이전 포스팅에서 내장 객체의 종류 및 각 메서드에 대해서 알아봤습니다.
오늘은 model의 종류와 내장 객체를 응용해서 활용성을 알아보겠습니다.

■ JSP 개발 방식
JSP의 개발 방식은 두 가지 있습니다. 바로 Model1 방식과 Model2 방식입니다.
물론 개발자분들이 JSP를 어떻게 설계하고 사용하느냐에 따라 Model1, Model2 두 가지 개발 방법론으로 나뉘는데, 예전에는 Model1 개발 방법론이 유행이었는데 점점 Model2 개발 방법론으로 변화하고 있는 추세입니다.
그럼 각 개발 방식에 대한 역할 및 장단점을 알아봅시다.
1 ) Model 1
Model 1 방식은 JSP page 안에 자바 코드를 작성하는 방식입니다. 즉, JSP 파일 내에서 뷰와 컨트롤러 모두 실행되는 구조라고 말할 수 있습니다.

- 장점
- 개발 기간을 단축할 수 있습니다. (단순한 페이지 흐름)
- 팀원의 수준이 높지 않아도 됩니다. 즉, 초보자도 쉽게 배울 수 있습니다.
- 중소형 프로젝트에 적합합니다.
- 단점
- 웹 어플리케이션이 복잡해질수록 유지보수가 정말 어렵습니다.
- 디자이너와 개발자간의 의사소통이 필요합니다. (비즈니스 로직과 뷰 사이의 구분이 미비합니다.)
2 ) Model 2 (MVC Pattern)
Model2 방식은 Controller(Servlet)을 통해 비지니스 로직과 View가 분리된 형태입니다. 즉, JSP에서는 View를 담당하고, JAVA 클래스에서 비즈니스 로직을 담당합니다.
이전 포스팅에서 예제로 보였던 MVC 패턴 방식이 Model2 방식입니다.

- 장점
- 비지니스 로직과 뷰의 분리로 유지보수와 확장이 용이하다.
- 개발자와 디자이너의 작업이 분리되어 분업이 편리하다.
(대규모 프로젝트의 경우 개발 시의 개발 비용보다는 유지보수를 쉽게 할 수 있는 개발 방식을 요구하는 경우가 많아졌다.)
- 단점
- 구조 설계를 위한 시간이 많이 소요되므로 개발 기간이 증가합니다.
- 개발자들이 구조에 대한 이해가 필요하기 때문에 팀원의 높은 수준이 요구됩니다.
지금까지 각 Model의 역할 및 장단점에 대해서 알아봤습니다.
좀 더 쉽게 말하자면 Model1은 서블릿 컨트롤러를 이용하지 않고 View부분에 대부분 JAVA Code를 삽입해 View단에서 많은 역할을 하게 하는 것입니다.
장점으로 코드 개발이 쉽고 빨라진다고 말하는 사람들이 대부분인데.. 저는 잘 모르겠습니다.
오히려 View에 많은 JAVA 코드가 들어가서 좀 더 복잡해 보이기만 할 뿐인 거 같다.
(이 부분을 단점으로 얘기하시는 분들도 많습니다.)
Model2 방식은 View와 서블릿 컨트롤러를 나눠서 View는 좀 더 View기능에 충실하게! 나머지 처리기능은 서블릿을 통한 자바클래스에서 처리하는 방식입니다.
우선 역할 분담이 확실해지고 유지보수 면에서도 확실히 개발 당시 분리 설계가 잘 되기 때문에 좀 더 편한 면이 있는 거 같습니다.
그럼 이제 이전 포스팅에서 알아본 내장 객체를 활용해서 알아봅시다.
내장 객체에서 자주 사용하는 객체 위주로 작성해 보겠습니다.
자세한 내용은 아래 포스팅 참고 해봅시다.
[ JSP ] 내장 객체
이전 포스팅으로 DB 연동하는 방법, 약간의 MVC 패턴을 알아봤습니다! 오늘은 JSP 스크립틀릿에서 사용되는 내장 객체에 대해 알아보겠습니다. ■ JSP 내장 객체 JSP 내장 객체는 코드 내에서 선언하
drg2524.tistory.com
■ request
위 포스팅을 보면 저희는 내장 객체의 종류 및 메서드에 대해서 알아봤습니다.
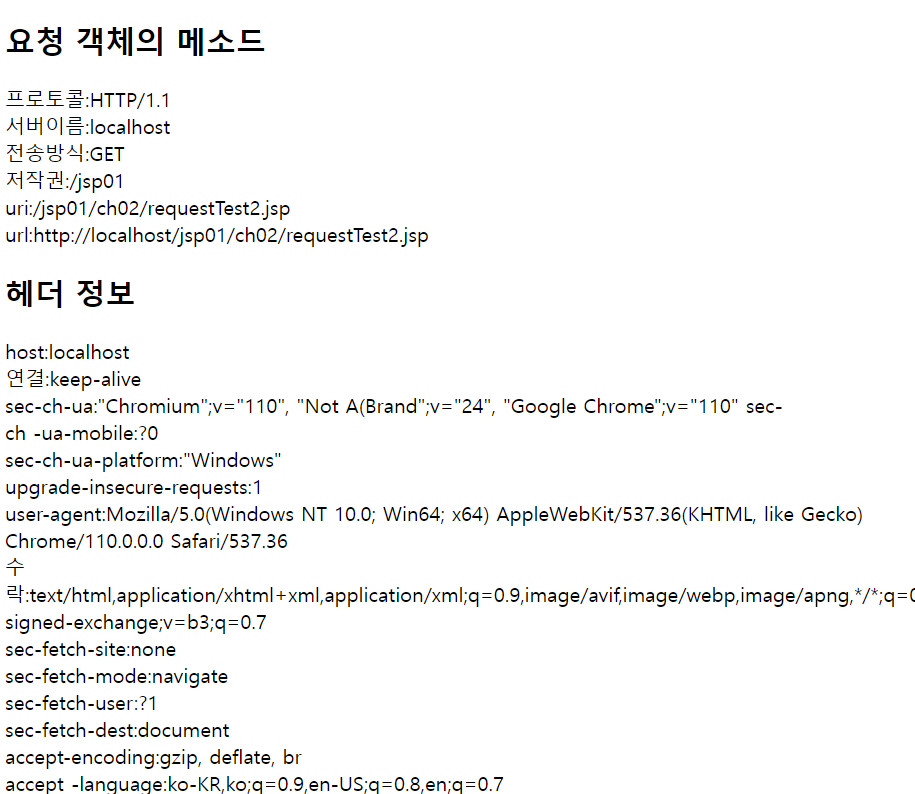
request 객체 메서드를 응용해서 현재 파일의 요청 객체의 메서드와, 헤더 정보를 웹에 출력해 봅시다.
<예제 1>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Enumeration" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>requestTest2</title>
<script src="../include/jquery-3.6.3.min.js"></script>
</head>
<body>
<h2>request 객체의 method</h2>
<%
String[] names={"프로토콜","서버이름","전송방식","컨텍스트","uri","url"};
// url : http://localhost/jsp01/ch02/requestTestForm1.jsp
// uri : jsp01/ch02/requestTestForm1.jsp
String[] values = {
request.getProtocol(),request.getServerName(),request.getMethod(),
request.getContextPath(),request.getRequestURI(),
request.getRequestURL().toString() // url은 toString 까지 써야한다.
};
//uri는 타입이 스트링이지만, url은 타입이 스트링버퍼로 되어있어서 toString()으로 한번 더
//바꿔줘야 한다.
for(int i =0; i<names.length; i++){
out.println(names[i]+":"+values[i]+"<br>"); //웹 브라우저에 출력 처리 out객체
}
//requset 해더 변수들을 Enumeration에 저장(집합처리 객체)
Enumeration<String> en=request.getHeaderNames();
String headerName ="";
String headerValue="";
out.println("<h2>헤더 정보</h2>"); //웹 브라우저에 출력 처리 out객체
while(en.hasMoreElements()){ // 다음 요소가 있으면
headerName = en.nextElement(); //다음 요소 조회
headerValue = request.getHeader(headerName);
out.println(headerName+":"+headerValue+"<br>");
}
%>
</body>
</html>
■ response
response 객체는 사용자 요청(request)을 처리하고 응답을 다른 페이지로 전달하는 기능을 제공합니다.
예제코드를 통해서 알아봅시다.
예제 코드로 사용되는 파일은 총두 개입니다. 전송 파일에서 작성하고 출력 파일에서 값을 출력합니다.
간단하게 이름과, 나이를 출력해 봅시다.
< 전송 코드 >
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.net.URLEncoder" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>responseRedirect</title>
<script src="../include/jquery-3.6.3.min.js"></script>
</head>
<body>
<%
request.setAttribute("name", "김철수");
//한글,특수문자를 넘기고 싶을 땐 아래 encode함수를 사용할 수 있다.
String name = URLEncoder.encode("김철수", "utf-8");
//forward방식과는 달리 response.sendRedirect(url)은 get방식으로 페이지 이동한다.
//get방식, queryString방식 : url?변수=값&변수=값....
response.sendRedirect("responseRedirected.jsp?name="+name+"&age=20");
%>
</body>
</html>전송 코드를 보면 이름은 "김철수" , 나이는 Get방식으로 "20" 값을 보냈습니다.
저처럼 한글, 특수문자를 넘기고 싶을 땐 encode 함수를 사용하시면 됩니다.
< 출력 코드 >
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>responseRedirected</title>
<script src="../include/jquery-3.6.3.min.js"></script>
</head>
<body>
<h2>이동된 페이지</h2>
<%
String name = request.getParameter("name");
String age= request.getParameter("age");//파라미터 변수로 넘어오는 값들은 모두 String이다.
%>
이름 : <%= name %> <br>
나이 : <%= age %> <br>
<hr>
<!-- 한줄에 처리 -->
이름 : <%= request.getParameter("name") %> <br>
나이 : <%= request.getParameter("age") %> <br>
<hr>
<!-- EL방식 -->
이름 : ${param.name}<br>
나이 : ${param.age} <br>
</body>
</html>출력은 <%= 변수명 %>으로 하셔도 값이 나옵니다.
다양하게 출력할 수 있는 방식을 좀 더 코드에 넣어봤습니다.

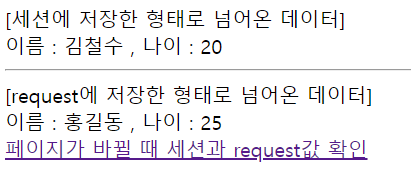
글쓴이처럼 이름과 나이가 세 개 출력되면 성공입니다.
■ session
session 객체는 클라이언트와의 지속적인 연결 유지를 위한 세션 처리를 합니다.
즉, 회원가입, 로그인 코드에 자주 사용하는 객체라고도 할 수 있습니다.
예제 코드를 통해서 알아봅시다.
예제로는 request 객체와 비교할 수 있게 준비했습니다.
<전송 코드>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>session</title>
<script src="../include/jquery-3.6.3.min.js"></script>
</head>
<body>
<%
// pageContext(현재페이지) < request(요청+응답) < session(사용자 단위 : 로그인 ~ 로그아웃) < application(서버단위)
//session 영역에 변수 저장
session.setAttribute("name", "김철수");
session.setAttribute("age", 20);
//requset 영역에 변수 저장
request.setAttribute("name", "홍길동");
request.setAttribute("age", 25);
//redirect방식(get방식), 페이지이동 시(주소가 바뀜, 데이터 손실)
//response.sendRedirect("session_result.jsp");
// forward방식(post방식), 페이지이동 시(주소는 바뀌지 않음, 데이터 유지)
RequestDispatcher rd = request.getRequestDispatcher("session_result.jsp");
rd.forward(request, response);
%>
<!-- jsp 액션태그를 사용한 forward기법(간편) -->
<%-- <jsp:forward page="session_result.jsp"></jsp:forward>
--%>
</body>
</html>
이전 포스팅에서도 말씀드렸지만 좌변과 우변 타입은 동일하게 맞춰야 하기 때문에 출력 코드처럼
형변환을 해줘야 합니다.
<출력 코드 >
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>session_result</title>
<script src="../include/jquery-3.6.3.min.js"></script>
</head>
<body>
<%
String name = (String)session.getAttribute("name");
int age = (int)session.getAttribute("age");
%>
[세션에 저장한 형태로 넘어온 데이터] <br>
이름 : <%= name %> , 나이 : <%= age %> <br>
<!-- 세션아이디가 자동 발급되는데 이는 웹브라우저마다 틀리게 발급된다. -->
<hr>
<%
String name2 = (String)request.getAttribute("name");
int age2 = (int)request.getAttribute("age");
%>
[request에 저장한 형태로 넘어온 데이터] <br>
이름 : <%= name2 %> , 나이 : <%= age2 %> <br>
<a href="session_result2.jsp">페이지가 바뀔 때 세션과 request값 확인</a>
</body>
</html>자 그럼 비교를 위해 준비한 <a> 태그 페이지를 만듭니다.
<출력 코드 2>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>session_result2</title>
<script src="../include/jquery-3.6.3.min.js"></script>
</head>
<body>
[session으로 넘어온 값] <br>
이름 : <%= session.getAttribute("name") %> <br>
나이 : <%= session.getAttribute("age") %> <br>
<hr>
[request으로 넘어온 값] <br>
이름 : <%= request.getAttribute("name") %> <br>
나이 : <%= request.getAttribute("age") %> <br>
</body>
</html>그럼 결과를 확인해 봅시다.


출력해 보면 값이 잘 나왔습니다. 그럼 페이지가 바뀔 때 값 비교를 해봅시다.

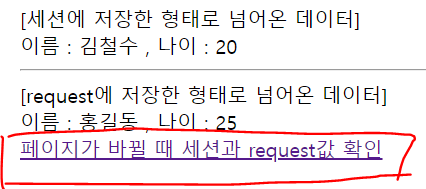
위 결과값을 보면 session은 값 출력에 이상 없이 되는 걸 볼 수 있지만, request는 null값이 나왔습니다. 왜 그럴까요??
그건 바로 session과 request의 사용범위가 다르기 때문입니다.
request는 요청+응답 페이지 즉, 2페이지만 응답합니다. 그래서 그 이상 페이지로 넘어가면 값이 null 표시가 나옵니다.
반대로 session은 사용자 변수로 사용 범위가 로그인~로그아웃할 때까지 참조합니다.
이렇게 사용범위에 따라서 객체의 활용성도 달라집니다.
그럼 좀 더 자세하게 알아보기 위해 간단하게 로그인 회원 관리 창을 만들어봅시다.
준비물로는 SQL, 이클립스입니다.
개발 방식은 Model2로 MVC 패턴 방식으로 진행합니다. 먼저 글쓴이처럼 기획을 해봅시다.
프로그램 호출로 총 6개 파일 사용
sessionTestForm.jsp (로그인 폼)
session_success.jsp (로그아웃 버튼)
session_check.jsp (세션 체크)
모든 요청은 항상 Controller에서 보낸다.
LoginController.java (Controller) = > MemberDAO.java (Model)
MemberDTO.java
= > session_success.jsp (View) 성공 시
만약 실패 시 sessionTestForm.jsp로 다시 돌아감
자 그럼 먼저 SQL에서 테이블을 생성합니다.
<SQL_Table 생성>
-- 테이블 만들기
create table member (
userid varchar2(50) not null primary key,
passwd varchar2(50) not null,
name varchar2(50) not null,
email varchar2(50),
hp varchar2(50),
zipcode varchar2(7),
address1 varchar2(200),
address2 varchar2(200),
join_date date default sysdate
);
테이블 생성을 완료하고 간단한 정보 데이터 3개 정도 넣어줍니다.
값을 넣을 땐 insert문을 활용합니다.
<member_insert>
--데이터 insert
insert into member (userid,passwd,name,email) values ('kim','1234','김철수','kim@naver.com');
insert into member (userid,passwd,name,email) values ('hong','1234','홍길동','hong@nate.com');
insert into member (userid,passwd,name,email) values ('choi','1234','최민수','choi@nate.com');
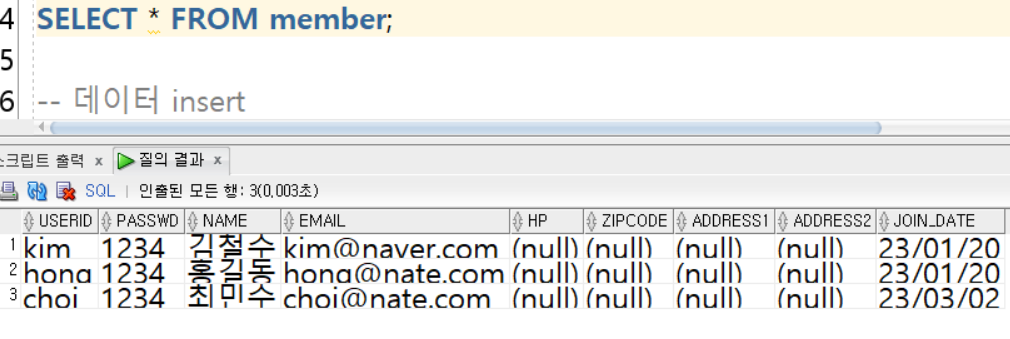
데이터를 삽입시켰다면 확인해 봅시다.

위 사진처럼 데이터가 테이블 안에서 출력이 되면 성공입니다.
그럼 JAVA에서 값을 가져오기 위해 COMMIT을 해줍니다. (COMMIT을 안 해주면 데이터 값을 못 가져옵니다.)

SQL 테이블 생성을 끝내고 먼저 로그인 창을 간단하게 먼저 만들어 봅시다.
네이버나 구글에서 로그인을 시도할 때 비밀번호나 아이디가 불일치하면 알림 메시지가 나오는데, 메시지가 나올 수 있게 설정을 해줍니다.
<로그인 폼>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionTestForm</title>
<script src="../include/jquery-3.6.3.min.js"></script>
</head>
<body>
<%
String context= request.getContextPath();
%>
<form method="post" action="<%= context %>/ch02_servlet/Login.do">
아이디 : <input name="userid"> <br>
비밀번호 : <input type="password" name ="passwd"> <br>
<input type="submit" value="로그인">
</form>
<!-- 로그인 실패, 메시지를 출력 -->
<%
String message = request.getParameter("message");
if(message != null){
%>
<span style="color : red;"><%= message %></span>
<%
}
%>
</body>
</html>
위 로그인 폼 코드를 보면 <form> 태그 안에 요청 action처리할 때 expression(표현식)을 활용했습니다.
expression(표현식)에 들어가는 context는 컨텍스트패스로 즉, 프로젝트이름 or 웹서비스이름입니다.
그럼 이제 SQL에서 데이터를 가져오기 위해 model 작업인 DAO, DTO를 생성합니다.
DAO, DTO의 역할에 대해서 궁금하신 분들은 아래 블로그를 참고해 봅시다.
[ JSP ] DB 연결
오늘은 웹 프로젝트를 생성하고 SQL을 활용해서 DB 연결을 해보겠습니다! ■ JDBC(JAVA DataBase Connectivity) JDBC는 자바 언어로 DB 프로그래밍을 하기 위한 라이브러리입니다. JDBC 라이브러리는 관계형
drg2524.tistory.com
먼저 DTO를 생성해서 생성자, toString , getter/setter 작업을 해봅시다.
<MemberDTO>
package member;
public class MemberDTO {
private String userid;
private String passwd;
private String name;
//getter,setter,생성자,toString()
public MemberDTO() {
}
public MemberDTO(String userid, String passwd, String name) {
this.userid = userid;
this.passwd = passwd;
this.name = name;
}
@Override
public String toString() {
return "MemberDTO [userid=" + userid + ", passwd=" + passwd + ", name=" + name + "]";
}
public String getUserid() {
return userid;
}
public void setUserid(String userid) {
this.userid = userid;
}
public String getPasswd() {
return passwd;
}
public void setPasswd(String passwd) {
this.passwd = passwd;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}DTO 설정이 끝나면 DAO를 생성하는데, 저는 이름을 리턴 받게 설정을 하겠습니다.
<MemberDAO>
package member;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import config.DB;
public class MemberDAO {
public String loginCheck(String userid, String passwd) {
String name = null;
Connection conn= null; //DB연결 객체
PreparedStatement pstmt = null; // SQL처리 객체
ResultSet rs = null; // select문의 결과행 처리 객체
try {
conn=DB.getConn();
String sql ="select name from member\r\n"
+ "where userid =? and passwd=?";
pstmt = conn.prepareCall(sql);
pstmt.setString(1, userid);//1번 물음표
pstmt.setString(2, passwd);//2번 물음표
rs=pstmt.executeQuery();
if(rs.next()) { //레코드가 존대하면(로그인 성공)
name= rs.getString("name"); //이름 저장
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if(rs != null) rs.close();
} catch (Exception e2) {
e2.printStackTrace();
}
try {
if(pstmt != null) pstmt.close();
} catch (Exception e2) {
e2.printStackTrace();
}
try {
if(conn != null) conn.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
return name;
}
}sql ="select name from member where userid =? and passwd=?"; 이렇게 설정하면 들어오는 ID와 Passwd에 일치하는 회원 이름을 리턴해줍니다.
SQL에서 데이터를 가져오기 위해 사용하는 문법을 그대로 작성하시면 됩니다.
이전 포스팅에서도 말씀드렸지만 객체는 역순으로 닫아주셔야 합니다.
그럼 이제 컨트롤러를 생성하는데 로그인 성공 여부는 컨트롤러에서 작성합니다.
모든 작업은 doGet에서 진행하고 doPost로 값을 넘겨줍니다.
<LoginController>
package ch02;
import java.io.IOException;
import java.net.URLEncoder;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import member.MemberDAO;
@WebServlet("/ch02_servlet/*")
public class LoginControoler extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println(request.getRequestURI());
System.out.println(request.getRequestURL()); //값만 출력해봄
String uri = request.getRequestURI();
//문자열.indexOf("찾을내용") : 찾을내용(특정문자열)이 앞에서부터 처음 발견되면 인덱스를 반환해준다.
// 만약 찾지 못하면 -1을 반환
// 예) /jsp01/ch02_servlet/login.do 에서 맨 앞에서부터 20번째(인덱스) 문자열에 위치
System.out.println(uri.indexOf("Login.do")); //값을 출력
System.out.println(uri.indexOf("logout.do")); // -1 : 값이 없기 때문에 -1 반환
if(uri.indexOf("Login.do") != -1) {
String userid = request.getParameter("userid");
String passwd = request.getParameter("passwd");
System.out.println(userid);//콘솔에서 확인
System.out.println(passwd);
MemberDAO dao = new MemberDAO();
String name= dao.loginCheck(userid, passwd);//로그인 체크
String message = "";
String page = ""; //이동할 페이지 주소
if(name == null) { //로그인 실패
message = "아이디 또는 비밀번호가 일치하지 않습니다.";
message =URLEncoder.encode(message,"utf-8");
page="/ch02/sessionTestForm.jsp?message="+message;
}else { // 로그인 성공
message = name+"님 환영합니다.";
HttpSession session = request.getSession(); // 서블릿에서는 세션객체 생성을 해줘야한다.
session.setAttribute("userid", userid); //세션에 저장
session.setAttribute("message", message);
page="/ch02/session_success.jsp";
}
System.out.println(message);
//디렉토리가 다르기 때문에 getContextPath를 써야함
response.sendRedirect(request.getContextPath()+page);
}else if (uri.indexOf("logout.do") != -1) {
// 1. 세션변수에 저장된 값들을 제거
HttpSession session = request.getSession();
session.invalidate(); //세션초기화
String message = URLEncoder.encode("로그아웃되었습니다.", "utf-8");
response.sendRedirect(request.getContextPath()+"/ch02/sessionTestForm.jsp?message="+message);
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}컨트롤러에서 해당 파일의 URI, URL을 콘솔에 출력도 해보고 indexOF를 활용해서 로그인, 로그아웃 인덱스 값을 출력도 해봤습니다. 그 이유는 if문에 해당 인덱스가 들어오면 값을 반환하기 위해서입니다.
그 결과로 index 값이 Login.do : 20 , Logout.do : -1 이 출력되는 걸 볼 수 있습니다.
그럼 if문으로 활용합니다.
초기 if문에서 "Login.do" 인덱스 값이 -1이 아니면 하위 코드를 진행하는 식으로 해서 코드를 짜보았습니다.
물론 그 안에서 값을 제대로 받아서 이름이 제대로 출력될 수 있게 if문 처리를 해보았습니다.
그럼 DAO, DTO 작업이 끝나고 로그인 성공 시 출력되는 페이지를 만들어야 하는데, 그전에 로그인 경로가 정상적으로 이루어지게 들어오는지 예외 처리를 해주기 위해 세션 체크 페이지를 생성합니다.
<세션 체크>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.net.URLEncoder" %>
<%
//세션변수조회
String userid=(String)session.getAttribute("userid");
if(userid ==null){ //세션변수에 값이 없으면
String message="먼저 로그인하신 후 사용 가능합니다.";
message = URLEncoder.encode(message , "utf-8");
//로그인 화면으로 이동
response.sendRedirect("sessionTestForm.jsp?message=" + message);
}
%>
그럼 이제 마지막 View 단 페이지를 만들어 줍니다.
<View>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>session_success</title>
<script src="../include/jquery-3.6.3.min.js"></script>
<!-- 사용여부에 관계없이 각 페이지마다 세션체크하는 기능을 추가해주는 것이 좋다. -->
<%@ include file="../include/session_check.jsp" %>
<% String context = request.getContextPath(); %>
<script type="text/javascript">
$(function() {
$("#btnLogout").click(function() {
location.href="<%=context%>/ch02_servlet/logout.do";
});
});
</script>
</head>
<body>
<!-- 세션은 기본적으로 30분을 유지시킨다. -->
<h2><%= session.getAttribute("message") %> </h2>
접속중인 아이디 <%= session.getAttribute("userid")%>입니다.
<button type="button" id ="btnLogout">로그아웃</button>
</body>
</html>뷰단 페이지에서 세션 체크 페이지를 활용하려면 include 처리를 해주셔야 합니다.
그럼 정상적으로 실행되는지 출력해 봅시다.
실행은 로그인 폼에서 진행합니다.
<출력 결과>

SQL member table 데이터 값 'kim' 아이디에 설정한 비밀번호 1234를 작성하고 로그인 시도를 해봅니다.

실행 결과 ID, Passwd가 일치하여 이름이 출력되는 걸 볼 수 있습니다.
그럼 로그아웃 처리를 해봅시다.

저처럼 빨간색 메시지가 나오시면 코드가 제대로 작동하는 걸 볼 수 있습니다.
마지막으로 kim 아이디에 비밀번호를 2222로 진행해 보겠습니다.

위 결과를 확인해 보면 ID와 Passwd가 일치하지 않으면 메시지 알림이 나오는 걸 볼 수 있습니다.
서블릿에서 콘솔에도 볼 수 있게 작성했던 출력값을 확인해 봅시다.

위부터 정리해 보자면
1. URI 값
2. URL 값
3. Login index
4. Logout index
5. input ID
6. input Passwd
7. error
순서에 맞게 출력됩니다. 로그인에 성공하면

메시지가 콘솔에 출력됩니다.
마치며
오늘은 모델 및 객체 활용을 해서 간단한 로그인 프로그램을 만들어 봤습니다.
그럼 다음 포스팅에서 뵙겠습니다.
'[ View ] > JSP' 카테고리의 다른 글
| [ JSP ] 에러 처리 (0) | 2023.03.06 |
|---|---|
| [ JSP ] 액션 태그 (0) | 2023.03.05 |
| [ JSP ] 내장 객체 (2) | 2023.03.03 |
| [ JSP ] DB 연결 (0) | 2023.03.02 |
| [ JSP ] 웹 프로그래밍(JSP)의 개요 및 구성 요소 (0) | 2023.03.01 |