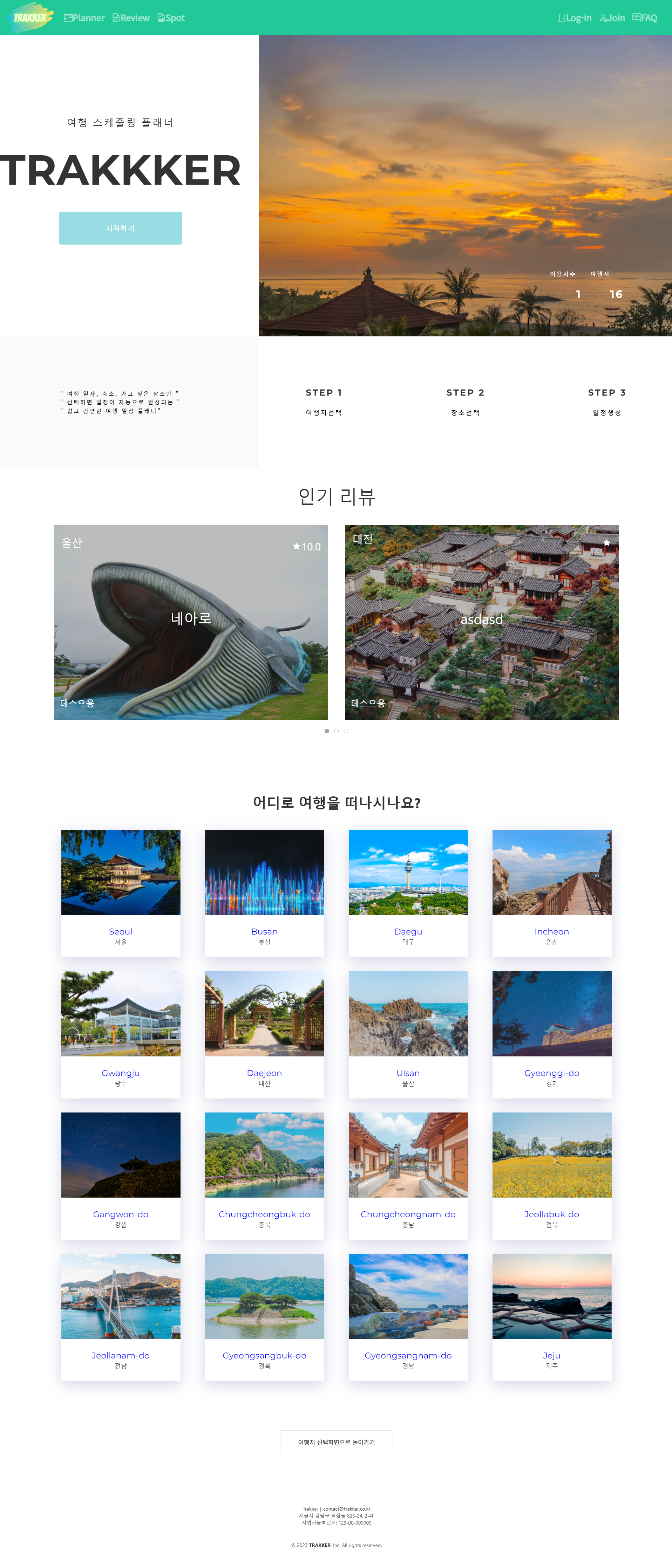
첫 번째 메인 화면입니다.
상단에는 Top-bar가 위치하며
Top-bar 안에는 여러 가지의 카테고리 메뉴들이 있으며
메뉴는(Planner, Review, Spot, Log-in, Join, FAQ, Admin(session처리))이 있습니다.
Top-bar는 {position: sticky} 속성 값을 적용해서 스크롤 위치가 임계점에 이르면 박스를 화면에 고정할 수 있는 속성 값을 설정하였습니다.
Content 쪽 UI는 시작하기 버튼부터 보시면 클릭 시 하단 위치에 여행지 리스트로 이동하게 구현하였고, 인기 리뷰 게시글은 슬라이드 이미지 형식으로, 클릭 시 해당 리뷰 게시글로 이동하게 진행할 예정입니다.
그리고 하단에 위치한 여행지 리스트는 클릭 시 모달창을 띄우고, 플래너 작성 사이트로 이동할 수 있게 진행할 예정입니다.
지금 보시는 UI 화면들은 모두 HTML, CSS, JS, BOOTSTRAP으로 이루어진 화면이라면 각 카테고리 사이트는 백엔드를 기반으로 이루어질 사이트라고 보시면 될 것 같습니다.
또한, Review / Spot / FAQ 사이트는 게시판 사이트로 구성될 것 같으며 모두 다 같은 형식의 게시판 스타일은 최대한 기피할 예정입니다.

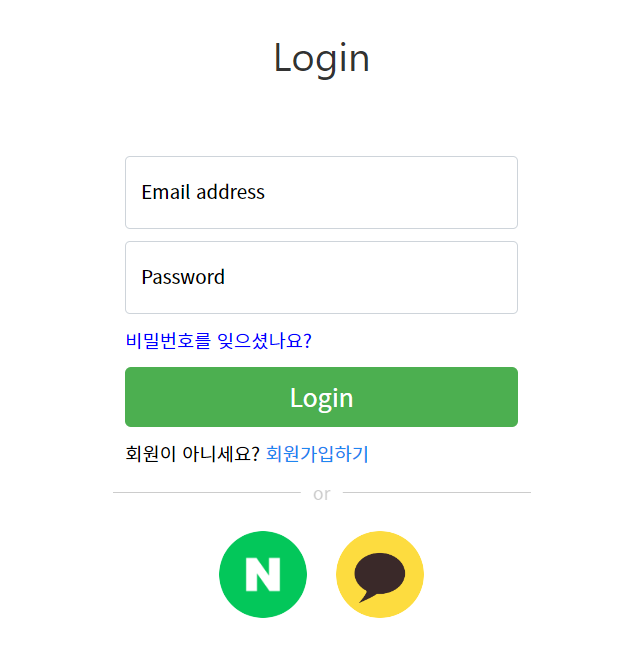
그다음은 로그인입니다
Log-in을 클릭 시 login.jsp로 넘어가게 됩니다
디자인은 BOOTSTRAP을 활용해서 작업했고, 로그인 페이지에서는 [비밀번호 찾기], [회원가입], [소셜로그인] 기능을 구성할 예정이며, 큰 비중으로는 [소셜로그인] 기능이 차지할 것으로 보입니다.
[비밀번호를 잊으셨나요?]는 웹 사이트에서 흔히 볼 수 있는 기능인데 클릭 시 해당 페이지로 이동하여 비밀번호 체크 후 update 기능으로 구성할 예정입니다.
[회원가입하기] 또한 흔히 볼 수 있는 기능으로, 클릭 시 Join 페이지 경로로 안내해 줄 수 있게 구성할 예정입니다.

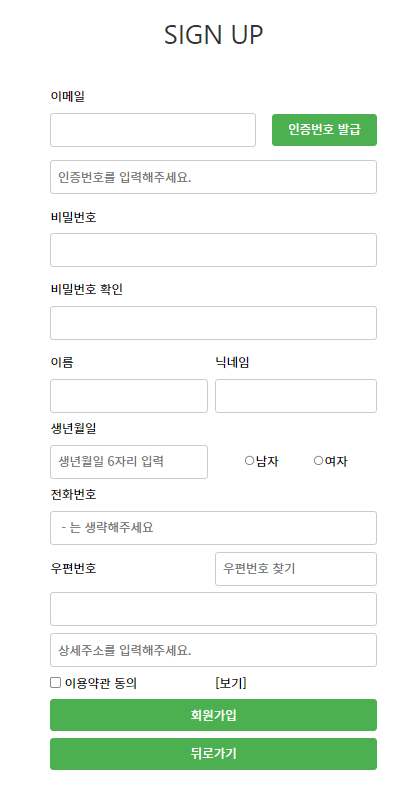
그다음은 회원가입입니다
이 부분은 ID값을 E-mail로 지정할 예정이고, [인증번호 발급] 버튼을 클릭하면 해당 이메일로 인증번호를 전송할 수 있는 E-mail API를 활용할 수 있게 구성할 예정입니다.
디자인 부분은 흔히 보이는 웹 사이트를 참고해서 구성했습니다.
안정성 검사로는 JS에서 빈 값이 들어오면 안내 메시지를 해당 텍스트 하단에 massage를 띄우면서 focus() 시켜줄 예정입니다.
우편번호는 Kakao api 기반으로 진행될 예정이고, zip code, 일반 주소까지 데이터 맵핑일 될 수 있게 구성할 예정입니다.
이용약관 동의 체크 박스는 웹사이트에서 흔히 볼 수 있는 기능인데 우측 [보기] 텍스트를 클릭하면 이용약관 동의서를 팝업창으로 구성할 예정입니다.
필수 값들을 입력하고 [회원가입] 버튼을 클릭하면 다시 로그인 페이지로 넘어갈 수 있게 되어 있습니다.
[다시 로그인 페이지로 이동]
이메일과 비밀번호 정보를 입력한 후에 Login 버튼을 클릭 시 다시 메인 화면으로 이동하게 됩니다
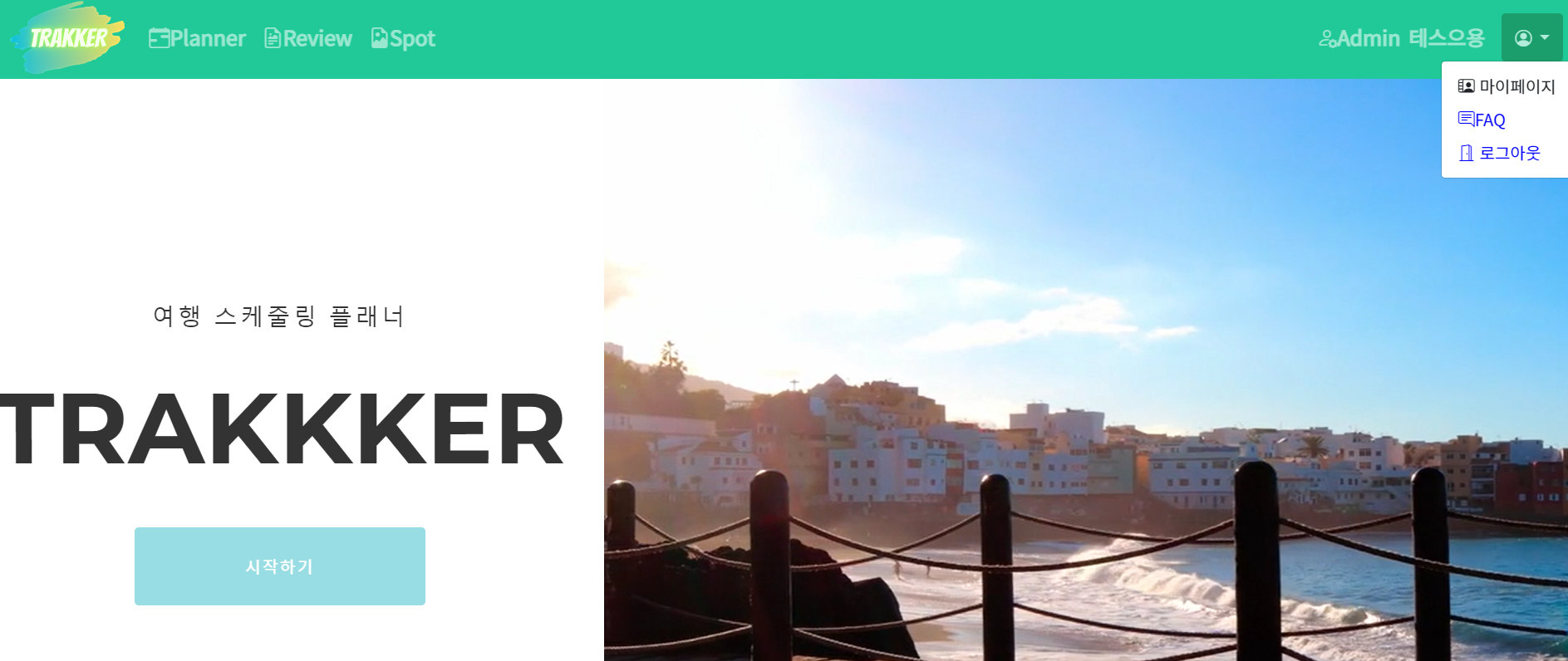
[메인화면 상태]
로그인 시 메인화면에서는 Login / Join 카테고리는 hidden 처리되고, 마이페이지 / 로그아웃 카테고리가 생성됩니다.
[ 로그인 후 Trakker Main 화면 ]

[Admin] 카테고리는 Member 테이블에 칼럼 값을 유저는 defualt '0'으로 지정했고, 관리자는 '1' 값을 가지고 있습니다.
해당 이메일, 비밀번호 값이 칼럼 값 '1'이면 [Admin] 카테고리가 생성됩니다.
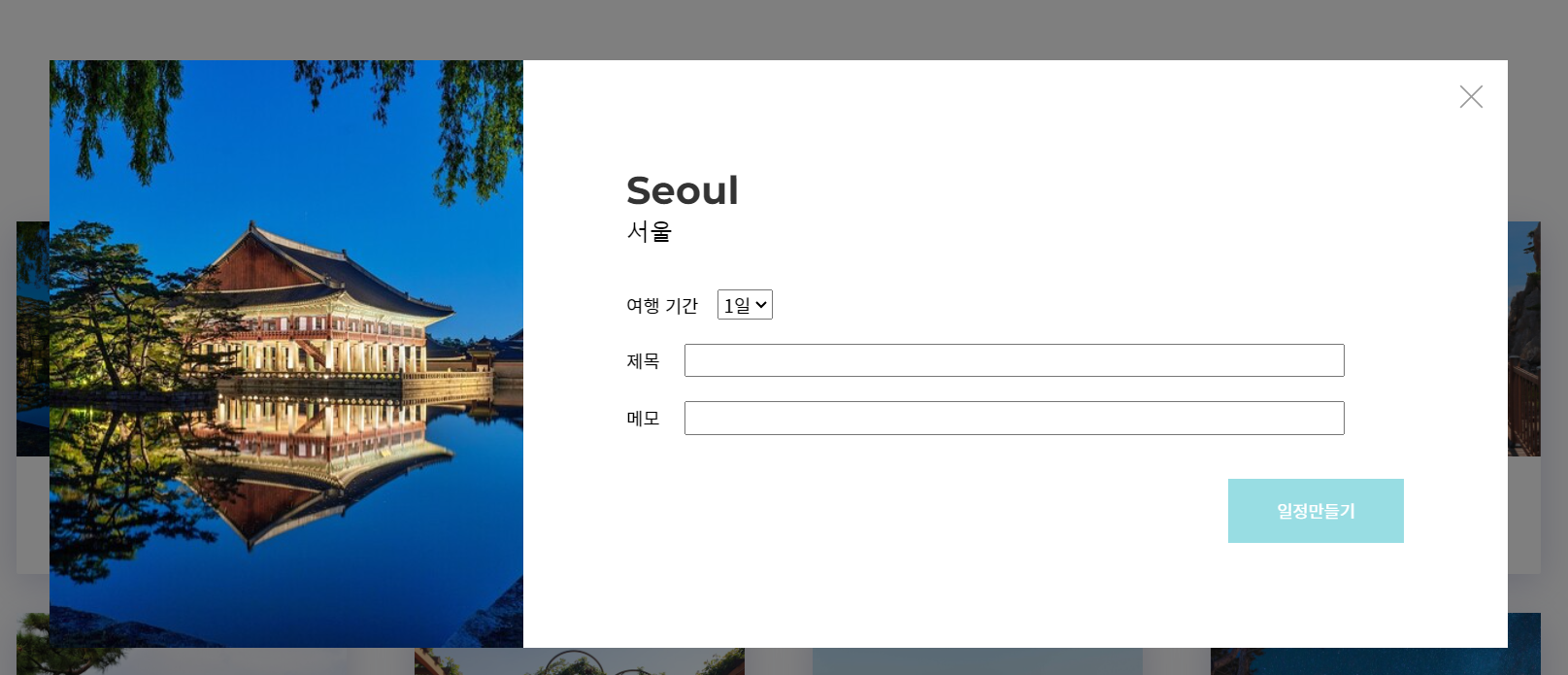
그다음으로는 플래너 일정 만들기 서비스입니다.

이 기능은 프로젝트 핵심 기능 중 하나인 것 같습니다.
플래너 일정 만들기 모달창은 여행 기간을 정하고 제목과 메모를 작성합니다
보통 플래너를 작성할 때 '여행 기간은 며칠 계획하고 있는지?, 이번 여행 제목은?, 테마는 어떻게 할 건지?' 이 부분을 생각하고 여행 일정을 정합니다.
시간이 많을 때는 여행 기간을 5일로 지정하고 여러 곳을 돌면서 여행하고 시간이 적을 때는 근교 지역이나 원하는 지역만 방문하기도 하기 때문에 여행 기간을 정하고 일정을 만들 수 있게 구성할 예정입니다.
지금은 모달창까지만 구현을 했지만, 후에는 카카오 API 나 네이버 지도 API를 연동해서 해당 지역별로 일정을 만들 수 있게 세분화시키고
해당 일정마다 메모를 작성할 수 있게 구현할 예정입니다
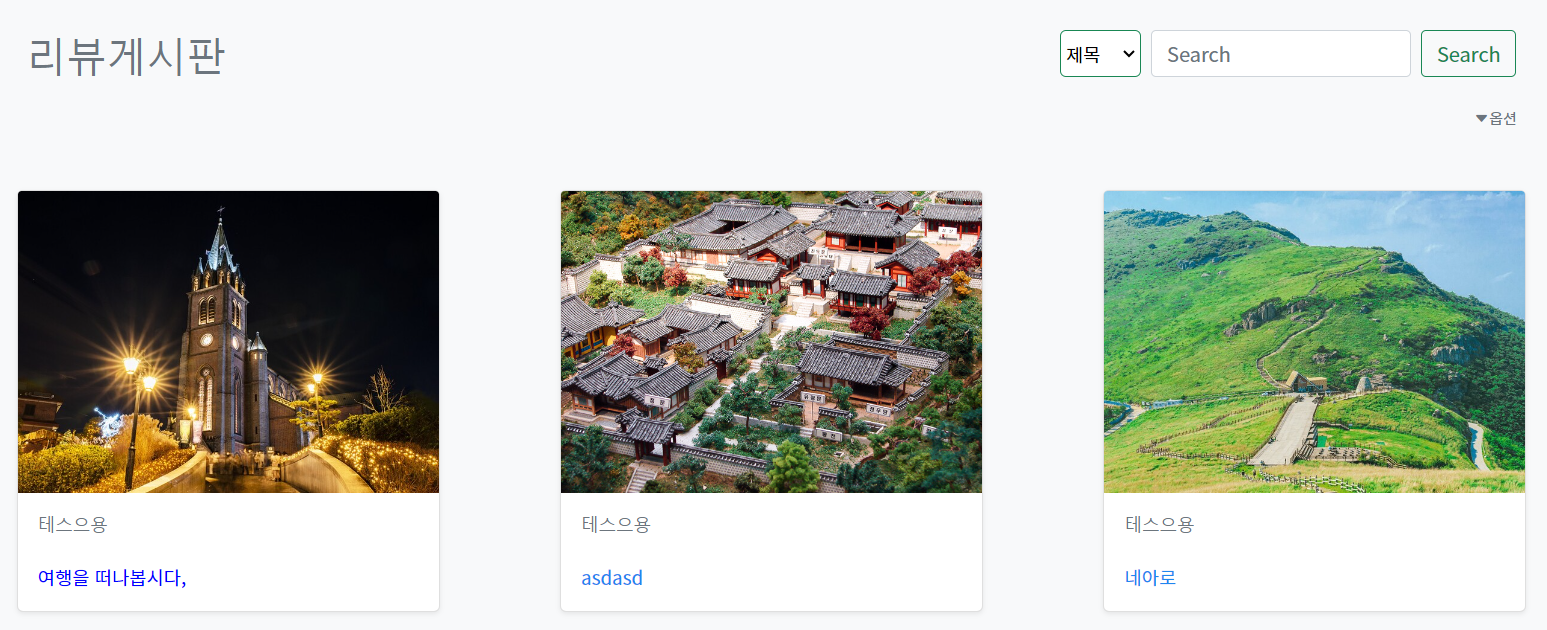
다음으로는 리뷰 게시판입니다.

리뷰 게시판은 흔히 보이는 텍스트 형식 게시판이 아닌, 카드 형식으로 구현해서 진행될 예정입니다
각각의 리뷰글 이미지에 애니메이션 효과를 부여하였고

옵션 기능으로 최신순/인기순/ 지역별 텍스트 클릭 시 해당 옵션으로 이동하게 되고,
게시글을 작성할 때 지역을 지정해서 리뷰를 작성하면 해당 지역 이미지를 랜덤으로 돌릴 예정이고,
session 값을 읽어서 [글쓰기] 버튼이 생성될 수 있게 구현할 예정입니다.
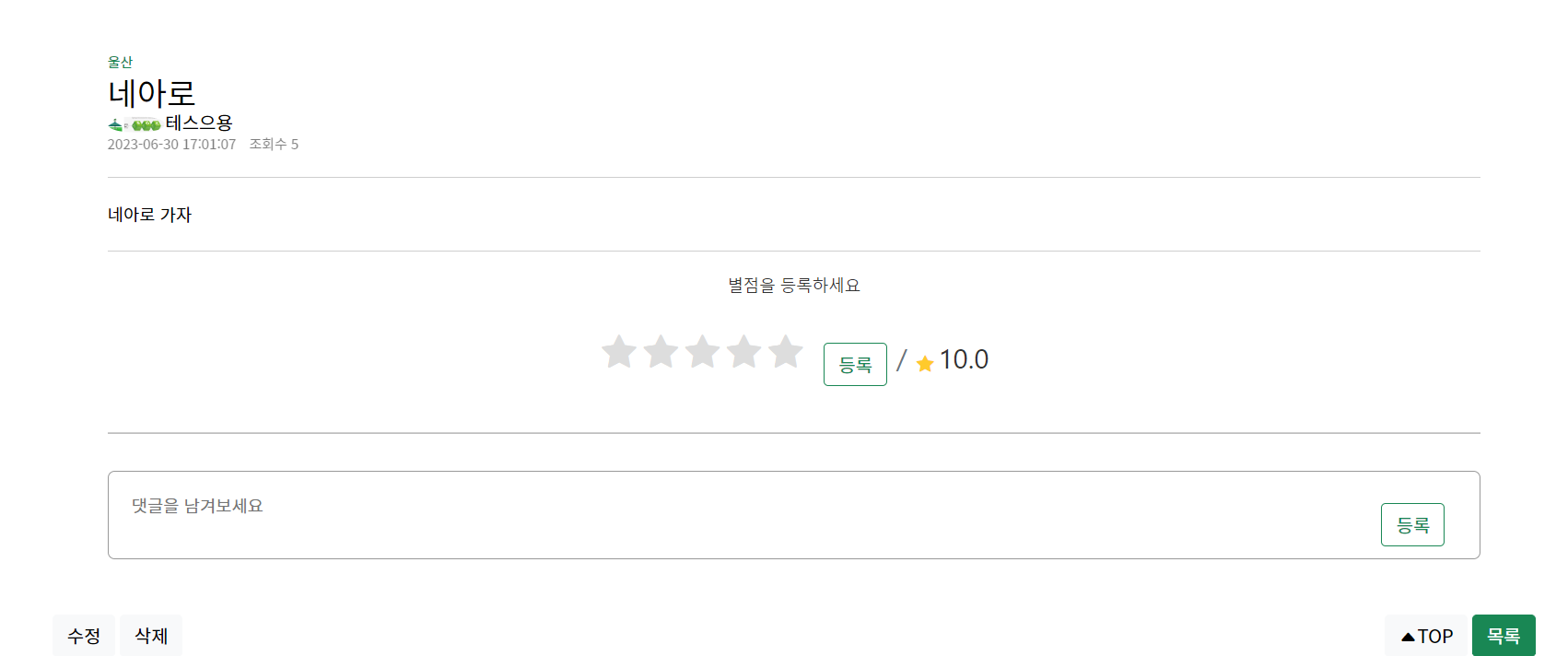
그리고 해당 게시글을 클릭하면 상세 페이지로 이동하는데,

별점 등록/ Total 별점 / 댓글/ 대댓글 기능을 구현할 예정입니다.
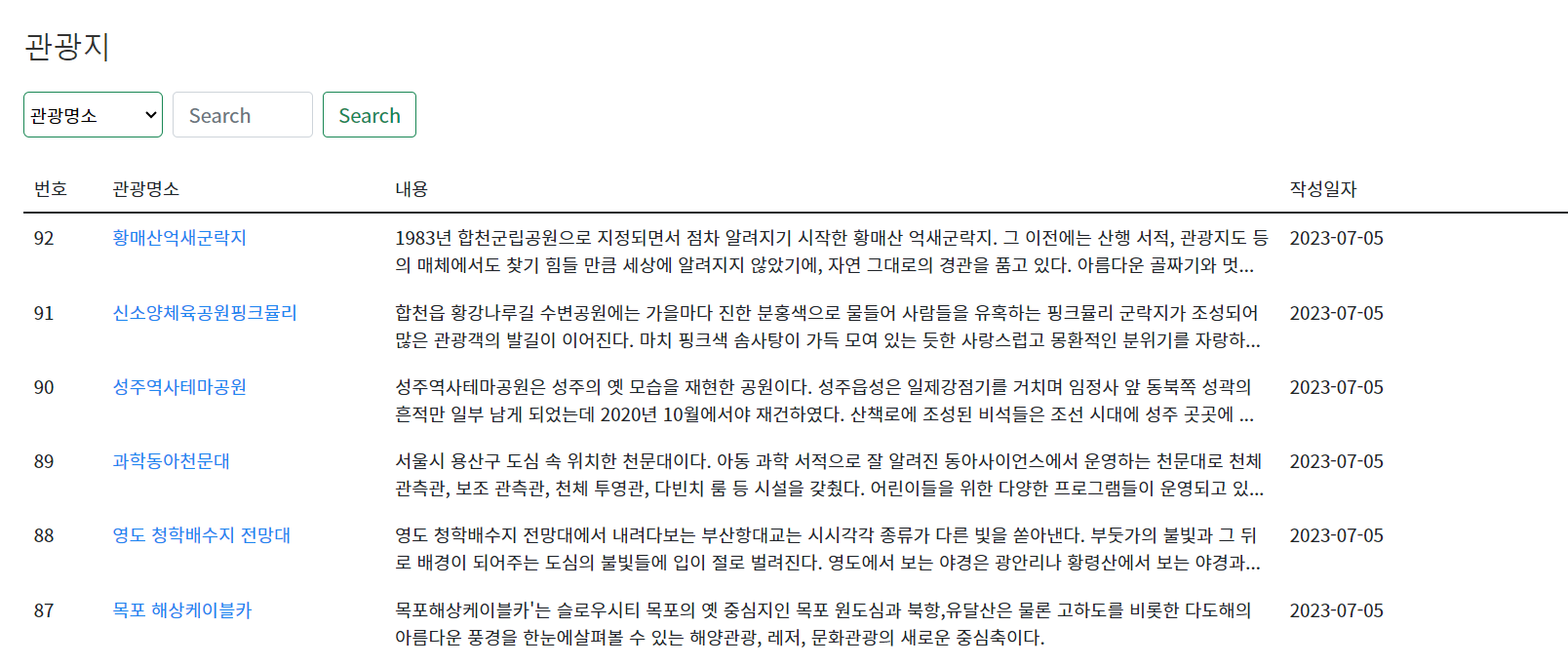
다음으로는 관광지입니다.

현재는 DB에 이미지를 추가하지 않아 텍스트 형식으로 구성을 했습니다.
예시로 관광지 목록을 보자면

리뷰 게시판과 동일하게 카드 형식으로 구성될 예정이고, 마우스를 올렸을 때 확대되는 이벤트를 주었고
Total 별점도 추가하였습니다.
이 UI 부분은 리뷰 게시판과 동일해서 크게 어렵지 않았지만, 후에 인기 게시물과 관광지 게시판에서 베스트를 어떻게 선별해 올 것인가에 대해 고민이 많았는데,
각 게시글마다 Total 별점 값을 선정해서 베스트를 선별할 예정입니다
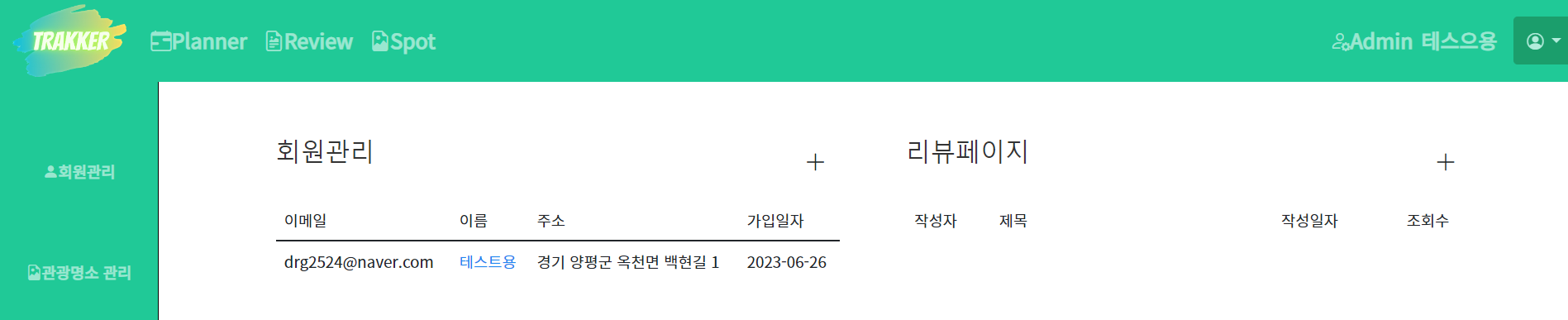
다음으로는 관리자 페이지입니다

관리자페이지는 아직 완벽하게 구성되어 있지 않아, 예시로 설명을 드리자면
회원관리/관광명소 관리/리뷰게시판 관리/FAQ 관리 등 관리할 수 있는 사이트로 구성할 예정입니다.
관리자 메인 페이지에서는 각 관리 페이지의 게시물을 4~5개 정도만 보일 수 있게 각 박스별로 ajax 처리하여 디자인 처리할 예정입니다.
지금까지 만든 UI화면은 여기까지고,
[ 만든 계기 짧게 설명 ]
[ 다시 README 파일 목차 보여주면서 ]
이 프로젝트를 만든 계기를 짧게 설명한다면,
저의 주관적인 생각이지만 저는 지금도 물론 강의를 보면 따라가지 못할 때가 많았는데
초창기에는 더욱더 진도를 따라가지 못했습니다
비전공자라는 '무기/약점'에 대해서 생각해 봤었는데,
진도를 따라가지 못했을 때 저도 모르게 "나는 비전공 자니깐 못 따라가는 게 당연해"라며
비전공자라는 타이틀을 무기로 삼고 스스로 한계치를 정했었고,
제삼자가 저를 보았을 때 제가 문제를 못 풀거나 진도를 따라가지 못하는 모습을 본다면,
"재는 비전공 자니깐 모르나 보다"라는 약점을 가진 사람으로의 시전이 느껴지는 착각을 받기도 했습니다
그래서
오전에는 수업하기 전까지 꾸준히 공부를 하면서 주말에는 스터디도 진행했었고,
조금이나마 속도를 맞추기 위해 연습용으로 여행 테마 토이 프로젝트를 진행하기도 했었습니다
하지만, 앞서 국내 여행지를 선택하게 된 계기와 마찬가지로 워낙 할 수 있는 기능들이 많았고
최대한 기능을 많이 구현해 보고 싶은 욕심에 국내 여행지 여행 테마를 선정하게 되었습니다
[ PPT 발표 (PPT에는 README 파일 목차에서 PDF 파일 OPEN) ]


PPT는 해당 PDF 파일로 발표를 진행할 예정이라서 생략합니다.
다음으로는 팀의 방향성입니다

화면에 디스코드 사진 띄우고 아래 본문 리딩

[ 주관적인 팀의 방향성 (Discord 사진을 예시 : 프로젝트를 어떻게 진행할 것인가?) ]
디스코드 화면을 보시면,
맨 위의 talk 채팅방은 전체회의 할 때 모이는 방입니다
메인 그룹에서는 front-end / back-end 방은 코드 구현할 때 채팅방을 이용하여 작업하면 어떨까 생각 들어서 만들었습니다
error 채팅방은 구현 중에 "해당 에러가 발생했는데, 이런 방식으로 처리하니까 에러가 해결되었다."라는 에러 공유방으로 만들어보았습니다
그 외에 data-base / sources 공유 방은 Github에 commit 하고 merge 할 때 충돌을 방지하기 위한 채팅방으로, merge 해야 할 일이 생기면 미리 소스 수정된 부분을 채팅으로 쳐 주면 어떨까 생각 들어서 만들어보았습니다
제일 중요하게 생각하는 부분이 마지막 부분인데,
협업했을 때 주관적으로 가장 중요하다고 생각하는 게 팀원 간의 신용인 것 같습니다
'나는 이렇게 열심히 하는데 다른 사람들은 뭐 하지?'라는 생각을 물론 안 하시는 분이 대다수겠지만
혹여나 그런 불신을 방지하기 위해서 저희 팀에서는
팀원들 모두가 매일 자신이 금일에 할 내용을 적는 공간을 to_do_list 채팅방으로 만들었습니다
협업으로서의 관점도 있지만, 매일 자기가 할 것을 기록하며 만들어가는 방식은
유튜브에서 개발자 브이로그 찍으시는 선임개발자분들은 모두 아침에 할 일을 적고 시작하는데에서 영감을 얻은 것이기도 합니다
다음으로는 PART 그룹의 채팅방인데, 각 채팅방에서는 코드 공유방입니다.
너무 자잘한 게 많은 거 아닌가 라는 의구심도 드실 수 있는데
최종 프로젝트 후에 저희가 가져가는 포트폴리오
주관적인 생각으로 면접관 입장에서 봤을 때 대단한 거는 하나도 없을 것 같습니다
개인적으로 저희가 포트폴리오에 자인 있게 기재할 내용은
"이런 멋있는 거 만들었다"에 초점을 두는 게 아닌, 이런 과정에서 무엇을 겪었고 어떻게 헤쳐나갔다에
초점을 두는 게 맞는 거라고 생각이 들었습니다.
깃허브 리드미 왜 중요할까?
한 여행자가 해외 유명 박물관을 갔는데 박물관을 관람할 시간을 30초 주었다고 생각했을 때, 저라면 박물관의 팸플릿부터 챙겨서 가장 유명한 작품의 위치와 정보를 알려할 것 같습니다
이때 여행자는 면접관이고, 박물관은 수많은 포트폴리오가 모인 회사입니다
물론 정말 열심히 준비한 분은 해당이 안 되지만 저 같은 경우에는 30초 안에 버려질 포트폴리오가 될 가능성이 높습니다.
30초 안에 제 이력서와 포트폴리오가 버려지기 전에 저는 팸플릿(READ.MD)을 준비해서 가장 노력했던 부분들을 명시할 것 같습니다
어떠한 면접관도 경쟁이 치열한 회사에 면접관이라면 수많은 팸플릿만 읽을 것이고, 설령 정말 멋있는 프로젝틀을 만들고 기능을 구현했을지라도 그곳까지 방문하지 않으면 무용지물이라고 생각합니다
지금까지 발표한 내용들을 들으셨을 때, 기획을 너무 크게 잡는 건 아닌가 싶으실 수도 있을 것 같은데
저는 프로젝트를 진행하면서 느낀 점이라고는 만약에 4주라는 기간밖에 없다고 한다면
2주는 기획을 짜는데 시간을 투자해도 된다고 생각합니다.
그만큼 기획을 명확하게 잡고 프로젝트를 진행하는 게 수월하다고 느꼈습니다.
이상으로 발표 마치겠습니다.
'[ Project ] > Team' 카테고리의 다른 글
| 신입 개발자 STT-CTI 프로젝트 후기 (1) | 2024.05.08 |
|---|---|
| [ Team ] Trakker Project - End (0) | 2023.07.07 |
| [ Team ] Git Hub - 외부저장소 동기화 하기 (1) | 2023.07.04 |
| [ Team ] 회원관리 - 유저 이미지 업로드 기능 구현 (0) | 2023.06.30 |
| [ Team ] MainPage - 총 이용자 수 기능 구현 (0) | 2023.06.29 |