오늘은 지금까지 알아본 기법을 응용해서 게시판을 만들어 보겠습니다.
게시판에는 웹 프로그래밍에 필요한 주요 기능들이 많이 포함되어 있어서 신입 개발자분들의 개발 능력에 판단 기준이 되고 있습니다.
그럼 바로 알아봅시다.

게시판 기능/ 파일 구조
< 기능 >
1 ) CRUD(글쓰기, 목록/상세, 수정, 삭제)
2 ) 검색 기능
3 ) 페이지 나누기
4) 파일 업로드, 다운로드
5 ) 댓글 달기
6 ) 답변 달기
< 파일 구조 >
Contoller
BoardController.java
Model
Pager.java Constants.java (상수값들)
BoardDTO.java
BoardCommentDTO.java(댓글 관련)
BoardDAO.java
board.xml
View
index.jsp : 시작 페이지
list.jsp : 게시판 목록
write.jsp : 글쓰기
comment_list.jsp : 댓글 목록
edit.jsp : 수정, 삭제 기능
reply.jsp : 답변 달기
search.jsp : 검색 페이지
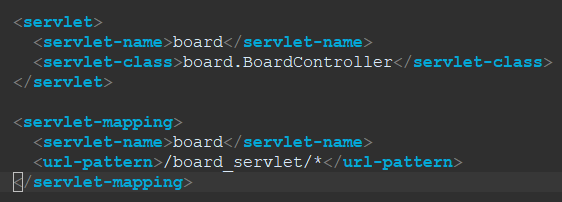
servlet - mapping
서블릿 처리는 @(어노테이션) 기법과 직접 XML 파일에 서블릿 맵핑 처리하는 방법이 있습니다.
이번 포스팅에서는 XML 맵핑 처리를 해 보겠습니다.

SQL Table 생성
create table board (
num number not null primary key, --게시물번호
writer varchar2(50) not null, --작성자
subject varchar2(50) not null, --제목
passwd varchar2(60) not null, --수정/삭제 비번
reg_date date default sysdate, --작성일자
readcount number default 0, --조회수
ref number not null, --게시물그룹
re_step number not null, --게시물그룹의 순번
re_level number not null, --답변 단계
content varchar2(4000) not null, --본문
ip varchar2(30) not null, --작성자 ip
filename varchar2(200),
filesize number default 0,
down number default 0 --다운로드 횟수
);
테이블 생성을 했다면 index 페이지를 생성해 줍니다.
index 페이지는 어떤 웹 사이트던지 홈페이지에 처음 접속 했을 때 실행되는 홈페이지이지만, JSTL 기법으로 목록 페이지를 출력할 수 있게 해 보겠습니다.
index 페이지에서 직접 작업을 해도 되지만 이전까지 알아본 기법을 응용하기 위해 <c:redirect > 태그 url 전송 방식으로 해봅니다.
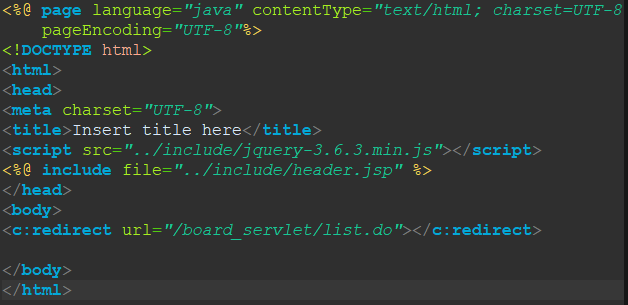
index.jsp

위 코드만 보면 정말 간단해 보입니다. index 페이지는 여기서 끝냅니다.
list.do는 파일 네임이 아니라 전송 방식입니다. 이전 포스팅부터 기능을 하나씩 추가할 때마다 if문으로 처리를 해왔습니다. 이번에도 indexOf를 활용해서 기능 처리를 하려고 합니다.
그렇다면 전송 방식인 list.do가 큰 역할을 하겠죠??
다음으로 데이터베이스 레코드의 데이터를 매핑하기 위해 DTO를 만들어줍니다.
BoardDTO 생성
package board.dto;
import java.sql.Date;
public class BoardDTO {
private int num;
private String writer;
private String subject;
private String passwd;
private Date reg_date;
private int readcount;
private int ref; //게시물 그룹
private int re_step; //게시물 그룹 순번
private int re_level; // 답변 단계
private String content;
private String ip;
private int comment_count; //댓글 갯수, 테이블에는 없음
private String filename;
private int filesize;
private int down;
private String ext; // 첨부파일의 확장자, 테이블에는 없음
private String show;
//getter/setter , toString
public String getShow() {
return show;
}
public void setShow(String show) {
this.show = show;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public String getWriter() {
return writer;
}
public void setWriter(String writer) {
this.writer = writer;
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public String getPasswd() {
return passwd;
}
public void setPasswd(String passwd) {
this.passwd = passwd;
}
public Date getReg_date() {
return reg_date;
}
public void setReg_date(Date reg_date) {
this.reg_date = reg_date;
}
public int getReadcount() {
return readcount;
}
public void setReadcount(int readcount) {
this.readcount = readcount;
}
public int getRef() {
return ref;
}
public void setRef(int ref) {
this.ref = ref;
}
public int getRe_step() {
return re_step;
}
public void setRe_step(int re_step) {
this.re_step = re_step;
}
public int getRe_level() {
return re_level;
}
public void setRe_level(int re_level) {
this.re_level = re_level;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getIp() {
return ip;
}
public void setIp(String ip) {
this.ip = ip;
}
public int getComment_count() {
return comment_count;
}
public void setComment_count(int comment_count) {
this.comment_count = comment_count;
}
public String getFilename() {
return filename;
}
public void setFilename(String filename) {
this.filename = filename;
}
public int getFilesize() {
return filesize;
}
public void setFilesize(int filesize) {
this.filesize = filesize;
}
public int getDown() {
return down;
}
public void setDown(int down) {
this.down = down;
}
public String getExt() {
return ext;
}
public void setExt(String ext) {
this.ext = ext;
}
@Override
public String toString() {
return "BoardDTO [num=" + num + ", writer=" + writer + ", subject=" + subject + ", passwd=" + passwd
+ ", reg_date=" + reg_date + ", readcount=" + readcount + ", ref=" + ref + ", re_step=" + re_step
+ ", re_level=" + re_level + ", content=" + content + ", ip=" + ip + ", comment_count=" + comment_count
+ ", filename=" + filename + ", filesize=" + filesize + ", down=" + down + ", ext=" + ext + "]";
}
}
DTO 작업까지 끝냈다면 다음으로 index 페이지에서 요청 보낸 list.do를 처리하기 위해 Controller를 생성합니다.
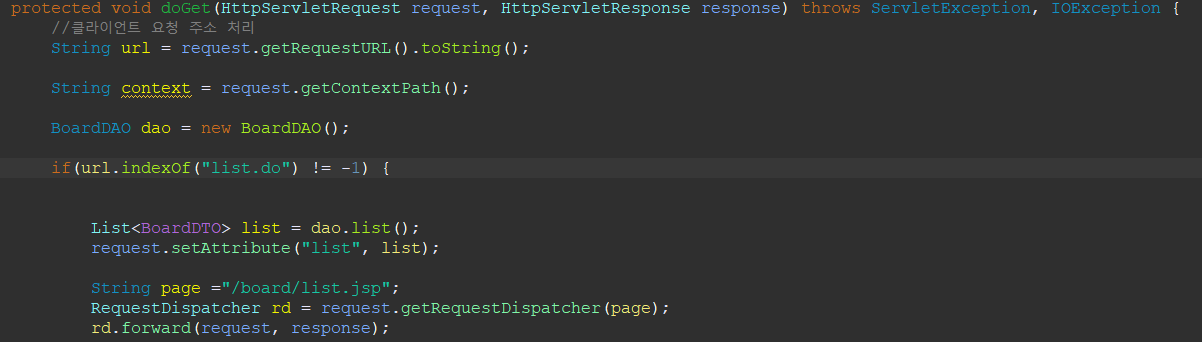
Controller

List를 활용해서 DAO에서 보내주는 데이터를 DTO 타입으로 담아둡니다.
정상적으로 SQL에 접근해서 데이터를 가져온다면 페이지 처리를 한 list.jsp 파일에 데이터가 출력이 되면 성공입니다.
그럼 다음으로 DAO 페이지를 생성합니다.
DAO
DAO에서는 Mybatis를 활용해서 select문으로 데이터를 가져오려고 합니다.
그럼 처음에 맵핑 처리를 했던 파일에서 데이터를 보내줘야 하기 때문에 mapper 파일을 호출을 DAO에서 합니다.

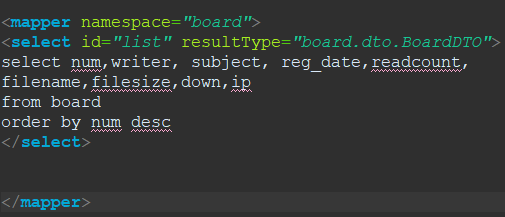
board.xml
DAO에서 요청을 보냈고 이제 쿼리문을 작성해서 데이터를 보내줘야 하기 때문에 맵핑 작업을 합니다.

여기까지 완료했다면 이제 리스트를 출력해 주는 페이지를 생성해야 합니다.
페이지는 Controller에서 설정해 둔 list.jsp 페이지를 생성해 줍니다.
list.jsp
<body>
<h2>게시판</h2>
<button id="btnWriter">글쓰기</button>
<table border="1" style="width: 100%;">
<tr>
<th>번호</th>
<th>이름</th>
<th>제목</th>
<th>날짜</th>
<th>조회수</th>
<th>첨부파일</th>
<th>파일사이즈</th>
<th>다운로드</th>
<th>IP주소</th>
</tr>
<c:forEach var="dto" items="${list}">
<tr>
<td>${dto.num}</td>
<td>${dto.writer}</td>
<td>${dto.subject}</td>
<td>${dto.reg_date}</td>
<td>${dto.readcount}</td>
<td>${dto.filename }</td>
<td>${dto.filesize }</td>
<td>${dto.down }</td>
<td>${dto.ip }</td>
</c:forEach>
</tr>
</table>
</body>
</html>

저처럼 데이터를 제대로 전송받아서 출력이 되면 성공입니다.
(번호가 993으로 출력이 되는 이유는 글쓴이는 데이터를 993개를 넣었습니다.)
마치며
다음 포스팅은 글쓰기 페이지를 만들고 파일 다운로드 기능 구현으로 찾아뵙겠습니다.
'[ View ] > JSP' 카테고리의 다른 글
| [ JSP ] 게시판 만들기 3 - 댓글 기능 추가 (0) | 2023.03.30 |
|---|---|
| [ JSP ] 게시판 만들기 2 - 글쓰기 페이지 구현(다운로드,조회수 기능 추가) (0) | 2023.03.29 |
| [ JSP ] 파일 업로드 (0) | 2023.03.23 |
| [ JSP ] 페이지 나누기 (0) | 2023.03.22 |
| [ JSP ] Mybatis 응용 예제(방명록) (0) | 2023.03.19 |