오늘은 이전 포스팅에서 알아본 EL(Expression Language) 언어와 혼합해서 사용되는 JSTL에 대해서 포스팅해보겠습니다.

■ JSTL(Jsp Standard Tag Library) 이란?
JSTL은 JSP 페이지 내에서 Java 코드를 바로 사용하지 않고 로직을 내장하는 효율적인 방법을 제공합니다. 또한 다양한 장점이 있는데, 아래 글을 참고해 봅시다.
- JSP 페이지의 가독성을 향상 시킴
- 코드의 재사용성( 다양한 페이지에서 JSTL 태그를 사용할 수 있다. )
- 스크립틀릿 태그를 사용할 필요가 없다.
일반적으로 HTML 태그만으로는 Java의 forEach문과 같은 반복문을 사용할 수 없습니다. 하지만 아래의 예제 코드의 body 태그를 보시면, Java나 타 프로그래밍 언어처럼 태그(<>)안에 쓰임새가 직관적으로 파악되는 반복문을 확인할 수 있습니다. 이러한 코딩을 지원하는 라이브러리가 JSTL입니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<! DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Insert title here </title>
<script src="../include/jquery-3.6.3.min.js"></script>
<%@ include file="../include/header.jsp" %>
</head>
<body>
<c:forEach var="i" begin="${param.start}" end="${param.end}">
<%-- <c:forEach var="i" begin="2" end="9" varStatus="status"> --%>
<h2>${i}단</h2>
<h3> 반복 횟수 : ${status.count}</h3>
<c:forEach var="j" begin="1" end="9">
${i} x ${j} = ${i*j} <br>
</c:forEach>
</c:forEach>
</body>
</html>
■ JSTL(Jsp Standard Tag Library) 파일 설치
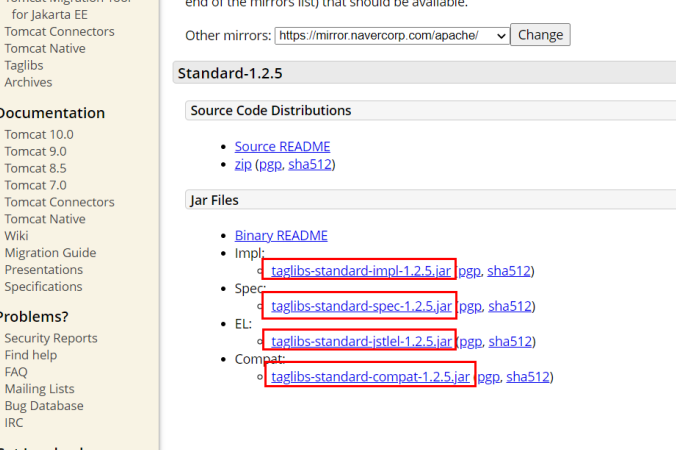
JSTL 파일은 http://tomcat.apache.org/download-taglibs.cgi에서 Standard-1.2.5 버전 다운로드 jar 파일 4개를 다운로드합니다.

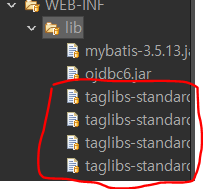
설치가 완료되면 각 jar 파일들을 복사해서 WebContent/WEB-INF/lib에 넣어줍니다.

여기까지 완료하셨다면 설치는 끝났습니다.
■ taglib 선언
JSTL을 사용하려면 JAVA에서 라이브러리를 Import 하는 것처럼 taglib 지시자로 라이브러리를 선언해야 합니다. JSTL Core 태그 선언문은 아래와 같습니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
물론 회사마다 태그에서 사용하는 명칭이 다를 수 있습니다. 그래서 특정 회사의 태그 타입을 사용하는 것이prefix입니다.
여기선 uri="http://java.sun.com/jsp/jstl/core"의 태그타입이 c이고 이것을 사용하기 위해서는 <c:forEach> 이렇게 사용해야 합니다.
그럼 자주 사용하는 core의 태그들을 알아봅시다.
| 태그 명 | 설 명 |
| <c:set> | 변수명에 값을 할당 |
| <c:out> | 값을 출력 |
| <c:if> | 조건식에 해당하는 블럭과 사용 될 scope 설정 |
| <c:choose> | 다른 언어의 switch와 비슷 |
| <c:when> | switch 문의 case에 해당 |
| <c:otherwise> | switch 문의 default에 해당 |
| <c:forEach> | 다른 언어의 loop문 items 속성에 배열을 할당할 수 있다. |
그럼 예제 코드를 통해서 알아봅시다.
예제 코드로는 각 태그들의 역할을 알아보겠습니다.
■ 예제 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<! DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Insert title here </title>
<script src="../include/jquery-3.6.3.min.js"></script>
<%@ include file="../include/header.jsp" %>
</head>
<body>
<c:set var="country" value="Korea" scope="page"/>
<c:if test="${country!=null}">
국가명 : ${country} <br>
</c:if>
<%
int []nums={10,70,80,50,40,30,20};
//pageContext.setAttribute("num", nums); //아래 c:set코드와 같음
%>
<c:set var="num" value="<%=nums%>"/>
<c:forEach var="n" items="${num}">
${n},
</c:forEach>
<br>
<!-- 다중 조건문 -->
<c:set var="season" value="가을" />
<!-- java의 switch case문과 같음 -->
<c:choose>
<c:when test="${season == '봄'}">
<img src="/jsp02/images/spring.jpg">
</c:when>
<c:when test="${season == '여름'}">
<img src="/jsp02/images/summer.jpg">
</c:when>
<c:when test="${season == '가을'}">
<img src="/jsp02/images/autumn.jpg">
</c:when>
<c:when test="${season == '겨울'}">
<img src="/jsp02/images/winter3.jpg">
</c:when>
<c:otherwise>
잘못된 입력입니다.
</c:otherwise>
</c:choose>
</body>
</html>
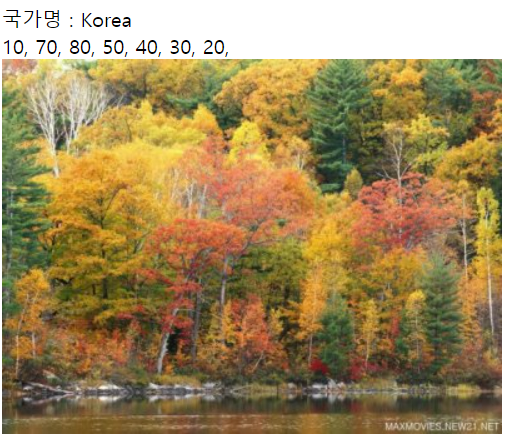
해당 파일을 실행하면 아래와 같이 출력되는데, 국가명이 Korea가 제대로 출력되는 걸 볼 수 있습니다. scope 가 not null 이기 때문에 출력값이 정상적으로 나오고, 배열에 값도 정상적으로 출력되었습니다.
마지막으로 season을 보시면 value 값을 글쓴이는 "가을"로 설정했기 때문에 해당 이미지가 나왔습니다. 사진 변경을 원하시면 value 값만 수정하면 됩니다.

마치며
오늘은 JSTL에 대해서 알아봤습니다.
다음 포스팅에서 뵙겠습니다.
'[ View ] > JSP' 카테고리의 다른 글
| [ JSP ] Mybatis 응용 예제(한 줄 메모장) (0) | 2023.03.17 |
|---|---|
| [ JSP ] Mybatis 개념 및 설정 (0) | 2023.03.16 |
| [ JSP ] EL(Expression Language) (0) | 2023.03.14 |
| [ JSP ] Cookie (0) | 2023.03.11 |
| [ JSP ] JDBC 암호화 (0) | 2023.03.08 |



